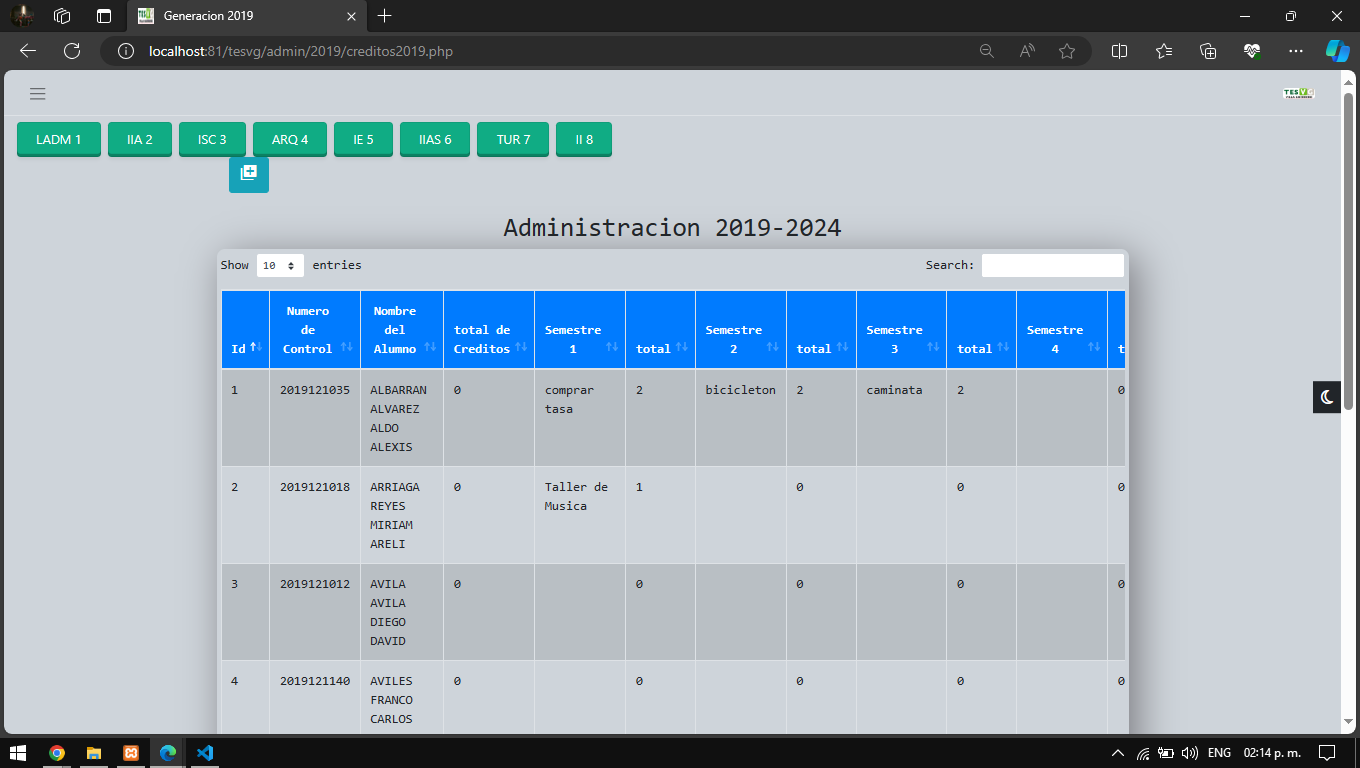
Esto es lo que intente, cambie el id y asigne el numero correspondiente a la columna de los "totales" y lo dirigi al id de creditos totales que es "totalcreditos" para ahi hacer la suma ->Cambie el id de la tabla y agrege las librerias correspondientes
<script>
$(document).ready(function() {
$('#tablaUsarios').dataTable({
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// converting to interger to find total
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// computing column total of the complete result
var total1 = api
.column( 5 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total2 = api
.column( 7 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total3 = api
.column( 9 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total4 = api
.column( 11 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total5 = api
.column( 13 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total6 = api
.column( 15 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total7 = api
.column( 17 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total8 = api
.column( 19 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total9 = api
.column( 21 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total10 = api
.column( 23 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total11 = api
.column( 25 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
var total12 = api
.column( 27 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer by showing the total with the reference of the column index
$( api.column( 3 ).footer() ).html('totalcreditos');
$( api.column( 5 ).footer() ).html(total1);
$( api.column( 7 ).footer() ).html(total2);
$( api.column( 9 ).footer() ).html(total3);
$( api.column( 11 ).footer() ).html(total4);
$( api.column( 13 ).footer() ).html(total5);
$( api.column( 15 ).footer() ).html(total6);
$( api.column( 17 ).footer() ).html(total7);
$( api.column( 19 ).footer() ).html(total8);
$( api.column( 21 ).footer() ).html(total9);
$( api.column( 23 ).footer() ).html(total10);
$( api.column( 25 ).footer() ).html(total11);
$( api.column( 27 ).footer() ).html(total12);
},
"processing": true,
"serverSide": true,
"ajax": "server.php"
} );
} );
</script>