Mostrar en un tabla, todos los REGISTROS similares a un DATO guardados en mi BD.
¡Hola, a tod@s!
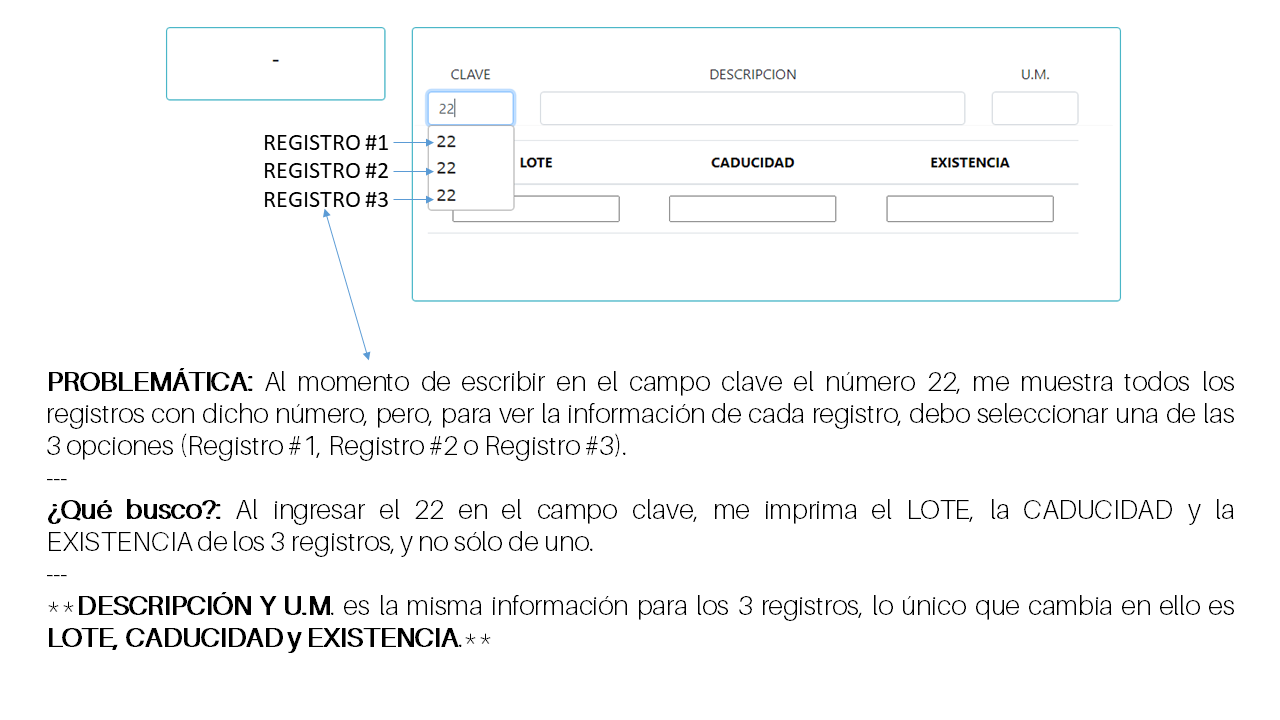
Estoy tratando de encontrar la instrucción para encontrar todos los REGISTROS similares que existan de un DATO en mi BD, y se desplieguen en una tabla.
Ej: Saber todos los registros con el número 22. Tengo más de 3 registros con ése número en mi BD. La idea, es que me aparezcan todos los registros cuándo los mande a llamar, y no sólo uno.
 El código que tengo, no me devuelve todos los registros que se relacionan con el "22". Las herramientas que estoy usando para el ejemplo, es servidor local XAMPP, HTML, PHP, MySQL y JavaScript.
El código que tengo, no me devuelve todos los registros que se relacionan con el "22". Las herramientas que estoy usando para el ejemplo, es servidor local XAMPP, HTML, PHP, MySQL y JavaScript.
