Te recomiendo leer primeramente https://developer.android.com/training/constraint-layout/index.html
volvamos al inicio, elimina las posiciones, para que vuelvas a visualizar los botones en vista de diseño:
<Button
android:id="@+id/Boton1"
android:layout_width="0dp"
android:layout_height="56dp"
android:text="Entrada"
android:textSize="30sp" />
<Button
android:id="@+id/Boton2"
android:layout_width="147dp"
android:layout_height="56dp"
android:text="Boton 2"
android:textSize="30sp" />
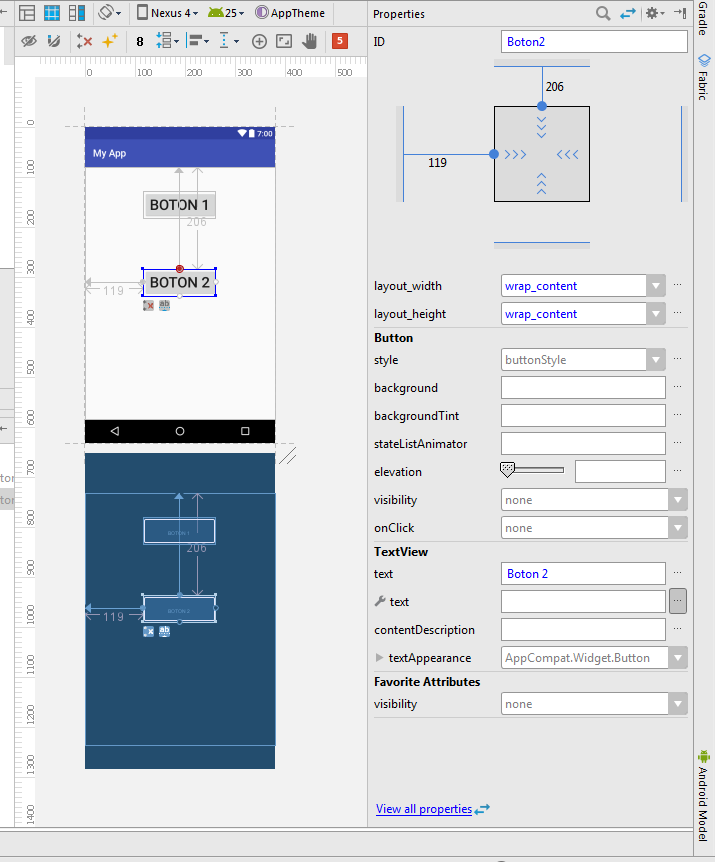
Posteriormente puedes agregar un margen por ejemplo left (izquierdo) y top (arriba) para posicionar los botones, esto se realiza dando click y arrastrar alguno de los circulos verdes que se encuentra a la izquierda, derecha, arriba y abajo de la vista.
obtendrías un layout similar a :
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.pedro.botones.Botones">
<Button
android:id="@+id/Boton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Boton 1"
android:textSize="30sp"
android:layout_marginLeft="119dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="49dp" />
<Button
android:id="@+id/Boton2"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:text="Boton 2"
android:textSize="30sp"
android:layout_marginLeft="119dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="206dp" />
</android.support.constraint.ConstraintLayout>
Cuando ejecutes tu aplicación podras ver los botones de acuerdo a las posiciones que definiste en los elementos dentro del ConstraintLayout. Es importante leer la teoría y el uso de la herramienta.