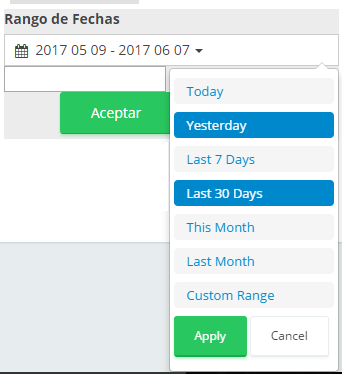
estoy trabajando con datapicker bootstrap en rango de fechas y particularmente este este contenedor no tiene input para seleccionar la fecha, mas bien todo se basa en un div
<div id="reportrange" name="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span></span> <b class="caret"></b>
</div>
lo cual las fechas no las puedo enviar ni por post ni por get no entiendo por que, intente crear un input oculto para pasarle los valores atraves de una funcion onchange pero tampoco resulta! ideas....?
$('#reportrange').on('change',function myFunction(){
var x = $('#reportrange').val();
$("#oculto").val(x);
});