<
div<div class="jarviswidget jarviswidget-color-blueDark" id="wid-id-2" data-widget-editbutton="false">
<header>
<span class="widget-icon"> <i class="fa fa-table"></i> </span>
</header>
<!-- widget div-->
<div>
<!-- widget edit box -->
<div class="jarviswidget-editbox">
<!-- This area used as dropdown edit box -->
</div>
<!-- end widget edit box -->
<!-- widget content -->
<div class="widget-body no-padding">
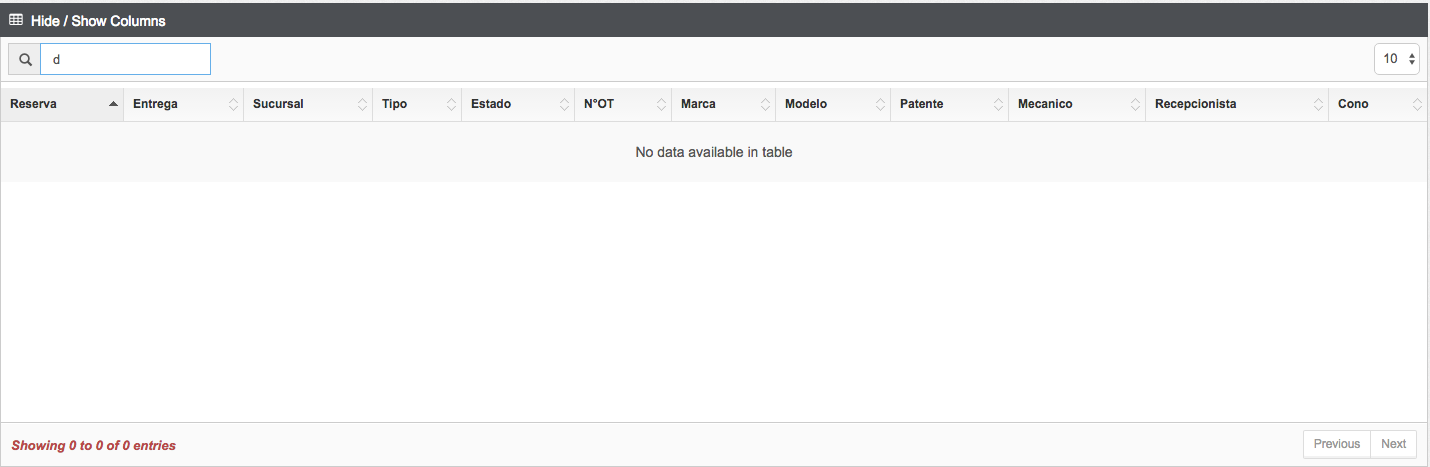
<table id="tabla" class="table table-striped table-bordered table-hove tabla_ot" width="100%">
<thead>
<tr>
<th>Dato1</th>
<th>Dato2</th>
<th>Dato3</th>
<th>Dato4</th>
<th>Dato5</th>
<th>Dato6</th>
<th>Dato7</th>
<th>Dato8</th>
<th>Dato9</th>
<th>Dato10</th>
<th>Dato11</th>
<th>Dato11</th>
</tr>
</thead>
<tbody>
<!-- los datos se cargan aca , pero al usar el filtro de datatable se borran-->
</tbody>
</table>
</div>
<!-- end widget content -->
</div>
<!-- end widget div -->
</div>
<!-- agrego el filtro y el paginado-->
$( document ).ready(function() {
$('#tabla').DataTable( {
scrollY: 300,
paging: true
} );
<!-- inserto los datos al tbody con jquery-->
$.each(obj.lista, function (ind, elem) {
$('#tabla > tbody').html('<tr id="token()" class="row_ot" onclick="Redirec('+elem.valor1+')"><td>'+elem.valor2+'</td><td>'+elem.valor3+'</td><td>'+elem.valor4+'</td><td>'+elem.valor5+'</td><td>'+elem.valor6+'</td><td>'+elem.valor7+'</td><td>'+elem.valor8+'</td><td>'+elem.valor9+'</td><td>'+elem.valor10+'</td><td>'+elem.valor11+'</td><td>'+elem.valor12+'</td><td>'+elem.valor13+'</td></tr>');
});
Los datos se cargan al comienzo al momento de buscar aunque encuentre coincidencia borra los datos del tbodytbody, se me ocurre que quizasquizás hay una función de datable que cancela ese comportamiento