Estoy tratando de ocultar/remover el mes, que esta dentro de la seccionsección de días, del datepicker de angular material:
Por default, solo aparece
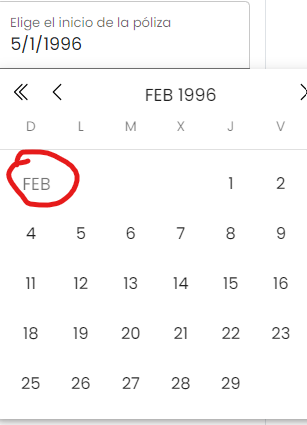
En color rojo:
HTML:
<mat-form-field appearance="fill" class="pt-2" (click)="picker.open()">
<mat-label>Elige un día</mat-label>
<input matInput [matDatepicker]="picker">
<mat-datepicker #picker [calendarHeaderComponent]="exampleHeader"></mat-datepicker>
</mat-form-field>