buenas tardes, estoy con un proyecto creando una pagina web con firebase, he realizado el login y al registrarse lo hace bien y guarda los datos. Ahora estoy creando una colección nueva para Equipos (con firestore) y me da error al crearla.
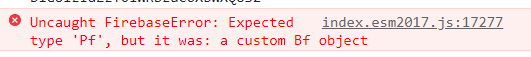
La cosa es así, yo inicio sesión y entro a la pagina de mis Equipos para crear uno nuevo, relleno los datos y me da este error
[![Error que recibo en consola][1]][1]
[1]: https://i.sstatic.net/VSKgz.png
Mi login.js es este
import { db, auth, signInWithEmailAndPassword, signOut, onAuthStateChanged } from './firebaseAuth.js';
login?.addEventListener("submit", (event) => {
event.preventDefault();
//Obtenemos los valores de los campos
const emailL = emailLogin.value;
const passwordL = passwordLogin.value;
// Validar que el correo y la contraseña no estén vacíos
if (emailL === '' || passwordL === '') {
alert('Por favor ingresa tu correo y contraseña');
return;
}
// Autenticar al usuario con el correo electrónico y la contraseña
signInWithEmailAndPassword(auth, emailL, passwordL)
.then((userCredential) => {
// Almacenar información del usuario en variable global
currentUser = userCredential.user;
// Iniciar sesión
alert('Bienvenido');
window.location.href = 'index.html';
})
.catch((error) => {
alert('Error al iniciar sesión: ' + error.message);
});
});
//Escuchamos el evento de cambio de estado de inicio de sesion
onAuthStateChanged(auth, (user) => {
if (user) {
// Usuario iniciado
currentUser = user;
const uid = currentUser.uid;
console.log("El id del usuario registrado: " + uid);
//Si hay un usuario autenticado, ocultamos el boton de inicio de sesion y mostramos el dropDown de perfil
btnLogin?.classList.add('d-none');
dropPerfil?.classList.remove('d-none');
} else {
//Si no hay usuario registrado hacemos lo contrario
currentUser = null;
btnLogin?.classList.remove('d-none');
dropPerfil?.classList.add('d-none');
}
});
export{ currentUser };
y este misEquipos.js
import { db, setDoc, collection } from './firebaseAuth.js';
import Equipos from './js/Clases/Equipos.js';
import { currentUser } from './login.js';
//Obtener valores de los campos de entrada registro
const formulario = document.getElementById('formularioEquipos');
const nombreEquipo = document.getElementById('nombreEquipo');
const paisEquipo = document.getElementById('paisEquipo');
const logoEquipo = document.getElementById('logoEquipo');
const instagramEquipo = document.getElementById('instagramEquipo');
const webEquipo = document.getElementById('webEquipo');
const twitchEquipo = document.getElementById('twitchEquipo');
const discordEquipo = document.getElementById('discordEquipo');
//Agregamos el eventListener y submit al formulario
formulario.addEventListener('submit', (event) => {
event.preventDefault();
// Obtén el ID del usuario actual
const userId = currentUser ? currentUser.uid : null;
//obtenemos los valores de de los campos
const nombre = nombreEquipo.value.trim();
const pais = paisEquipo.value.trim();
const logo = logoEquipo.value;
const instagram = instagramEquipo.value.trim();
const web = webEquipo.value.trim();
const twitch = twitchEquipo.value.trim();
const discord = discordEquipo.value.trim();
// Crear objeto Equipos
const equipo = new Equipos(nombre, pais, "", instagram, web, twitch, discord);
//Validar que los datos no esten vacios
if (nombre === "" || pais === "" || instagram === "" || web === "" || twitch === "" || discord === "") {
alert("Completa todos los campos");
return;
}
//Accedemos a la coleccion Equipos para guardar los datos
const registrarEquipo = collection(db, 'Equipos');
setDoc(registrarEquipo, {
nombre: equipo.nombre,
pais: equipo.pais,
logo: equipo.logo,
instagram: equipo.instagram,
web: equipo.web,
twitch: equipo.twitch,
discord: equipo.discord,
jefe: userId
}).then(() => {
alert("Equipo registrado correctamente");
}).catch((error) => {
//Muestra mensaje de error
alert("Error al guardar los datos: ", error.message);
});
});
Me podeis echar una mano???