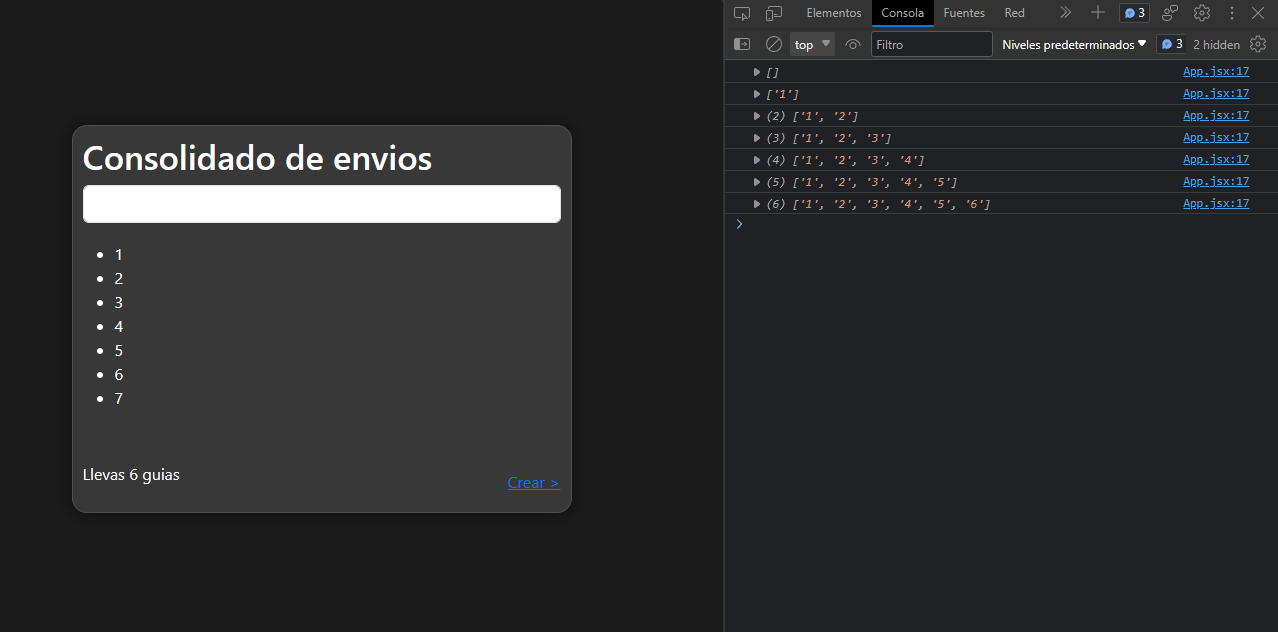
Estoy intentando hacer una lista en envíos en React, pero la lista en consola no está actualizada con los datos reales del arreglo,arreglo; el último elemento no se actualiza, en este caso el item "7" aparece después que agregue el "8".
Gracias de antemano, necesitaríaNecesitaría que el link se creara con todos los elementos del arreglo.
import { useRef, useState } from "react";
export const App = () => {
const [link, setLink] = useState([]);
const [guias, setGuias] = useState([]);
const guiaInput = useRef();
let guia;
const handleInput = (e) => {
e.preventDefault();
guia = guiaInput.current.value; //Obtener valor del input
setGuias([...guias, guia]); // Agregar valor al arreglo
setLink(`https://www.hekaentrega.co/inter/imprimirManifiesto/${guias}`); //Agregar Arreglo al link
guiaInput.current.value = ""; // Vaciar input
console.log(guias);
};
return (
<>
<div className="app">
<div>
<h1>Consolidado de envios</h1>
<form onSubmit={handleInput} className="input-group">
<input
className="form-control"
type="text"
ref={guiaInput}
autoFocus
required
/>
</form>
</div>
<div className="guias">
<ul>
{guias.map((item, k) => {
return <li key={k}>{item}</li>;
})}
</ul>
</div>
<div className="linkInfo">
<p>Llevas {guias.length - 1} guias </p>
<a href={link} target="_blank">
Crear {">"}
</a>
</div>
</div>
</>
);
};