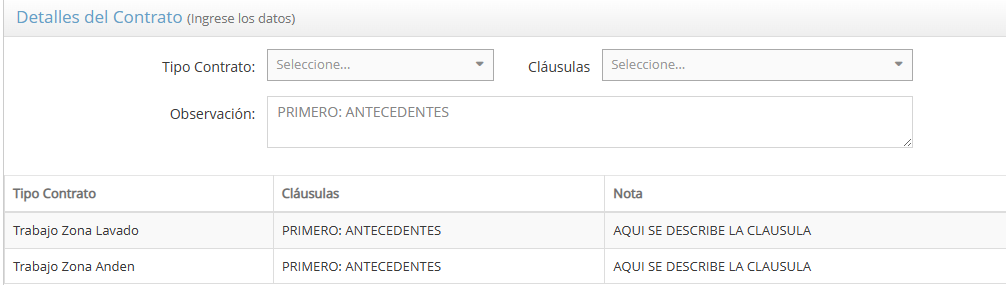
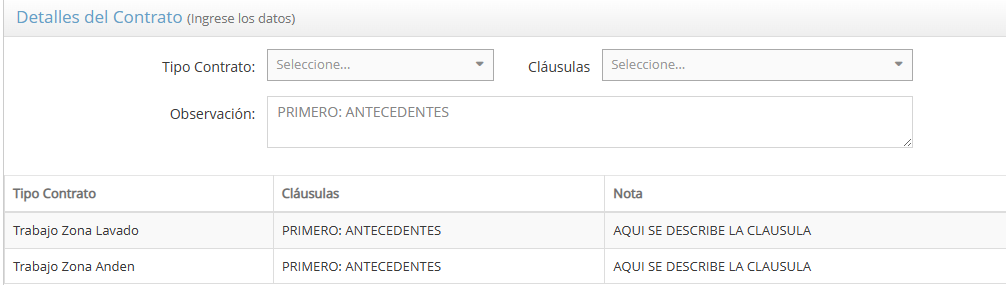
Lo que quiero es que al seleccionar un dato de una fila, te muestre en los selects
Mas abajo tengo mis lista que datos que al hacer clic en uno de ellos debe cargar los datos en los selects e imput. Ya he intentado de varias maneras pero no he podido encontrar una solución a esto.

Pero solo me carga en el imput, no así en los selects
<label class="col-sm-1 control-label no-padding-right"> Cláusulas </label>
<div class="col-sm-4">
<select name="claus_nro" id="claus_nro" class="chosen-select form-control editable" data-placeholder="Seleccione...">
<option value="0"> </option>
<?php
$sql = "SELECT claus_nro, claus_desc, claus_obs FROM causulas order by claus_desc asc";
$resultado = pg_query($conexion, $sql);
while ($datos = pg_fetch_array($resultado)) {
?>
<option value="<?php echo $datos['claus_nro'] ?>"><?php echo $datos['claus_desc'] ?></option>
<?php
}
?>
</select>
</div>
AJAX
function listarDetalles(){
$.ajax({
method:"POST",
url:"controladorDetalles.php",
data:{
contrato_serv_nro: $("#contrato_serv_nro").val()
}
}).done(function(resultadoDet){
//console.log(JSON.stringify(resultadoDet));
var lineas = "";
for(rsd of resultadoDet){
lineas += "<tr onclick='seleccionDetalle("+JSON.stringify(rsd)+")'>"
lineas += "<td>";
lineas += rsd.tip_contra_desc;
lineas += "</td>";
lineas += "<td>";
lineas += rsd.claus_desc;
lineas += "</td>";
lineas += "<td>";
lineas += rsd.claus_obs;
lineas += "</td>";
lineas += "</tr>"
}
$("#grilla_detalles").html(lineas);
}).fail(function(a,b,c){
alert(c);
})
}
function seleccionDetalle(json){
Object.keys(json).forEach(function(key) {
$("#"+key).val(json[key]);
});
$(".form-line").attr("class","form-line focused");
$("#operacion_det").val("2");
}