Hola tengo un problema con una petición post AJAX en jquery, ya que me genera dos peticiones una POST y otra OPTIONS, no sé si esto será un problema a la larga o que el API se confunda.
¿ Porque sale siempre esa petición OPTIONS ? ¿ Se podría quitar ?
$.post("http://127.0.0.1:8000/newClient/", {
data: JSON.stringify(validData),
}, function (response) {
var r = JSON.parse(response);
if (r.status != 200) {
$('#err').html(r.content).css('color', 'red');
}
else {
$('#err').remove();
}
})
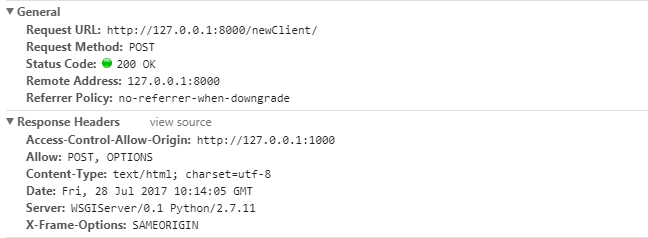
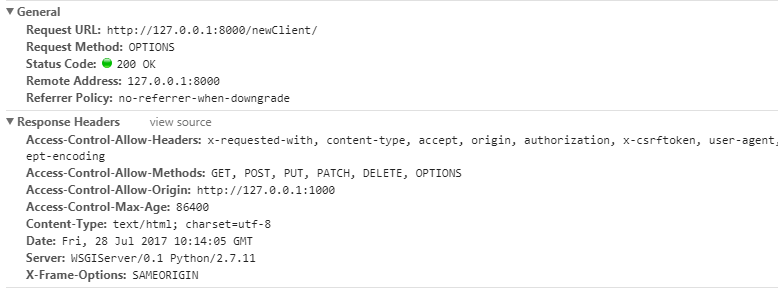
El API esta en Django y estas son las cabecera de respuesta que me genera.
Cabecera POST
Cabecera OPTIONS