Buenas hice unas modificaciones por haora todoPerdon, pues habia un comentario anterior donde se explicaba lo tengoque se requeria, explicare de nuevo y dejare unas capturas, en el archivo TSprimer fragmento de codigo que es un ts, luego lo separo creoesta llamada a un servicio, desde un backend que enva esta bienUrl y este parametro.
validateBip(query: number) {
this.http.get(`${BASE_URL_BIP}/v1/validationbip/is-valid`, {
params : new HttpParams()
.set('bip', query),
}).subscribe(result => {
console.log(result, 'result');
})
}
el valor de .set es el parametro que concanteno con una peticion GETun input que esta en el html, y deberia concatenar asi :
this.http.get(`${BASE_URL_BIP}/v1/validationbip/is-valid?bip=56062496`)
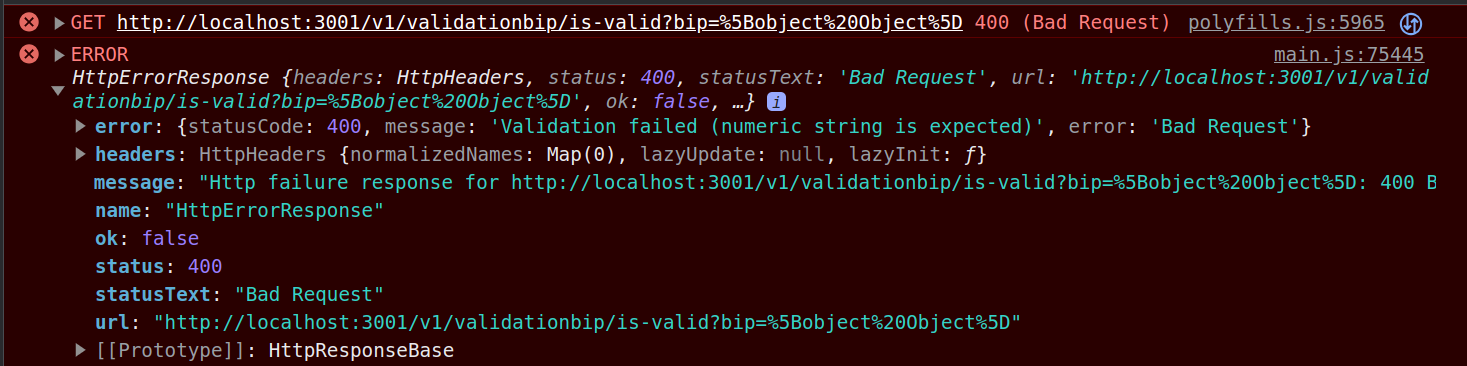
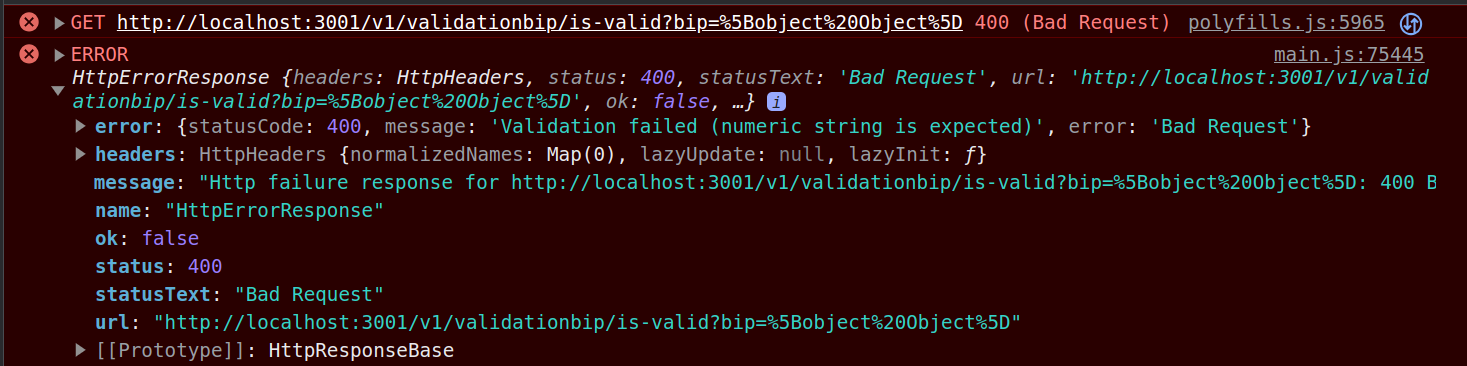
pero al hacer eso con el input e intentar la concatenacion me parece quedevuelve un error este:

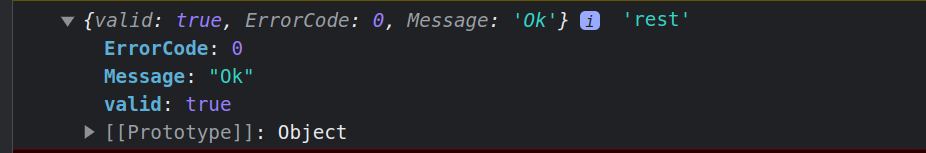
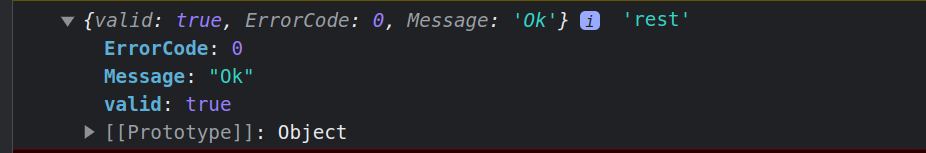
si invoco el servicio directamente sin usar el input y envio el paramtro directamente en la linea del servicio si me responde existoso la respeusta:
// Servicio
validateBip() {
return this.http.get(`${BASE_URL_BIP}/v1/validationbip/is-valid?bip=56062496`)
}
//Obtengo el servicio
ngOnInit() {
this.bipService.validateBip()
.subscribe(resp => {
console.log(resp,)
})
}
ya casila respeusta es exitosa:

Nesecito lograr lo tengo solomismo pero no enviando el parametro en duro o harcodeado, si no que se concatene cuando se ingresa el valor en los parametros el set, me esta dando [object] [object], me falta algo para convertir ese objetoinput del Html y se arme esa estructura pero recibo el error mencionado, alguna ayuda por favorespro quede claro, Muchas gracias.Gracias