No se como hacerlo y ya seguí varias explicaciones que encontré por la web y ninguna me funciona. estoy usando vue-cli que funciona con webpack.
intente con esto:
plugins:[
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
jquery: 'jquery'
})
]`
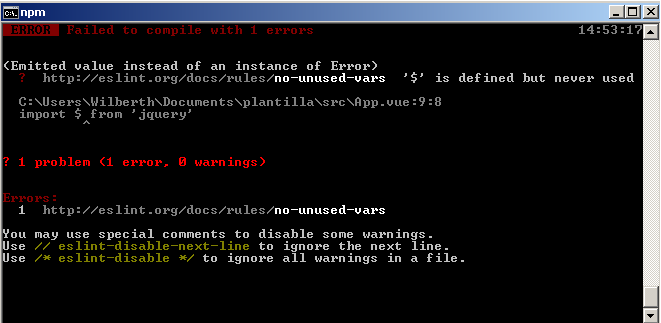
intente con el import $ from 'jquery'
me salio ese error.