Con Angular 2 se introdujo Typescript como el lenguaje más adecuado para escribir una aplicacion con angular 2. Siendo el caso, uno puede practicamente eliminar los errores mas triviales de javascript activando la compilacion Ahead of Time.
Si estan usando el @angular/cli esto se hace a traves del parametro aot=true
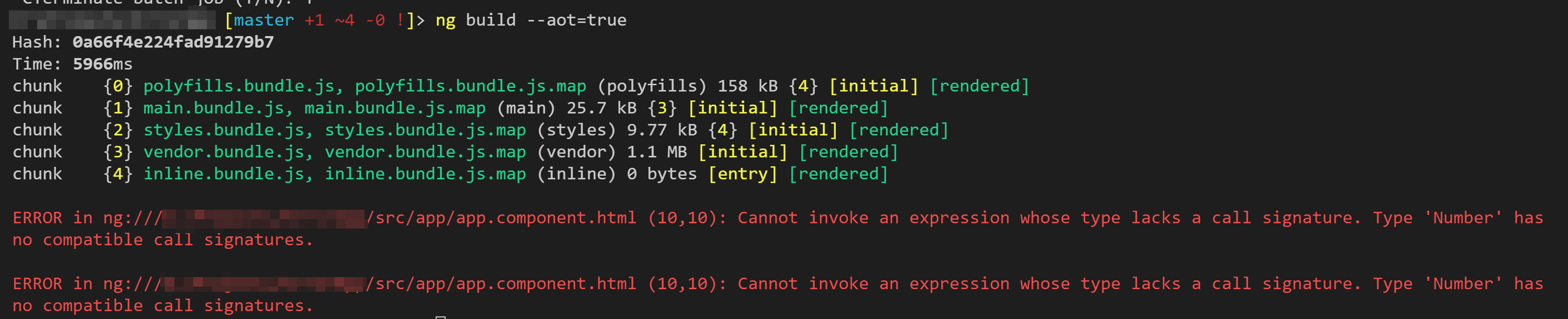
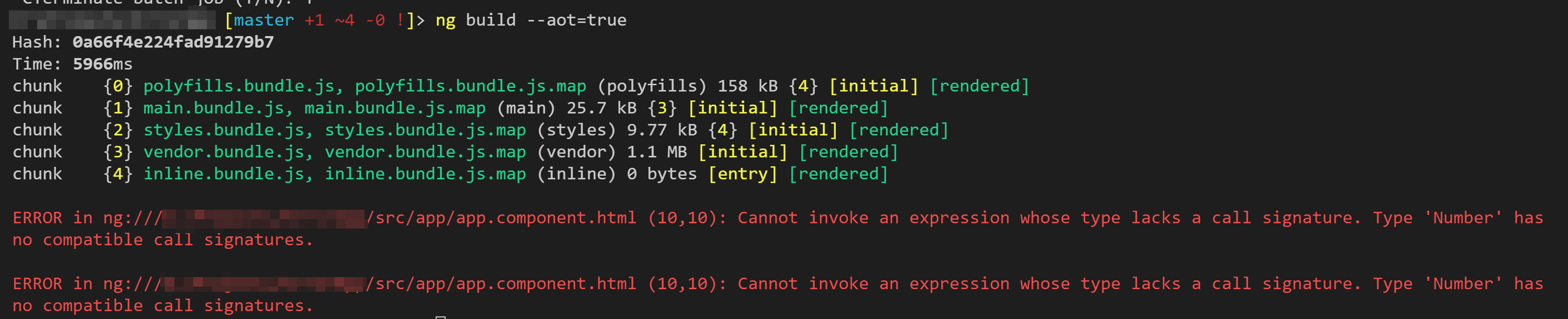
$> ng build --aot=true
Activando esta caracteristica descartamos los errores como enlaces de datos incorrectos en las vistas, o uso de datos no compatibles tales como tratar de enlazar un evento a un objeto y no a una funcion.