CONEXION A MI BD (dbcontroller.php)
<?php
class DBController {
private $host = "localhost";
private $user = "root";
private $password = "";
private $database = "*";
private $conexion;
function __construct() {
$this->conexion = $this->connectDB();
}
function connectDB() {
$conexion = mysqli_connect($this->host,$this->user,$this->password,$this->database);
return $conexion;
}
function runQuery($query) {
$result = mysqli_query($this->conexion,$query);
while($row=mysqli_fetch_array($result)) {
$resultset[] = $row;
}
if(!empty($resultset))
return $resultset;
}
function insertQuery($query) {
mysqli_query($this->conexion, $query);
$insert_id = mysqli_insert_id($this->conexion);
return $insert_id;
}
function getIds($query) {
$result = mysqli_query($this->conexion,$query);
while($row=mysqli_fetch_array($result)) {
$resultset[] = $row[0];
}
if(!empty($resultset))
return $resultset;
}
function numRows($query) {
$result = mysqli_query($this->conexion, $query);
$rowcount = mysqli_num_rows($result);
return $rowcount;
}
}
?>
Selección de datos a mi BD (dato1.php)
<?php
if (isset($_GET['term'])){
# conectare la base de datos
include('dbcontroller.php');
$db_handle = new DBController();
$return_arr = array();
$sqlc = "SELECT * FROM base WHERE CLAVE like '%".$_GET['term']."%'";
$faq = $db_handle->runQuery($sqlc);
foreach($faq as $k=>$v) {
/* Recuperar y almacenar en conjunto los resultados de la consulta.*/
$row_array['value'] = $faq[$k]['CLAVE'];
$row_array['CLAVE']=$faq[$k]['CLAVE'];
$row_array['DESCRIPCION']=$faq[$k]['DESCRIPCION'];
$row_array['UM']=$faq[$k]['UM'];
$row_array['ID']=$faq[$k]['ID'];
$row_array['CLAVE']=$faq[$k]['CLAVE'];
$row_array['LOTE']=$faq[$k]['LOTE'];
$row_array['CADUCIDAD']=$faq[$k]['CADUCIDAD'];
$row_array['EXISTENCIA']=$faq[$k]['EXISTENCIA'];
array_push($return_arr,$row_array);
}
/* Codifica el resultado del array en JSON. */
echo json_encode($return_arr);
}
?>
Intefaz (salidax3.php)
<?php
$conexion=mysqli_connect('localhost', 'root', '', '*');
?>
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>GUI</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="prueba.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.1/jquery-ui.js"></script>
<script src="http://code.jquery.com/jquery-1.0.4.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.1/themes/base/jquery-ui.css" />
<!--SCRIPT-->
<script type="text/javascript">
$(function() {
$("#CLAVE").autocomplete({
source: "dato1.php",
minLength: 2,
select: function(event, ui) {
event.preventDefault();
$('#clave1').val(ui.item.clave1);
$('#DESCRIPCION').val(ui.item.DESCRIPCION);
$('#UM').val(ui.item.UM);
$('#ID2').val(ui.item.ID2);
$('#CLAVE2').val(ui.item.CLAVE2);
$('#LOTE').val(ui.item.LOTE);
$('#CADUCIDAD').val(ui.item.CADUCIDAD);
$('#EXISTENCIA').val(ui.item.EXISTENCIA);
$("#CLAVE").focus();
}
});
});
</script>
<!-------------->
<script type="text/javascript">
$(buscar_datos());
function buscar_datos(consulta){
$.ajax({
url: 'dato1.php',
type: 'POST',
dataType: 'html',
data: {consulta: consulta},
})
.done(function(respuesta){
$("#datos").html(respuesta);
})
.fail(function(){
console.log("error");
})
}
</script>
</head>
<body>
<h1 align="center"></h1>
<div class="container">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card-group mt-3">
<div class="row">
<div class="col-3">
<div class="card text-center border-info">
<div class="card-body">
<h4 class="card-title">-</h4>
</div>
</div>
</div>
<div class="col-9">
<div class="card text-center border-info">
<div class="card-body">
<h4 class="card-title"></h4>
<br>
<form action="entradados.php" method="POST" class="row g-3">
<!------->
<div class="row mb-3">
<br>
<br>
<div class="col-sm-2">
<label for="inputCity" class="form-label">CLAVE</label>
<input type="text" name="CLAVE"class="form-control" id="CLAVE">
</div>
<div class="col-sm-8">
<label for="inputState" class="form-label">DESCRIPCION</label>
<input type="text" name="DESCRIPCION" class="form-control" id="DESCRIPCION">
</div>
<div class="col-sm-2">
<label for="inputZip" class="form-label">U.M.</label>
<input type="text" name="UM" class="form-control" id="UM">
</div>
<hr>
<!--TABLA-->
<div class="container">
<table class="table">
<thead>
<tr>
<th scope="col">LOTE</th>
<th scope="col">CADUCIDAD</th>
<th scope="col">EXISTENCIA</th>
</tr>
</thead>
<tbody>
<tr>
<th><input type="text" value="" name="LOTE" id="LOTE"></th>
<th><input type="text" name="CADUCIDAD" id="CADUCIDAD"></th>
<th><input type="text" name="EXISTENCIA" id="EXISTENCIA"></th>
</tr>
</tbody>
</table>
</div>
<br>
<div class="">
</div>
<br>
</form>
</div>
</div>
</div>
</div>
</div>
<br>
<!--SCRIPT-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
<!------->
<script src="js/jquery.min.js"></script>
<script src="js/main.js"></script>
<!------->
</body>
</html
No pretendo que me den la solución, sólo les pido de favor que con su conocimiento y/o experiencia, me puedan guiar o dar sugerencias para trabajarlo y llegar al resultado.
Gracias