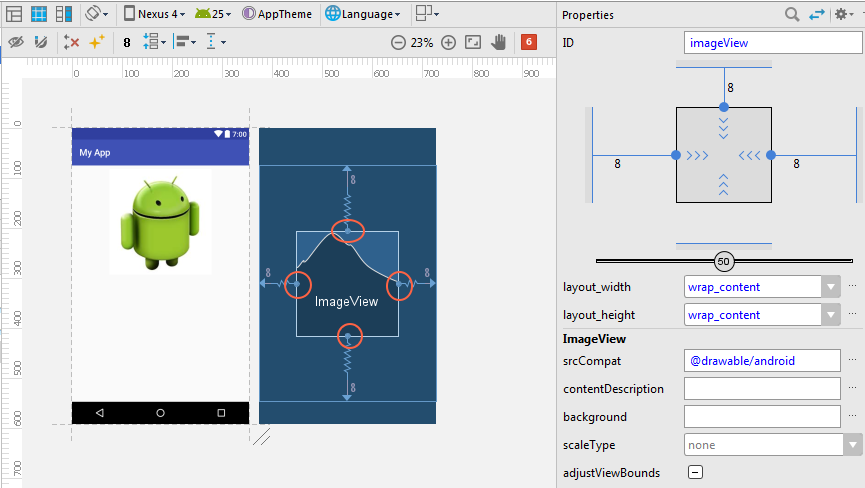
Estas usando un ConstraintLayout, tus vistas por default mostraran en la esquina superior izquierda (coordenadas en pantalla android 0,0), a menos que definas restricciones.
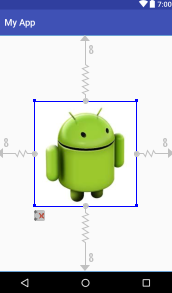
Puedes definir constraints horizontales y verticales para posicionar tu ImageView en determinada zona de la pantalla, esto arrastrando los circulos definidos en los bordes de la prevista:
de esta forma al ejecutar tu aplicación se mostraría en coordenadas diferente a 0,0: