Estoy trabajando en un CRUD de practicapráctica usando Node, cuando. Cuando ejecuto me aparece “error ejecutando la consulta requestError: Invalid object name Control_de_Documentos” ya. Ya revisé mi base de datos: está bien escrito el nombre de la tabla, pero me sigue mostrando ese error.
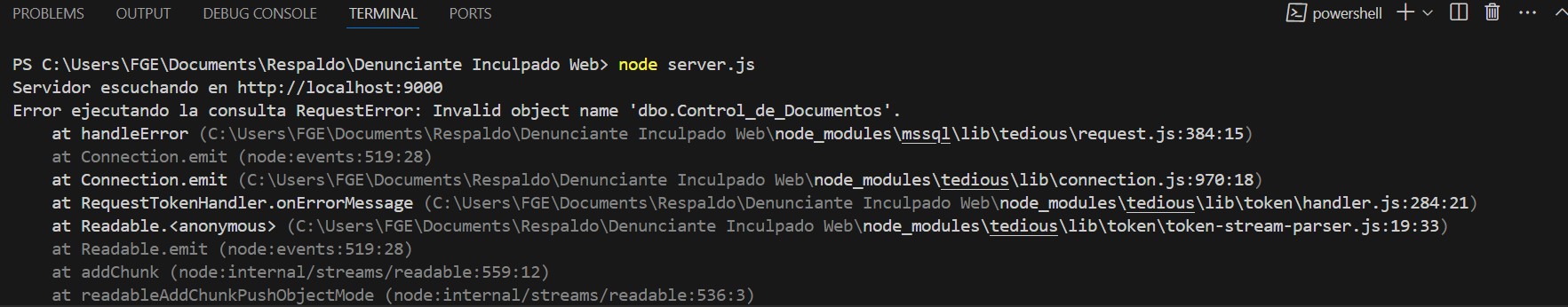
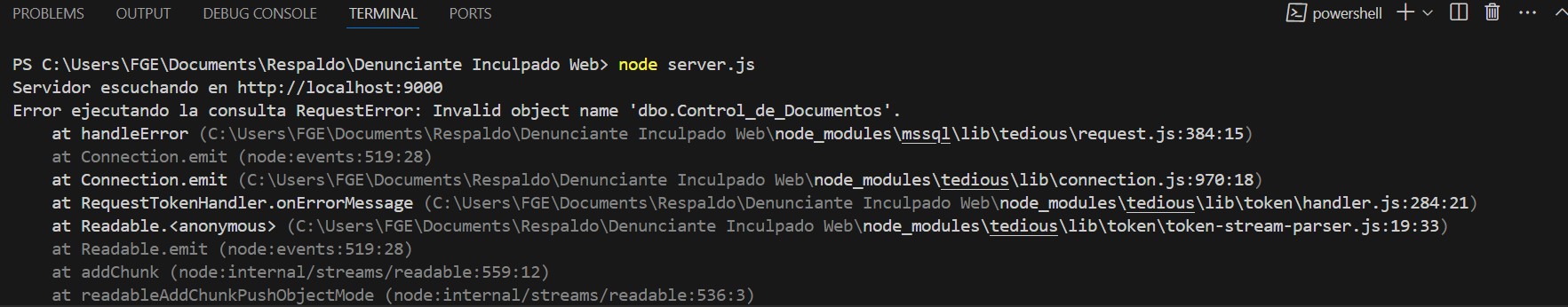
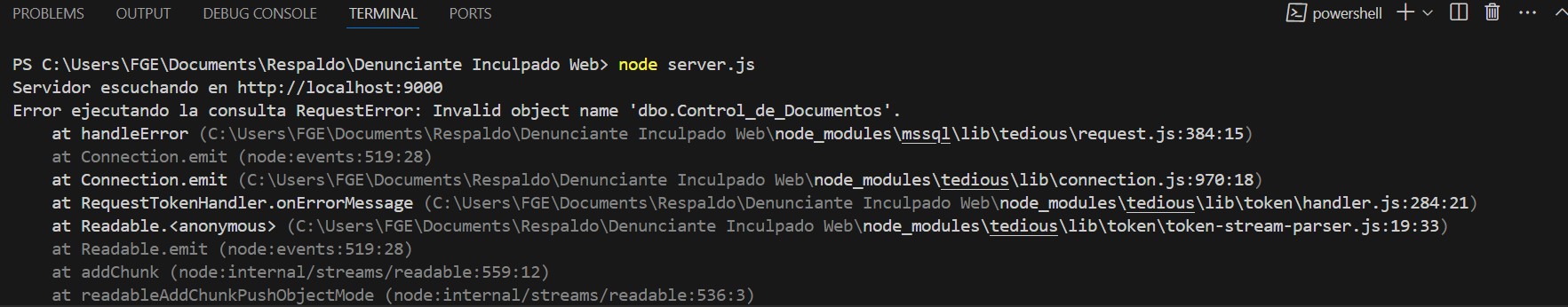
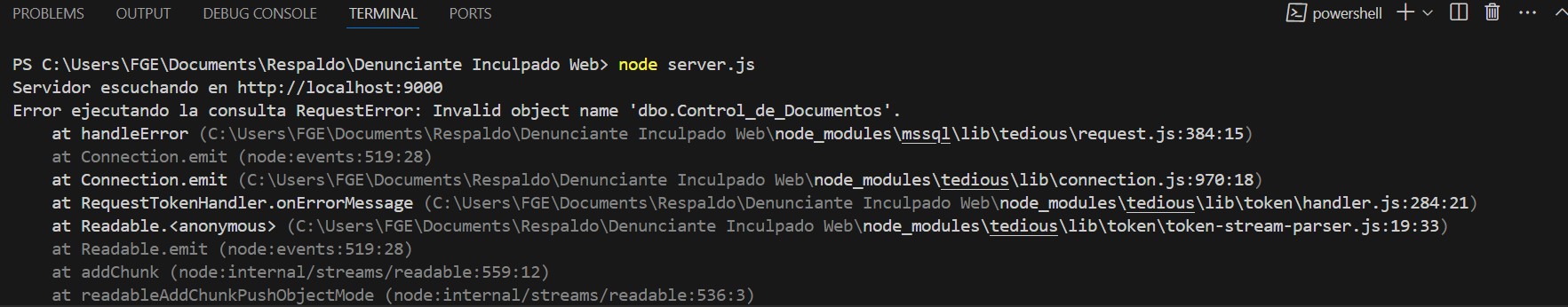
En la terminal se suele ver así:



Aquí desconozco si fue un problema de implementación o simplemente mi error está en otra parte del código.
Mi controlador es este:
app.post('/explorar', async (req, res) => {
const parameter = req.body.parameter;
try{
let pool = await sql.connect(configsaproj);
//Consulta para ejecutar
const result = await pool.request()
.input('parameter', sql.Int, parameter)
.query(`
SELECT
CD.Folio AS FolioDocumento,
mat.Folio AS FolioAT,
mat.NUAT AS NuatAT,
mat.Fecha_de_Registro AS FechaRegistroUnatd,
emp.nuat AS NUAT,
emp.fecha_de_registro AS FechaRegistroMP,
emp.Numero_de_Denuncia AS Acta,
emp.nic AS CarpetaInvestigacion,
DD.Observaciones
FROM
Control_de_Documentos CD
INNER JOIN Detalle_de_Documentos_MPO DD ON CD.Folio = DD.Archivo
INNER JOIN expediente_ministerio_publico emp ON DD.Expediente_MP = emp.clave
INNER JOIN Modulo_Atencion_Inicial mat ON DD.Modulo_Atencion_Inicial = mat.Clave
WHERE
CD.Folio = @parameter
`)
if (result.recordset.length ===0){
res.redirect('/NHR');
}else {
res.render('respuesta', {resultados: result.recordset});
}
}catch (err) {
console.error('Error ejecutando la consulta', err);
res.status(500).send('Error en el servidor');
}
});
app.get('/NHR', (req, res) => {
res.render('NHR');
});
// Iniciar el servidor
app.listen(port, () => {
console.log(`Servidor escuchando en http://localhost:${port}`);
});
[1]: https://i.sstatic.net/M6yKaOxp.jpg
En mi vista tengo el siguiente script donde se mostrará los resultados obtenidos
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Busqueda Sobre Texto de documento</title>
<link rel="stylesheet" href="estilosDB.css">
</head>
<body>
<div class="search-container">
<div class="search-bar">
<div class="search-option">
<input type="radio" id="search1" name="search" checked>
<label for="search1">Búsqueda por número de acta, carpeta o NUAT (sólo SAPROJ)</label>
</div>
<div class="search-option">
<input type="radio" id="search2" name="search">
<label for="search2">Búsqueda sobre texto de documentos (sólo SAPROJ)</label>
</div>
</div>
<form action="/explorar" method="post">
<div class="search-field">
<label for="parameter">Parámetro a encontrar</label>
<input type="text" id="parameter" name="parameter"placeholder="Valor a encontrar">
<button type="submit">explorar</button>
</div>
</form>
</div>
<script src="scriptR.js"></script>
</body>
</html>
Buenas tardes/noches colegas pueden ayudarme por favor--------------------En mi vista tengo el siguiente script donde se mostrarán los resultados obtenidos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Busqueda Sobre Texto de documento</title>
<link rel="stylesheet" href="estilosDB.css">
</head>
<body>
<div class="search-container">
<div class="search-bar">
<div class="search-option">
<input type="radio" id="search1" name="search" checked>
<label for="search1">Búsqueda por número de acta, carpeta o NUAT (sólo SAPROJ)</label>
</div>
<div class="search-option">
<input type="radio" id="search2" name="search">
<label for="search2">Búsqueda sobre texto de documentos (sólo SAPROJ)</label>
</div>
</div>
<form action="/explorar" method="post">
<div class="search-field">
<label for="parameter">Parámetro a encontrar</label>
<input type="text" id="parameter" name="parameter"placeholder="Valor a encontrar">
<button type="submit">explorar</button>
</div>
</form>
</div>
<script src="scriptR.js"></script>
</body>
</html>