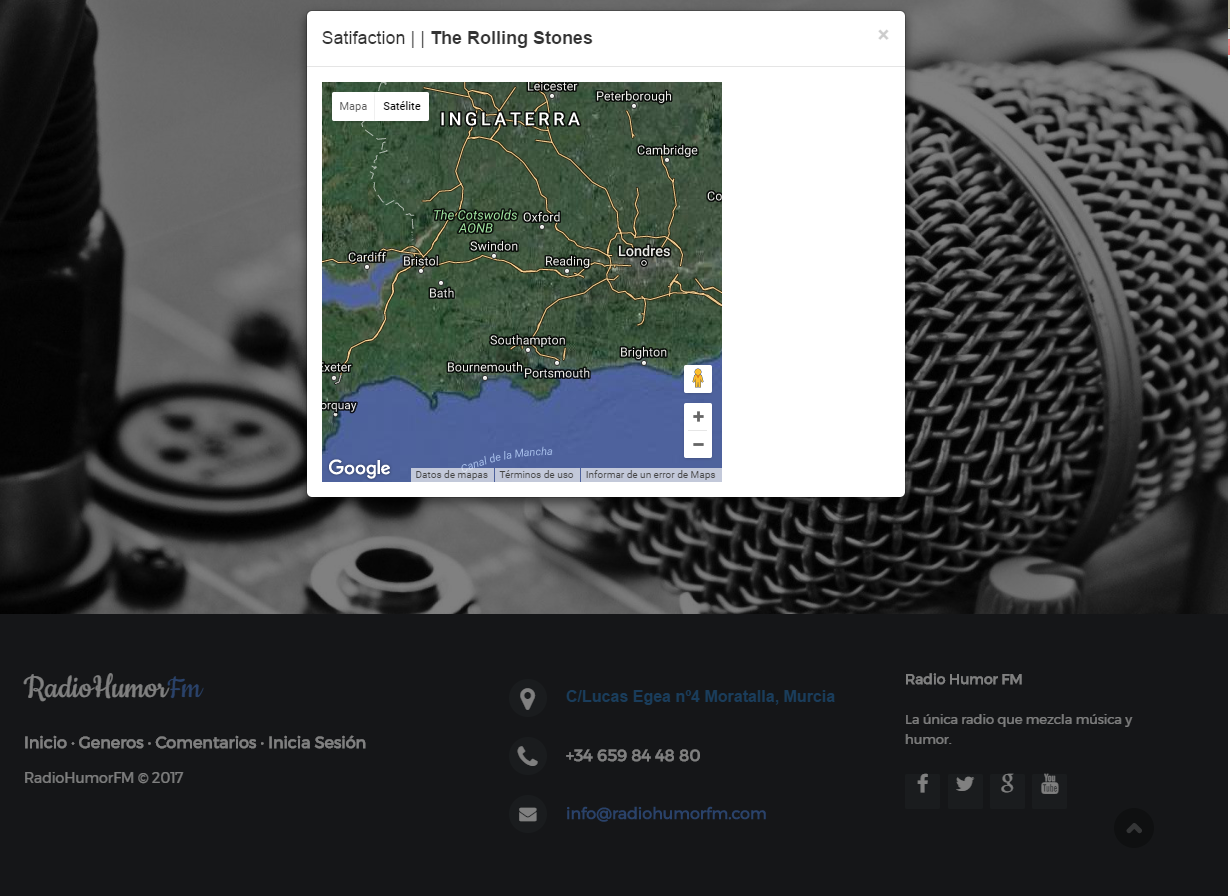
Estoy intentando implementar este mapa de google en un modal pero al mostrar el modal el mapa no carga a no ser que inspecione la pagina. La URL es: http://94.177.214.187/genero1.php El código es el siguiente:`
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title"> Satifaction | | <strong> The Rolling Stones</strong></h4>
</div>
<div class="modal-body">
<div id="map" style="width:400px;height:400px;background:yellow"></div>
</div>
</div>
</div>
function myMap() {
var mapOptions = {
center: new google.maps.LatLng(51.5, -0.12),
zoom: 10,
mapTypeId: google.maps.MapTypeId.HYBRID
}
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
}
</script>
[![texto en negrita][1]][1]
[1]: https://i.sstatic.net/i9k9G.png Un saludo y Gracias de antemano.
Un saludo y Gracias de antemano.