Si es una imagen de fondo, tienes la propiedad background-size que te permitirá redimensionar la imagen conforme cambie el tamaño del contenedor. Los valores de background-size que te interesan son:
contain: la imagen se redimensiona con el contenedor pero sin exceder su tamaño. Puede dejar zonas sin cubrir o repetidas (dependiendo del valor debackground-repeat).cover: la imagen se redimensiona con el contenedor excediendo su tamaño si hace falta. todo se cubrirá, aunque algunas partes de la imagen de fondo pueden quedar fuera de la vista.100%o100% 100%: la imagen se redimensionará con el contenedor sin exceder su tamaño, pero podrá perder su aspecto (ya que siempre ocupará todo el ancho y el alto y entonces se podrá ver estirada).
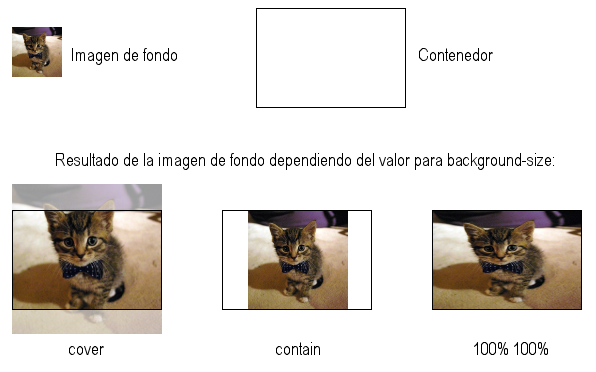
Aquí dejo un gráfico con cómo se vería el resultado dependiendo de cada uno de esos valores: