Spread Operator
La sintaxis spread (...) permite expandir un elemento iterable, como
una matriz o una cadena, en lugares donde se esperan cero o más
argumentos (para llamadas a funciones) o elementos (para literales de
matriz). En un literal de objeto, la sintaxis de propagación enumera
las propiedades de un objeto y agrega los pares clave-valor al objeto
que se está creando.
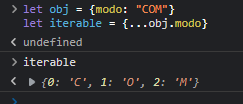
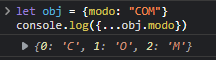
Con ...

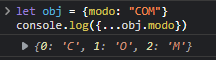
Sin ...

Spread Operator puede utilizarse cuando todos los elementos de un objeto o matriz deben incluirse en una nueva matriz u objeto, o deben aplicarse uno por uno en la lista de argumentos de una llamada a función.
Otro usos
Copiar arreglo mediante ...
También puede utilizar la sintaxis de propagación para copiar los
elementos en una sola matriz. Por ejemplo...
const arr1 = ['one', 'two'];
const arr2 = [...arr1, 'three', 'four', 'five'];
console.log(arr2);
// Output:
// ["one", "two", "three", "four", "five"]
Clonar matriz usando el operador Spread
En JavaScript, los objetos se asignan por referencia y no por valores. Por ejemplo
Aquí ambas variables se refieren a la misma matriz
let arr1 = [ 1, 2, 3];
let arr2 = arr1;
console.log(arr1); // [1, 2, 3]
console.log(arr2); // [1, 2, 3]
// append an item to the array
arr1.push(4);
console.log(arr1); // [1, 2, 3, 4]
console.log(arr2); // [1, 2, 3, 4]
Si quieres copiar matrices para que no hagan referencia a
la misma matriz, puede utilizar el operador de propagación. De esta
manera, el cambio en una matriz no se refleja en la otra. Por ejemplo
let arr1 = [ 1, 2, 3];
// copy using spread syntax
let arr2 = [...arr1];
console.log(arr1); // [1, 2, 3]
console.log(arr2); // [1, 2, 3]
// append an item to the array
arr1.push(4);
console.log(arr1); // [1, 2, 3, 4]
console.log(arr2); // [1, 2, 3]