Trabajando en Winforms siempre he querido hacer mis aplicaciones un poco mas vistosas y el uso de animaciones ha sido una de las principales metas que siempre me he propuestos, comence usando los Timers de System.Windows.Forms, pero le faltan cualidades para poder lograr algo bueno o soy yo el que no se sacarle todo el jugo. Investigando un poco encontré en GitHub una librería (WinFormAnimation) que me permitía lo que deseaba y luego de probarla me pareció genial.
El problema mio comenzó cuando decidí realizar una animación donde una imagen que estaba oculta detras de otra, realizaba un movimiento en diagonal hacia afuera; para posicionarse en la esquina superior derecha de la primera, cuando se hacia click sobre esta, y hacia el movimiento inverso cuando daba otro clickclic en la primera. El efecto no fue el deseado ya que la segunda imagen entraba en un proceso de pestañeo algo molesto.
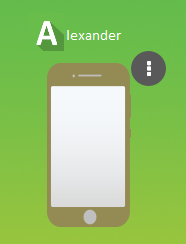
Deberia verse de esta manera:
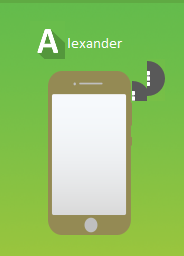
Sin embargo asi es como se ve algunas veces:
La parte de la segunda imagen (el circulo con los 3 puntos), que esta mas proxima al telefono, produce un efecto que simula como un redibujado de un cuadrado blanco en la zona en la que ésta se encuentra.
Aqui les dejo el codigo keque usé.
private void device_click(object sender, EventArgs e)
{
//closeBtn es la imagen que representa el circulo con los 3 puntos
closeBtn.SendToBack();
//Obtengo el control sobre el cual se hizo click
PictureBox device = (sender as PictureBox);
//Posiciono inicialmente la imagen en el mismo medio de la del telefono pera detras
closeBtn.Location = new Point((device.Left + device.Width / 2)-(closeBtn.Width/2), (device.Top+device.Height/2)-(closeBtn.Width / 2));
//pongo visible la imagen del circulo pk inicialmente esta oculta
//Por cierto esta linea no influye en el problema pk la kito y siga dando lo mismo
closeBtn.Show();
//Creo la animación
Animator2D anim = new Animator2D(new Path2D(new Float2D(closeBtn.Left , closeBtn.Top), new Float2D(device.Left+device.Width, device.Top-14), 100, AnimationFunctions.CubicEaseOut));
//Inicio la Animación
anim.Play(closeBtn, Animator2D.KnownProperties.Location);
}
Por cierto el mismo ejemplo lo usé pero reemplazando la segunda imagen por un botón y todo perfectamente, no pestañó nada, ni la imagen, ni el botón, ni se dibujó el molesto rectángulo de fondo blanco.