Hola a todos estoy trabajando con three js
UseUsé el ejemplo que viene en la siguiente pagina https://threejs.org/examples/?q=gltf#webgl_loader_gltfesta página.
Sin embargo alAl cargar mi modelo se ve transparente en ciertas partes,partes; el problema de esa transparencia es que como tiene una animacionanimación donde se abre la tapa de la computadora, parece que no tiene tapa y se ve mal.
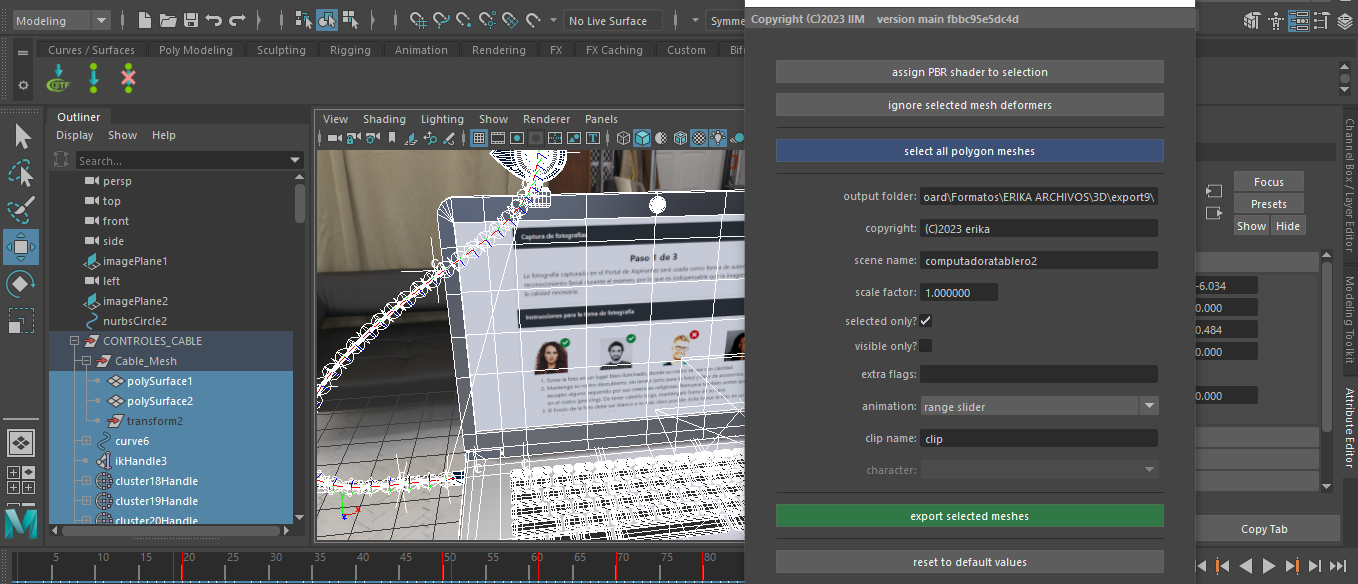
Recalco que en el ejemplo de three js el modelo no se ve asiasí como el miomío. USEUsé MAYA, y useusé un exportador de GLTF desde maya (instaleinstalé un script) [![Exportador de gltf script][1]][1] [![TAPA CERRADA DE LA LAPTOP][2]][2] [![Ejemplo de three js][3]][3]
La pregunta en concreto es ¿El: ¿el error de visualización se debe a que debo configurar algo en el codigocódigo? //GLTF
//GLTF
new RGBELoader()
.setPath( 'assets/' )
.load( 'royal_esplanade_1k.hdr', function ( texture ) {
texture.mapping = THREE.EquirectangularReflectionMapping;
scene.background = texture;
scene.environment = texture;
//render();
// model
const loader = new GLTFLoader().setPath('assets/GLTF/');
loader.load('computadoratablero2.gltf', function ( gltf2 ) {
mixer = new THREE.AnimationMixer( gltf2.scene );
gltf2.animations.forEach( ( clip ) => {
mixer.clipAction( clip ).play();
} );
console.log(gltf2);
// gltf2.material.depthWrite = false;
objetoGlobal = gltf2.scene;
scene.add( objetoGlobal );
//scene.add( gltf2.scene );
//render();
} );
} );
//FIN DEL GLTF
gracias de antemano [1]: https://i.sstatic.net/D41YP.png [2]: https://i.sstatic.net/qTtXN.png [3]: https://i.sstatic.net/ovJHN.jpg