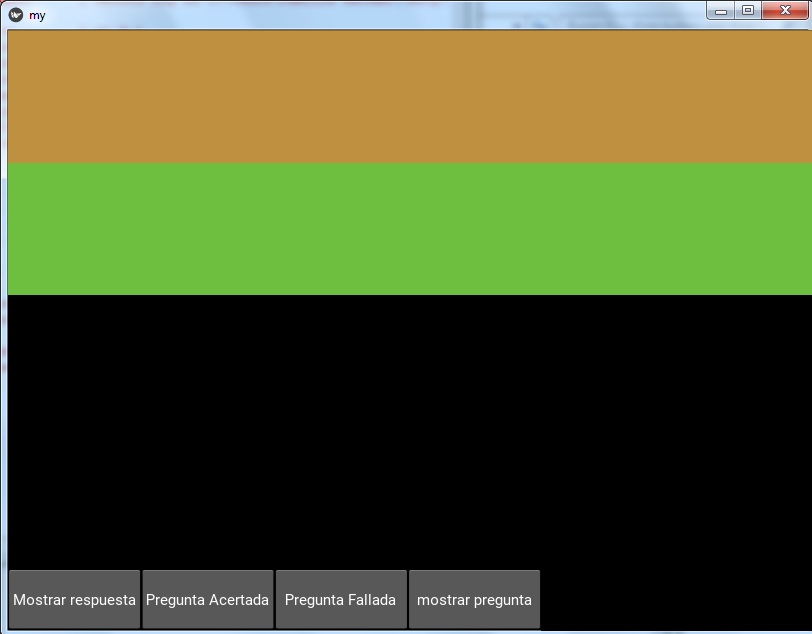
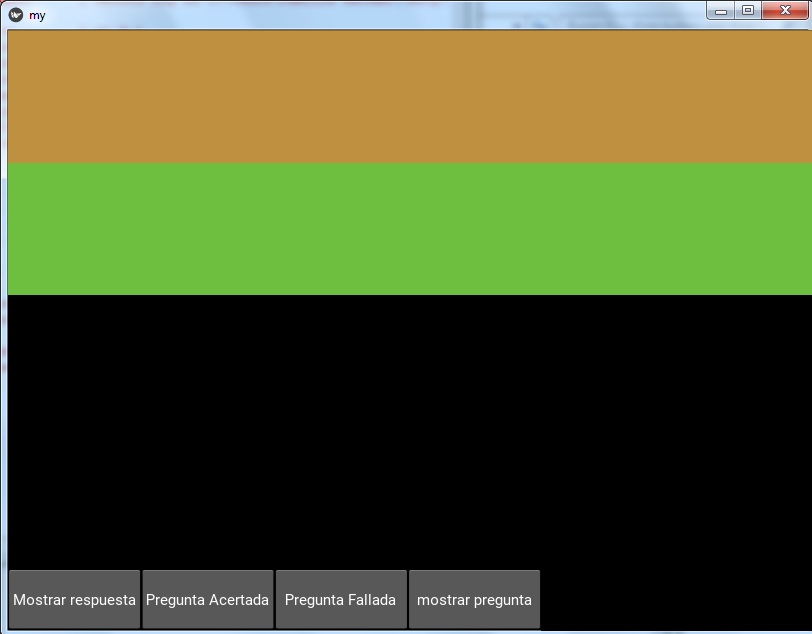
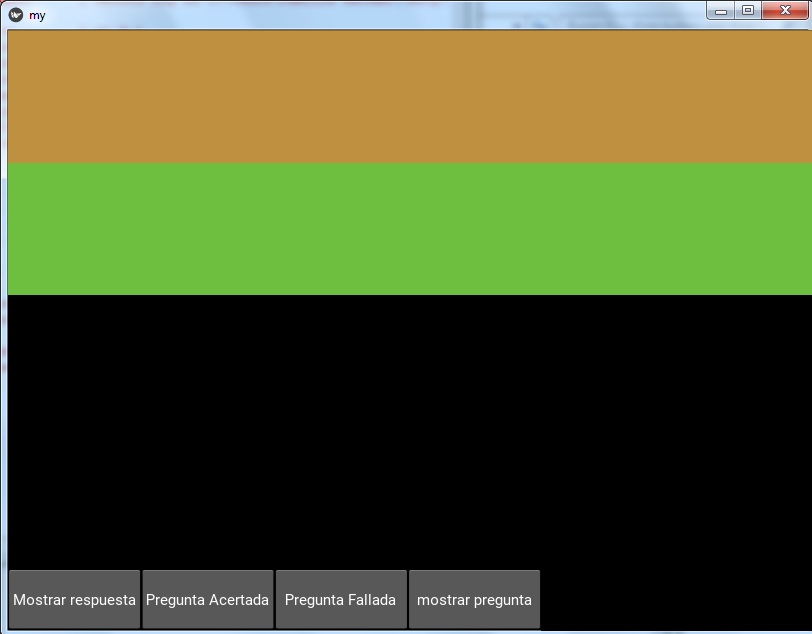
Hola estoy tratando de obtener el siguiente Layout para mi app:
 La zona naranja-marrón es un label y la zona verde es otro label.
La anchura y la altura de los labels asi como la separación entre ellos puede variar, lo que me importa es que más o menos queden uno apilado encima del otro.
Con el código .py y .kv que presento debajo obtengo el siguiente mensaje de error:
TypeError: 'NoneType' object is not subscriptable
Tengo 2 preguntas:
La zona naranja-marrón es un label y la zona verde es otro label.
La anchura y la altura de los labels asi como la separación entre ellos puede variar, lo que me importa es que más o menos queden uno apilado encima del otro.
Con el código .py y .kv que presento debajo obtengo el siguiente mensaje de error:
TypeError: 'NoneType' object is not subscriptable
Tengo 2 preguntas:
- ¿Qué significa el error que me sale?
- ¿Cómo puedo obtener una configuración de Layout similar a la que
busco?
Muchas gracias de antemano.
Código en python:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.lang import Builder
Builder.load_file('design.kv')
class MyWidget(BoxLayout):
def __init__(self):
