#Implementación de una solución con JS/HTML
En base al edit que está más abajo, y a que el OP compartió el formato de su tabla, se puede plantear una implementación.
Teniendo en cuenta que trabajamos sobre un solo archivo prueba.html.
El mismo posee la tabla HTML, y unos <input> para añadir registros a la misma.
El método es, mediante un botón Agregar, añadir los datos ingresados en los input al DOM de la página mediante JavaScript.
Y finalmente, se hayan añadido cuantos registros al DOM como se deseen, se puede guardar con el botón Guardar. El mismo utiliza también JavaScript para descargar un archivo con el nombre prueba.html.
Aquí viene la implementación: si configuras en el navegador utilizado, colocándole como carpeta por defecto en Descargas la misma carpeta donde se encuentra el original prueba.html, estarías escribiendo sobre el mismo, pudiendo almacenar todas las modificaciones hechas desde el navegador sobre el source-code.
El código de prueba.html es el siguiente:
<!DOCTYPE HTML>
<html><head>
<script>
function agregartabla() {
var table = document.getElementById("mitabla");
// Create an empty <tr> element and add it to the 1st position of the table:
var row = table.insertRow(-1);
// Insert new cells (<td> elements) at the 1st and 2nd position of the "new" <tr> element:
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
// Add some text to the new cells:
var linkaagregar = document.getElementById("dirlink");
var nombre = document.getElementById("nombre");
var tipo = document.getElementById("tipo");
var autor = document.getElementById("autor");
cell1.innerHTML = '<a href="' + linkaagregar.value + '">' + nombre.value + '</a>';
cell2.innerHTML = tipo.value;
cell3.innerHTML = autor.value;
cell4.innerHTML = nombre.value;
linkaagregar.value = '';
nombre.value = '';
tipo.value = '';
autor.value = '';
}
var Download = {
click : function(node) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent("click", true, false, self, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
return node.dispatchEvent(ev);
},
encode : function(data) {
return 'data:application/octet-stream;base64,' + btoa( data );
},
link : function(data, name){
var a = document.createElement('a');
a.download = name || self.location.pathname.slice(self.location.pathname.lastIndexOf('/')+1);
a.href = data || self.location.href;
return a;
}
};
Download.save = function(data, name){
this.click(
this.link(
this.encode( '<!DOCTYPE HTML>' + '\n' + document.documentElement.outerHTML ),
name
)
);
};
</script>
</head>
<body>
<table id="mitabla">
<thead>
<tr>
<th id="nombArchivo" align="center">Archivo</th>
<th id="tipoArchivo" align="center">Tipo</th>
<th id="autoArchivo" align="center">Autor (es)</th>
<th id="descArchivo">Descripcion</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="link del archivo">nombre del archivo</a> </td>
<td>tipo de archivo</td>
<td>autor del archivo</td>
<td>nombre del archivo</td>
</tr>
<tr><td><a href="linkdelarchivo">Prueba 1</a></td><td>PDF</td><td>Agustin</td><td>Prueba 1</td></tr></tbody></table>
<input type="text" id="dirlink"><input type="text" id="tipo"><input type="text" id="autor"><input type="text" id="nombre">
<button onclick="agregartabla();">Agregar</button><br><a onclick="Download.save('hello world', 'prueba.html');"><button>Guardar</button></a>
</body></html>
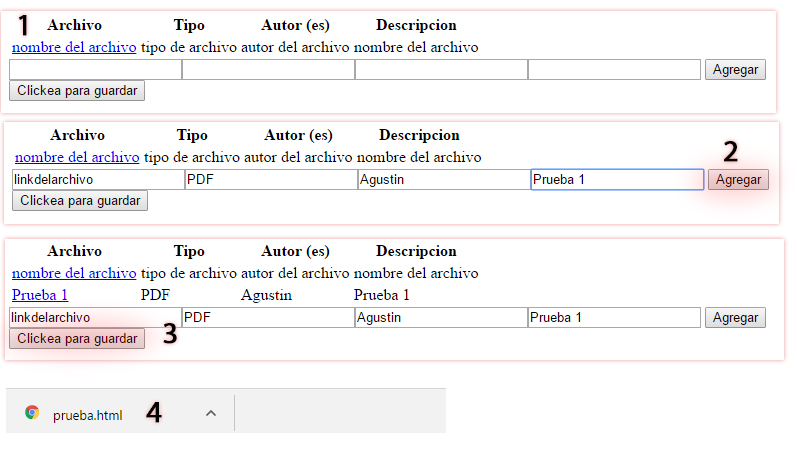
Te dejo unas capturas de como funciona.