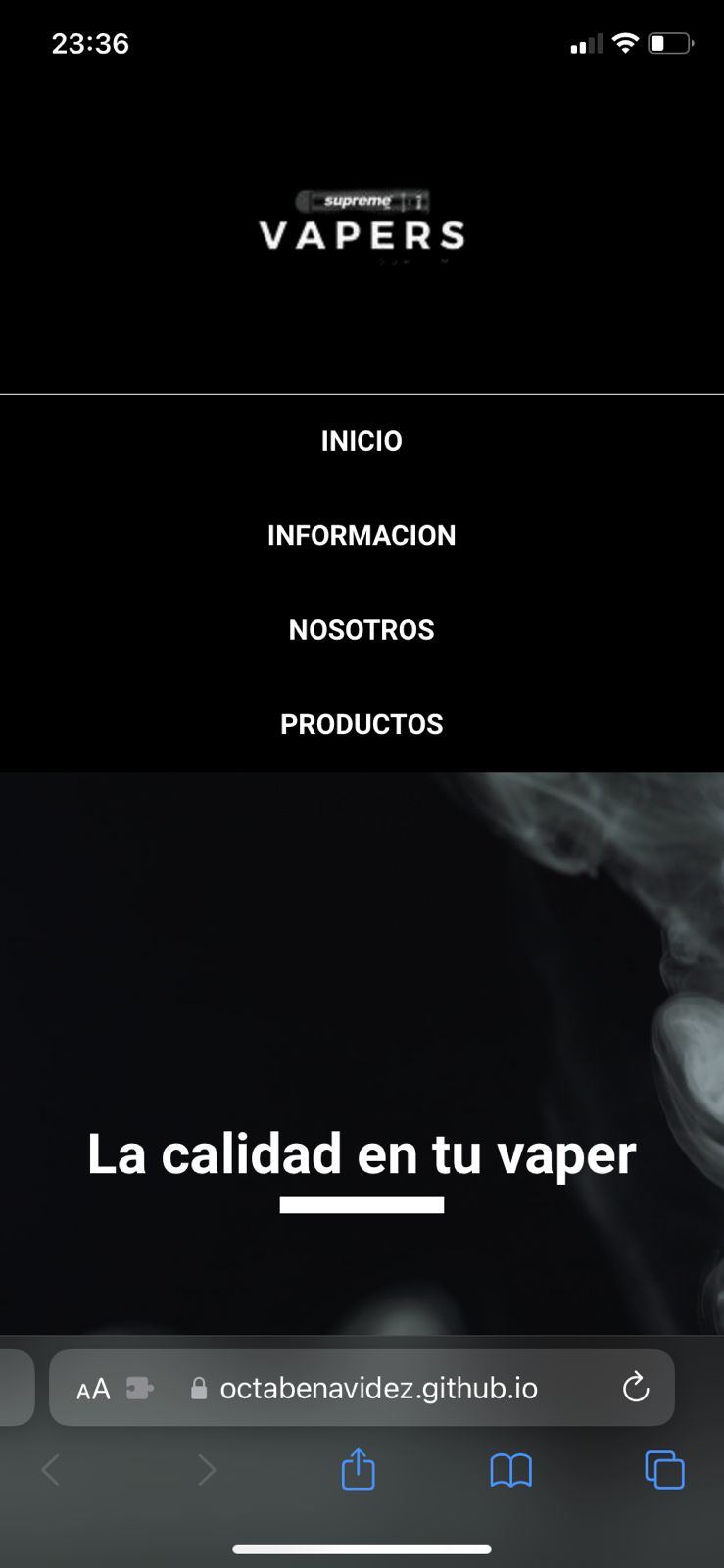
Tengo un problema y es que, cree este video para que aparezca de fondo en una parte de la página y sucede que para usuarios del iphone 7 plus no ven la carga del video de forma correcta mientras que usuarios de iphone xr si y tengo entendido que para todos los android si funciona, no se que modificar para que el video se mantenga en todos los dispositivos y no buguee la página.
HTML
<section id="bgPrincipal">
<div class="overlay"></div>
<div class="absolute">
<h1>La calidad en tu vaper</h1>
</div>
<section class="sect">
<video onloadedmetadata="this.muted=true" playsinline autoplay="true" muted="true" loop="true" id="bgvid">
<source src="video/pexels-ivan-khmelyuk-7122120.webm" type="video/webm">
<source src="video/pexels-ivan-khmelyuk-7122120.mp4" type="video/mp4">
</video>
</section>
</section>
CSS
#bgPrincipal{
width: 100%;
height: auto;
position: relative;
overflow: hidden;
margin-bottom: 5rem;
}
.sect{
max-height: 50rem;
}
video{
width: 100vh;
}
@media(min-width: 500px) {
video{
width: 100%;
}
}
.absolute{
width: 100%;
height: 100%;
top: 0;
right: 0;
position: absolute;
display: flex;
justify-content: center;
text-align: center;
align-items: center;
}
.absolute h1{
z-index: 100;
margin-bottom: 3rem;
}
.absolute h1::after{
display: block;
width: 30%;
height: 10px;
content: "";
margin: auto;
background-color: white;
}
.overlay{
width: 100%;
height: 100%;
position: absolute;
background: rgba(0, 0, 0, 0.2);
}