class _readDataState extends State<readData> { final Stream<QuerySnapshot> users = FirebaseFirestore.instance.collection('users').snapshots(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Sintomas'), backgroundColor: Color.fromARGB(255, 230, 57, 137), elevation: 0.0, ), body: SingleChildScrollView( child: Column( children: [ Container( height: 730, padding: const EdgeInsets.symmetric(vertical: 5), child: StreamBuilder<QuerySnapshot>( stream: users, builder: ( BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot, ) { if (snapshot.hasError) { return Text('Algo salio mal'); } if (snapshot.connectionState == ConnectionState.waiting) { return Text('Cargando'); } final data = snapshot.requireData; return ListView.builder( itemCount: data.size, itemBuilder: (context, index) { return Card( //Aca es donde muestro los datos almacenados en la base de datos child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Text('Síntomas'), Text( '${data.docs[index]['Fecha ingreso sintoma']}'), Text(''' Fatiga: ${data.docs[index]['Fatiga']} Miccion: ${data.docs[index]['Miccion']} Flujo Vaginal: ${data.docs[index]['Flujo Vaginal']} Estreñimiento: ${data.docs[index]['Estreñimiento']} Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']} Sangrado Nasal: ${data.docs[index]['Sangrado Nasal']} Sangrado de encias: ${data.docs[index]['Sangrado de encias']} Hinchazon: ${data.docs[index]['Hinchazon']} Problemas respiratarios: ${data.docs[index]['Problemas respiratarios']}class _readDataState extends State<readData> { final Stream<QuerySnapshot> users = FirebaseFirestore.instance.collection('users').snapshots(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Sintomas'), backgroundColor: Color.fromARGB(255, 230, 57, 137), elevation: 0.0, ), body: SingleChildScrollView( child: Column( children: [ Container( height: 730, padding: const EdgeInsets.symmetric(vertical: 5), child: StreamBuilder<QuerySnapshot>( stream: users, builder: ( BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot, ) {if (snapshot.hasError) { return Text('Algo salio mal'); } if (snapshot.connectionState == ConnectionState.waiting) { return Text('Cargando'); } final data = snapshot.requireData; return ListView.builder( itemCount: data.size, itemBuilder: (context, index) { return Card( //Aca es donde muestro los datos almacenados en la base de datos child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ Text('Síntomas'), Text('${data.docs[index]['Fecha ingreso sintoma']}'), Text(''' Fatiga: ${data.docs[index]['Fatiga']} Miccion: ${data.docs[index]['Miccion']} Flujo Vaginal: ${data.docs[index]['Flujo Vaginal']} Estreñimiento: ${data.docs[index]['Estreñimiento']} Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']} Sangrado Nasal: ${data.docs[index]['Sangrado Nasal']} Sangrado de encias: ${data.docs[index]['Sangrado de encias']} Hinchazon: ${data.docs[index]['Hinchazon']} Problemas respiratarios: ${data.docs[index]['Problemas respiratarios']}
class _readDataState extends State<readData> {
final Stream<QuerySnapshot> users =
FirebaseFirestore.instance.collection('users').snapshots();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sintomas'),
backgroundColor: Color.fromARGB(255, 230, 57, 137),
elevation: 0.0,
),
body: SingleChildScrollView(
child: Column(
children: [
Container(
height: 730,
padding: const EdgeInsets.symmetric(vertical: 5),
child: StreamBuilder<QuerySnapshot>(
stream: users,
builder: (
BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot,
) {
if (snapshot.hasError) {
return Text('Algo salio mal');
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Text('Cargando');
}
final data = snapshot.requireData;
return ListView.builder(
itemCount: data.size,
itemBuilder: (context, index) {
return Card( //Aca es donde muestro los datos almacenados en la base de datos
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('Síntomas'),
Text(