Por ejemplo:
import {Http} from '@angular/http';
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
constructor(private http:Http){
}
errorFunc = 34;
}
Y en la vista de nuestro componente :
<h1>
{{title}}
</h1>
<p>
<button (click)="errorFunc()" >Please dont touch me</button>
</p>
Si compilamos nuestra aplicacion de la manera tradicional (aot=false) no recibimos ningun error hasta que usemos el boton de nuestra aplicacion, pero si compilamos con la compilacion Ahead of Time obtendremos lo siguiente:

##Para la mayoria de los errores
Tu puedes usar la clase ErrorHandler de @angular/corepara este propositomanejar casi cualquier error que surja durante la ejecucion de nuestra aplicacion angular 2 sobreescribiendo el metodo handleError(error:Error):void. Vale la pena mencionar que yo uso esta clase justamente para enviar errores del lado cliente a un servidor(Raygun) :)
Referencia : https://angular.io/docs/ts/latest/api/core/index/ErrorHandler-class.html
##Si quieres llegar mas lejos
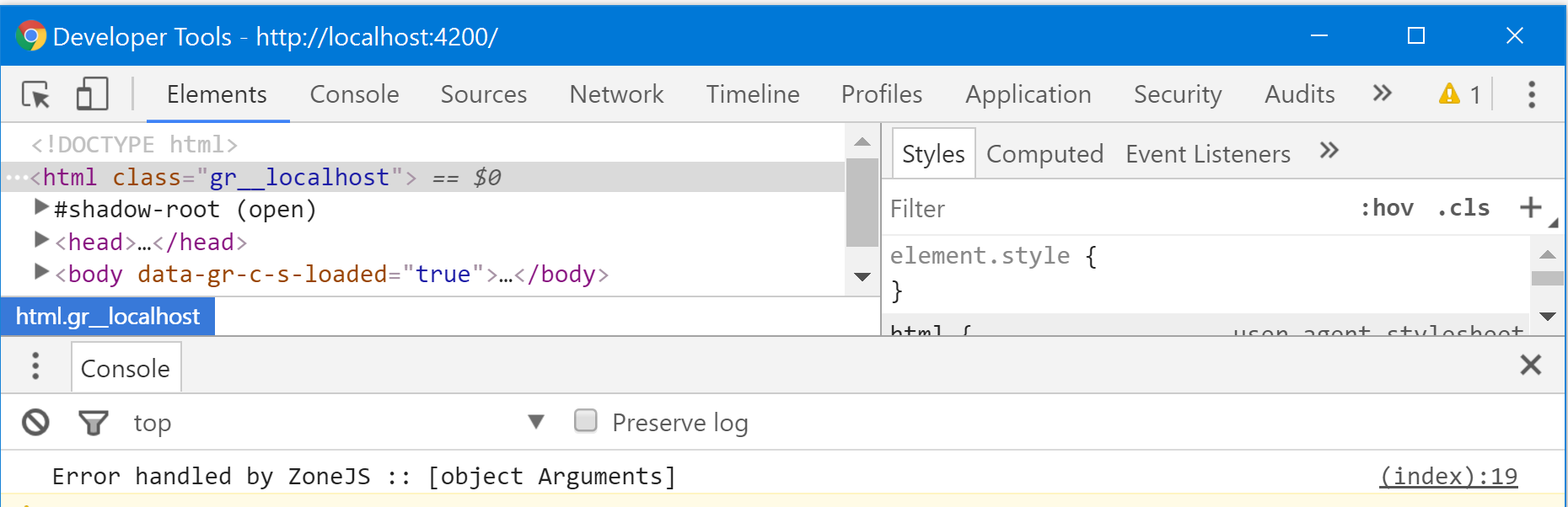
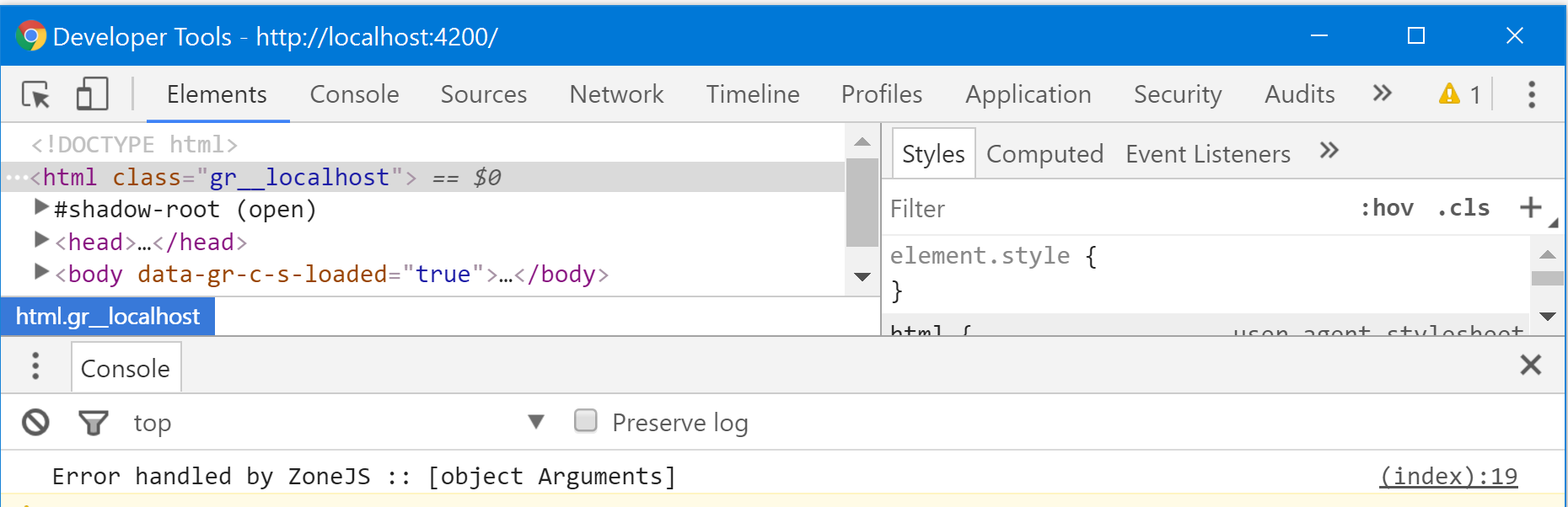
Podemos hackear Zone.js para capturar los errores que suceden al ejecutarse en ese contexto introduciendo el siguiente fragmento en el index.html de nuestra aplicacion.
<script>
Zone.current._zoneDelegate.handleError = function () {
console.log("Error handled by ZoneJS :: " + arguments);
};
</script>

Cabe resaltar lo no documentado de este proceso y lo suceptible al cambio en caso Zone.js cambie la forma en la que trabaja ademas del hecho de no poder usar las clases de Angular 2 en este contexto.
Referencia: https://github.com/angular/zone.js