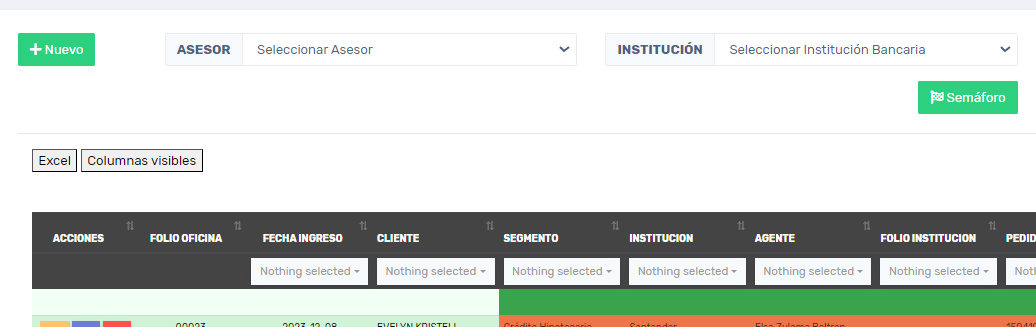
Tengo un datatable con filtros tipo select múltiples en td para cada columna (excepto 2 o 3 que no preciso filtrar), el detalle que al abrir alguno de los select para seleccionar algún(as) opciones se pierden los títulos de la tabla, se quitan o se esconden como si perdieran formato o estilo los encabezados del Datatable
Creando las options del select múltiple
/* Plugin API method to determine is a column is sortable */
$.fn.dataTable.Api.register('column().searchable()', function() {
var ctx = this.context[0];
return ctx.aoColumns[this[0]].bSearchable;
});
function createDropdowns(api) {
api.columns().every(function() {
if (this.searchable()) {
var that = this;
var col = this.index();
// Only create if not there or blank
var selected = $('thead tr:eq(1) td:eq(' + col + ') select').val();
if (selected === undefined || selected === '') {
// Create the `select` element
$('thead tr:eq(1) td')
.eq(col)
.empty();
$('.selectpicker').selectpicker()
var select = $(`<select multiple class="form-control form-control-sm selectpicker"><option value=""></option></select>`)
.appendTo($('thead tr:eq(1) td').eq(col))
.on('change', function() {
var selectedValues = $(this).val() || [];
that.search(selectedValues.join('|'), true, false).draw();
createDropdowns(api);
});
api
.cells(null, col, {
search: 'applied'
})
.data()
.sort()
.unique()
.each(function(d) {
select.append($('<option>' + d + '</option>'));
});
}
}
});
}
Llamando la Tabla con todas sus propiedades al final se llama la función createDropdowns
async function cargarTablaCreditos(id_credito) {
[if (id_perfil == 3) {
var id_asesor1 = await consultarIdAsesor();
console.log("id_asesor1: ", id_asesor1);
} else {
var id_asesor1 = 0
}
let id_asesor = $('#sCreAsesor').val()
let status = $('#sCreStatus').val()
let id_banco = $('#sCreBanco').val()
let fechas = obtenerFechasDRP($('.drpCreditos'))
// console.log("fechas_creditos: ", fechas);
fecha1 = fechas\[0\]
fecha2 = fechas\[1\]
let jsonDatos = { "data": \[\] }
jsonDatos\["data"\].push({
"id_credito": id_credito,
"id_perfil": id_perfil,
"id_usuario": id_usuario,
"id_asesor": id_asesor,
"id_asesor1": id_asesor1,
"status": status,
"id_banco": id_banco,
"fecha1": fecha1,
"fecha2": fecha2
})
let jsonCredito = await consultarCreditos(jsonDatos)
console.log("jsonCredito", jsonCredito)
let x = 0
var table = $('#tablaCreditos').DataTable({
"stateSave": true,
"bDestroy": true,
"dom": 'Bfrtip',
"buttons": \[
{
"extend": 'excelHtml5',
"exportOptions": {
"columns": ':visible'
}
"extend": 'pageLength',
},
'colvis'
\],
"language": datatable_lenguaje\[0\],
"scrollX": true,
"scrollY": 650,
"scrollCollapse": true,
"paging": false,
"fixedColumns": {
left: 4
},
"fixedHeader": true,
"orderCellsTop": true,
"order": \[\[69, 'DESC'\], \[2, 'DESC'\], \[1, 'DESC'\]\],
"createdRow": function (row, data, dataIndex) {
if (data\[19\] == "<strong>SUBTOTALES:</strong>") {
$(row).css({
'background-color': '#39A44C',
'color': '#FFF',
'font-weight': 'bold',
'font-size': '12px'
});
}
if (x == 0) {
$('td:eq(0), td:eq(1), td:eq(2), td:eq(3)', row).css({
'background-color': '#d0f2d6',
'color': '#000'
})
x = 1
} else {
$('td:eq(0), td:eq(1), td:eq(2), td:eq(3)', row).css({
'background-color': '#f2fff5',
'color': '#000'
})
x = 0
}
},
"columnDefs": \[
{
"targets": \[9, 69\],
"visible": false,
},
{
"targets": \[0, 1, 13\],
"searchable": false
},
{
"targets": \[0, 1, 2\],
"className": "text-center"
},
\],
"initComplete": function() {
setTimeout(() => {
createDropdowns(this.api());
}, 250);
}
}).clear().draw()][1]
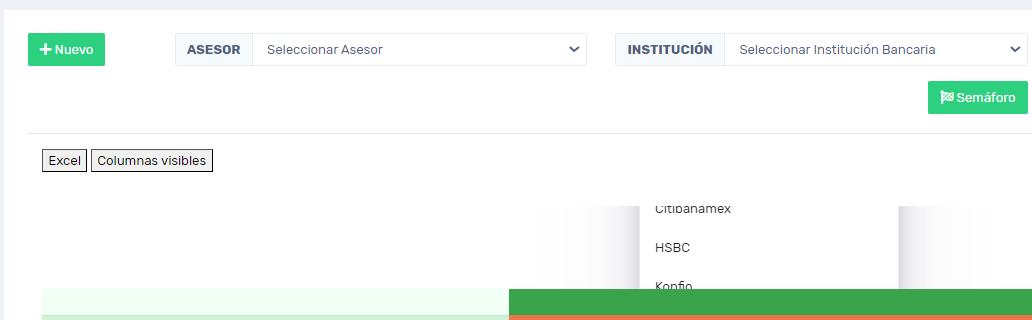
Aparte no se alcanza a ver las opciones del select en su totalidad sino que solo muestra una parte la cual si le doy scroll si se muestran pero solo en ese pequeño espacio.