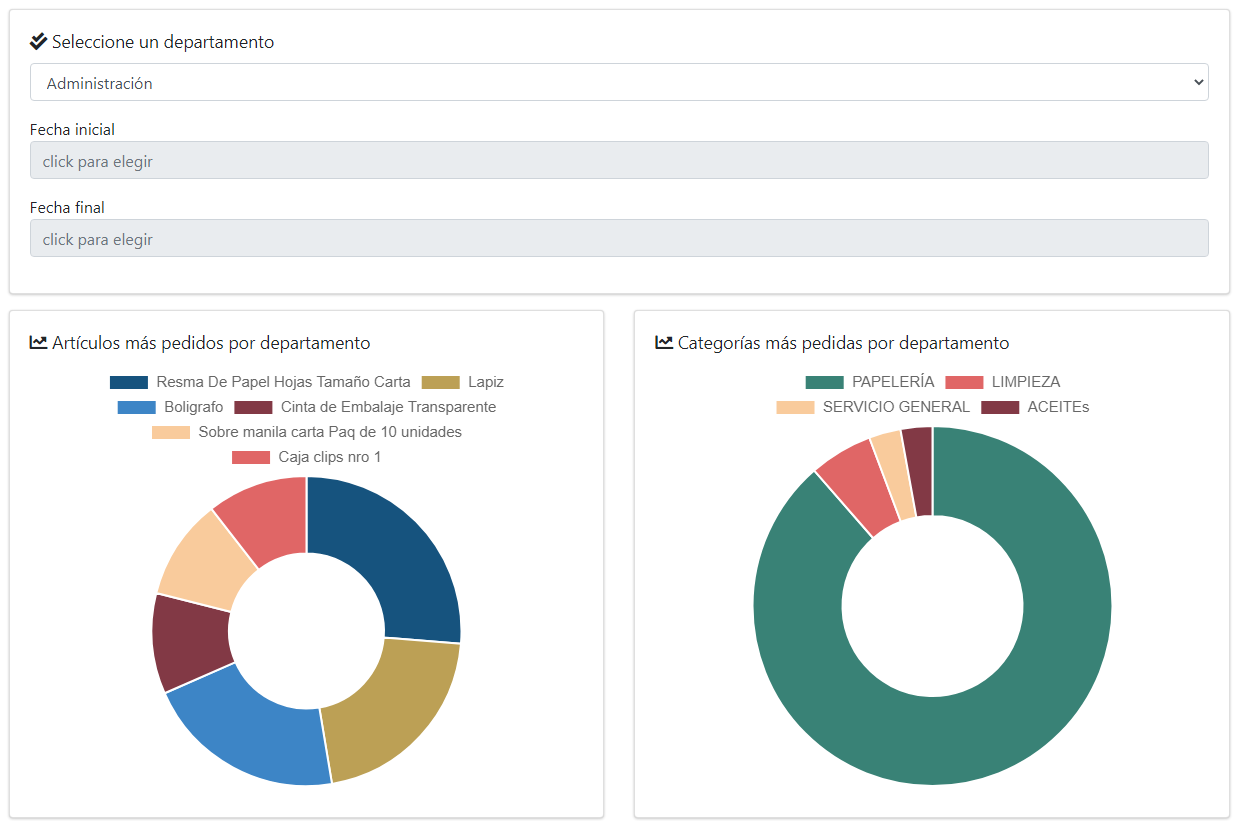
tengo unas gráficas que utilizan chartjs las cuales se actualizan según el departamento que el usuario seleccione; ahora, necesito que además del usuario, esta pueda cambiar según la fecha que se seleccione, pero no sé cómo lograr esto.

Estoy utilizando ajax para que al cambiar los datos del departamento, las gráficas se actualicen; ¿Cómo puedo hacer que funcione ese select junto con la fecha?
El ajax de una de mis gráficas es el siguiente:
let dept = $('.js-departamento');
dept.change(function(event) {
$.ajax({
url: "{{ route('get_products_by_department') }}",
method: 'GET',
data: {
departamento: event.target.value,
},
// Agrega el tipo de dato que deseas recibir
dataType: 'json',
// Solo necesitas un parámetro
success: function(data) {
// Debes recibir un JSON
console.log(data);
// Limpiar etiquetas
artChart.data.labels = [];
// Limpiar datos
artChart.data.datasets[0].data = [];
// Recorrer para actualizar
data.forEach(row => {
artChart.data.labels.push(row.label);
artChart.data.datasets[0].data.push(row.data);
});
// Actualiza la gráfica
artChart.update();
}
});
});
Y esta es la función que obtiene los datos:
public function get_products_by_department(Request $request)
{
if ($request->ajax()) {
$dep = $request->departamento;
if ($dep == !null) {
//CONTAMOS LOS ARTÍCULOS MÁS PEDIDOS POR DEPARTAMENTO
$articulos = Articulo::whereHas('detalleventas', function($q) use($dep){
$q->whereHas('venta', function($k) use($dep){
$k->whereHas('cliente', function($o) use($dep){
$o->where('departamento', $dep);
});
});
}
)->with(['detalleventas' => function($q) use($dep){
$q->whereHas('venta', function($k) use($dep){
$k->whereHas('cliente', function($o) use($dep){
$o->where('departamento', $dep);
});
});
}])->get();
} else {
$articulos = Articulo::with('detalleventas')->get();
}
$artdep = [];
foreach ($articulos as $articulo) {
$artdep[] = ['label' => $articulo->nombre, 'data' => count($articulo->detalleventas)];
};
//LO ORDENAMOS Y SELECCIONAMOS LOS PRIMEROS 6 DATOS
$artdep = array_reverse(array_sort($artdep, 'data'));
$artdep = array_slice($artdep, 0, 6);
if ($artdep == null) {
$artdep[] = ['label' => 'no hay registros', 'data' => 1];
}
return response()->json($artdep);
}
}
Acá esta la sección de los select
<div class="card-body">
<h4 class="card-title">
<i class="fas fa-check-double"></i>
Seleccione un departamento
</h4>
<div class="form-group">
<select name="departamento" class="form-control js-departamento" id="departamento" name="departamento">
{{--Construimos las opciones con blade--}}
<option value="">Todos los departamentos</option>
@foreach($arrayDepartamento as $departamentoitem)
<option value="{{ $departamentoitem }}">{{ $departamentoitem }}</option>
@endforeach
</select>
</div>
<div class="row">
<div class="col-12 col-md-12">
<span>Fecha inicial</span>
<div class="form-group">
<input class="form-control flatpickr desde" type="date"
placeholder="click para elegir">
</div>
</div>
<div class="col-12 col-md-12">
<span>Fecha final</span>
<div class="form-group">
<input class="form-control flatpickr hasta" type="date"
placeholder="click para elegir">
</div>
</div>
</div>
</div>