'${data.docs[index]['Fecha ingreso sintoma']}'),
Text('''
Fatiga: ${data.docs[index]['Fatiga']}
Miccion: ${data.docs[index]['Miccion']}
Flujo Vaginal: ${data.docs[index]['Flujo Vaginal']}
Estreñimiento: ${data.docs[index]['Estreñimiento']}
Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']}
Sangrado Nasal: ${data.docs[index]['Sangrado Nasal']}
Sangrado de encias: ${data.docs[index]['Sangrado de encias']}
Hinchazon: ${data.docs[index]['Hinchazon']}
Problemas respiratarios: ${data.docs[index]['Problemas respiratarios']}
class _readDataState extends State<readData> {
final Stream<QuerySnapshot> users = FirebaseFirestore.instance.collection('users').snapshots();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sintomas'),
backgroundColor: Color.fromARGB(255, 230, 57, 137),
elevation: 0.0,
),
body: SingleChildScrollView(
child: Column(
children: [
Container(
height: 730,
padding: const EdgeInsets.symmetric(vertical: 5),
child: StreamBuilder<QuerySnapshot>(
stream: users,
builder: (
BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot,
) {if (snapshot.hasError) {
return Text('Algo salio mal');
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Text('Cargando');
}
final data = snapshot.requireData;
return ListView.builder(
itemCount: data.size,
itemBuilder: (context, index) {
return Card( //Aca es donde muestro los datos almacenados en la base de datos
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('Síntomas'),
Text('${data.docs[index]['Fecha ingreso sintoma']}'),
Text('''
Fatiga: ${data.docs[index]['Fatiga']}
Miccion: ${data.docs[index]['Miccion']}
Flujo Vaginal: ${data.docs[index]['Flujo Vaginal']}
Estreñimiento: ${data.docs[index]['Estreñimiento']}
Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']}
Sangrado Nasal: ${data.docs[index]['Sangrado Nasal']}
Sangrado de encias: ${data.docs[index]['Sangrado de encias']}
Hinchazon: ${data.docs[index]['Hinchazon']}
Problemas respiratarios: ${data.docs[index]['Problemas respiratarios']}
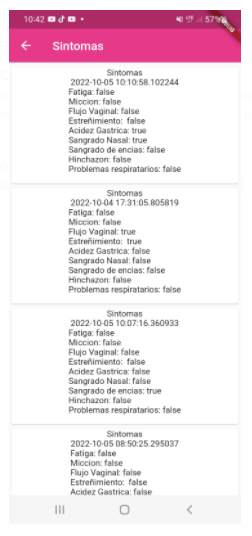
Como puedo mostrar en orden los datos mostrados desde mi base de datos en FireStore según fueron ingresados
Tengo un formulario de síntomas en donde el usuario los ingresa y con esto obtiene la fecha en que se ingreso y luego tengo una ventana donde muestro los síntomas que se ingresaron pero me los muestra desordenados.
Los datos los almaceno en FireStore en donde el usuario los ingresa en otro formulario.
class _readDataState extends State<readData> {
final Stream<QuerySnapshot> users =
FirebaseFirestore.instance.collection('users').snapshots();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sintomas'),
backgroundColor: Color.fromARGB(255, 230, 57, 137),
elevation: 0.0,
),
body: SingleChildScrollView(
child: Column(
children: [
Container(
height: 730,
padding: const EdgeInsets.symmetric(vertical: 5),
child: StreamBuilder<QuerySnapshot>(
stream: users,
builder: (
BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot,
) {
if (snapshot.hasError) {
return Text('Algo salio mal');
}
if (snapshot.connectionState == ConnectionState.waiting) {
return Text('Cargando');
}
final data = snapshot.requireData;
return ListView.builder(
itemCount: data.size,
itemBuilder: (context, index) {
return Card( //Aca es donde muestro los datos almacenados en la base de datos
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text('Síntomas'),
Text(
'${data.docs[index]['Fecha ingreso sintoma']}'),
Text('''
Fatiga: ${data.docs[index]['Fatiga']}
Miccion: ${data.docs[index]['Miccion']}
Flujo Vaginal: ${data.docs[index]['Flujo Vaginal']}
Estreñimiento: ${data.docs[index]['Estreñimiento']}
Acidez Gastrica: ${data.docs[index]['Acidez Gastrica']}
Sangrado Nasal: ${data.docs[index]['Sangrado Nasal']}
Sangrado de encias: ${data.docs[index]['Sangrado de encias']}
Hinchazon: ${data.docs[index]['Hinchazon']}
Problemas respiratarios: ${data.docs[index]['Problemas respiratarios']}
default