A continuación el código HTML de los combobox
<div class="row">
<div class="col"><h5>Ver total de obras por:</h5></div>
<div class="col">
<div class="form-group">
<select class="form-control" id="cbx_opciones" name="cbx_opciones">
<option selected>-- Seleccionar --</option>
<option value="artista">Artista</option>
<option value="categoria">Categoría</option>
<option value="coleccion">Colección</option>
<option value="pais">País</option>
</select>
</div>
</div>
<div class="col">
<div class="form-group" data-select2-id="47">
<select class="form-control js-example-basic-single" id="cbx_seleccion" name="cbx_seleccion">
</select>
</div>
</div>
</div>
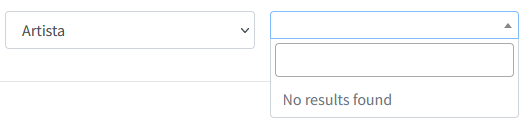
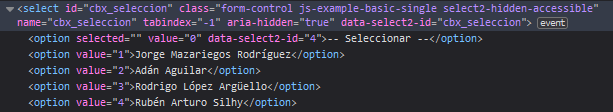
Algo también curioso es que si le agrego la propiedad de select2 al otro combobox pasa exactamente lo mismo, no me muestra los valores, unicamente en el inspector de elementos. No sé si alguien le haya encontrado solución a esto. Gracias.