tengo este pequeño problema hace mucho y no le daba mayor importancia porque no era tan invacivoinvasivo pero cuando hago un "renderizado dinamico" de un elemento con un bucle en jquery aparecen "," en mi html.
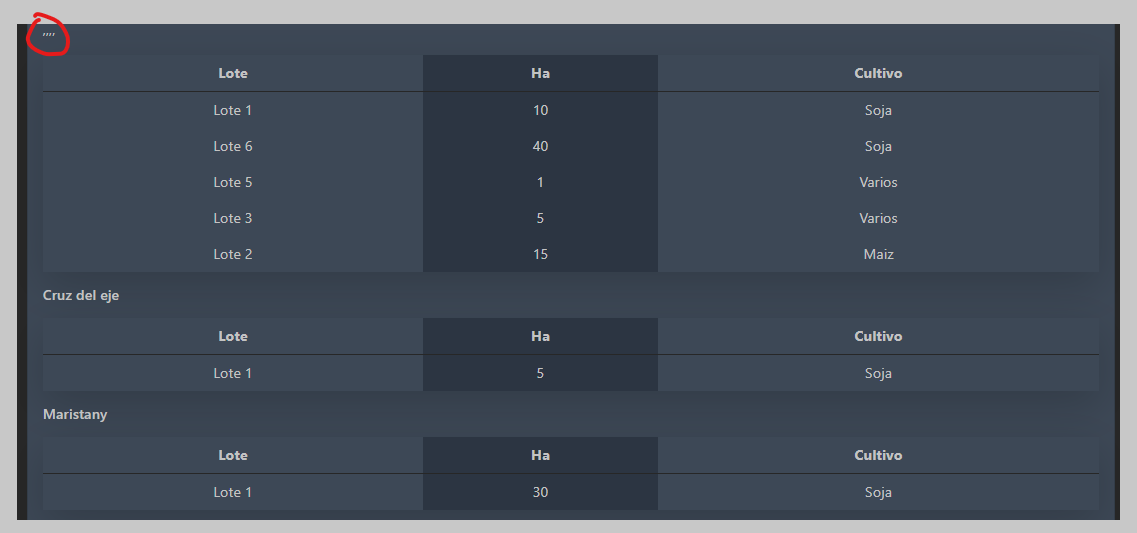
Por ejemplo meto dentro de un string literal codigo html para crear una tabla de forma dinamica y dentro de ese string hago un map de un arr para las filas y aparecen en el documento varias ",".

como asi tambien en un navbar que se genera con jquery
dejo el codigo de la primer tabla para ver si podemos encontrar una solución y saber porque sucede esto.
const add_table = (arr)=>{
let table = `
<h6>${arr[0].farm}</h6>
<table id="${arr[0].farm}" class="table table-condensed table-striped-columns nowrap dt-responsive shadow-lg mt-3">
<thead>
<tr>
<th>Lote</th>
<th>Ha</th>
<th>Cultivo</th>
</tr>
</thead>
<tbody>
${
arr.map(e=>{
return `<tr>
<td class="text-center">${e.lote}</td>
<td class="text-center">${e.ha}</td>
<td class="text-center">${e.crop}</td>
</tr>`
})
}
</tbody>
</table>
`
$('#tables').append(table)
}
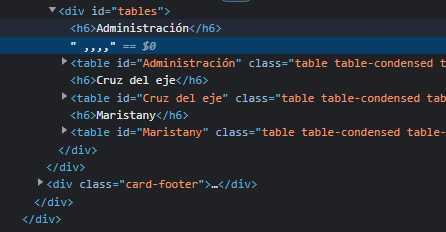
Y tambien dejo el html desde la consola

PD: Intente en el pasado hacer sobre la variable con el string literal un replace(',','') pero nunca funciono