super(MyWidget, self).__init__()
class MyWidgetgrid(GridLayout):
def __init__(self):
super(MyWidget, self).__init__()
def showquestion(self):
with open("question.txt","r") as f:
filetext = f.read()
self.ids['label1'].text = filetext
def showanswer(self):
with open("answer.txt","r") as f:
filetext = f.read()
self.ids['label2'].text = filetext
class myApp(App):
def build(self):
return MyWidget()
def on_pause(self):
return True
def on_resume(self):
pass
if __name__ in ('__main__', '__android__'):
myApp().run()
Archivo .kv:
<MyWidget>:
BoxLayout:
size: root.size
Button:
id: button1
text: "Mostrar respuesta"
on_release: root.showanswer()
size_hint: 1, 0.1
Button:
id: button2
text: "Pregunta Acertada"
size_hint: 1, 0.1
Button:
id: button3
text: "Pregunta Fallada"
size_hint: 1, 0.1
Button:
id: button4
text: "mostrar pregunta"
on_release: root.showquestion()
size_hint: 1, 0.1
GridLayout:
rows: 2
cols: 2
padding: 10
spacing: 0
#label1 muestra la pregunta
Label:
id: label1
color: 1,0,1,1
canvas.before:
Color:
rgba: 191/255.0, 144/255.0, 63/255.0, 1
Rectangle:
size: self.size
pos: self.pos
#label2 muestra la respuesta
Label:
id: label2
color: 1,0,1,1
canvas.before:
Color:
rgba: 110/255.0, 191/255.0, 63/255.0, 1
Rectangle:
pos:self.pos
size: self.size