Estoy haciendo unas cartas, y el boton de Mas Info o Leer Mas Me queda abajo aca les dejo el codigo css y html. si alguien me ayuda les agradezco.
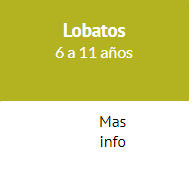
lo que quiero es que el texto quede acomodado y alineado con la el bloque de la carta no se si me explico. es como esta en la imagen es acomodarlo
.card-container {
background-color: rgb(179, 179, 34);
height: 150px;
width: 190px;
box-shadow: inset;
border-radius: 4px;
align-items: center;
box-shadow: #30343a;
}
.card-button{
background-color: white;
padding: 10px 100px;
color: black;
text-decoration: none;
text-align: center;
box-shadow: #30343a;
border-radius: 3px;
display: inline-block;
}
.card-title {
text-align: center;
color:rgb(255, 255, 255);
}
.card-text {
text-align: center;
color:rgb(255, 255, 255);
}<div class="card-container">
<br>
<h3 class="card-title">Lobatos</h3>
<p class="card-text">6 a 11 años</p>
<br>
<br>
<a href="#" class="card-button">Mas info</a>
</div>