Estoy tratando de hacer una sección que tenga 3 secciones, una alargada verticalmente y otras 2 a su lado derecho que queden ajustadas a la altura de esta primera, necesito que se adapte a moviles y tablets, pensaba que al estar usando bootstrap se adaptaría al tamaño pero no es así ya que cuando cambiamos de dispositivo aparece deformado.

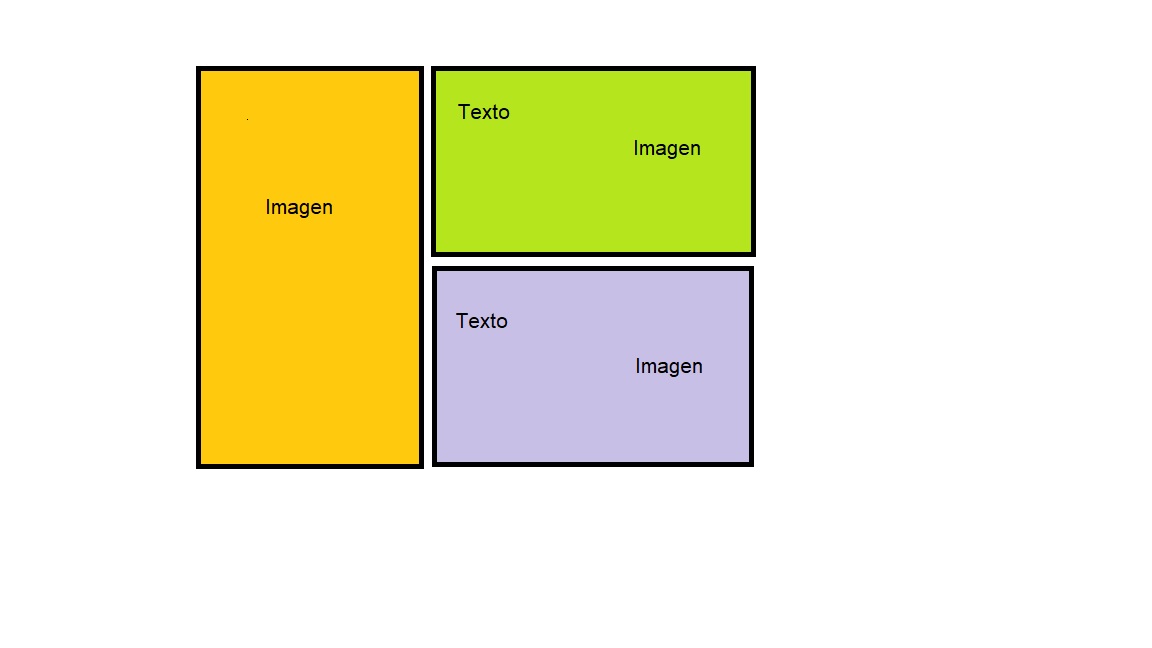
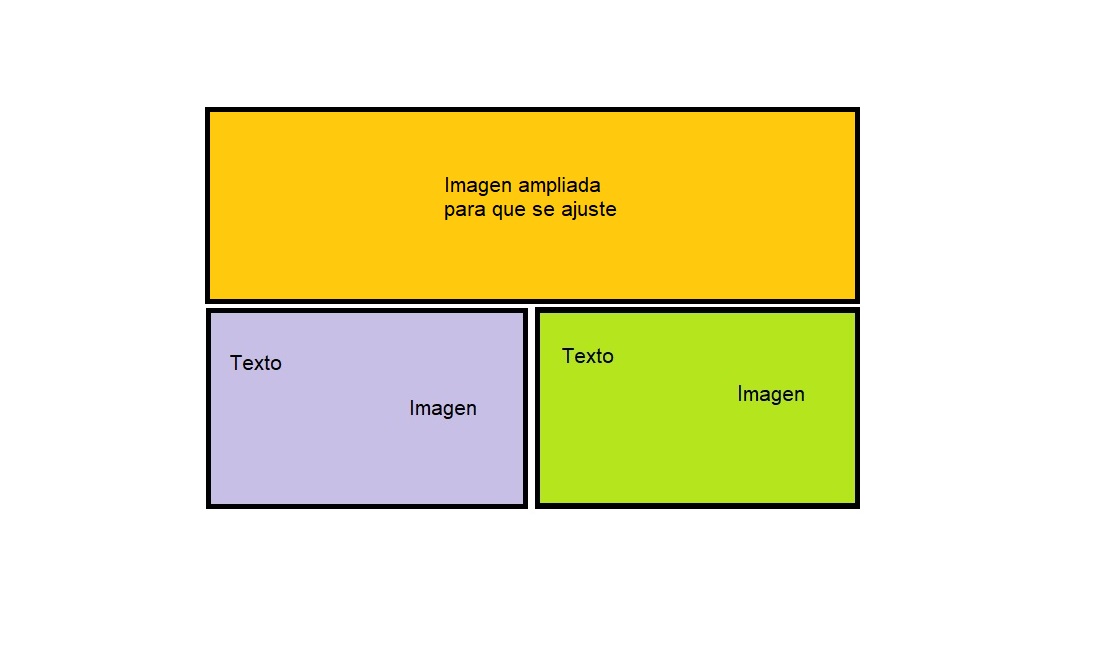
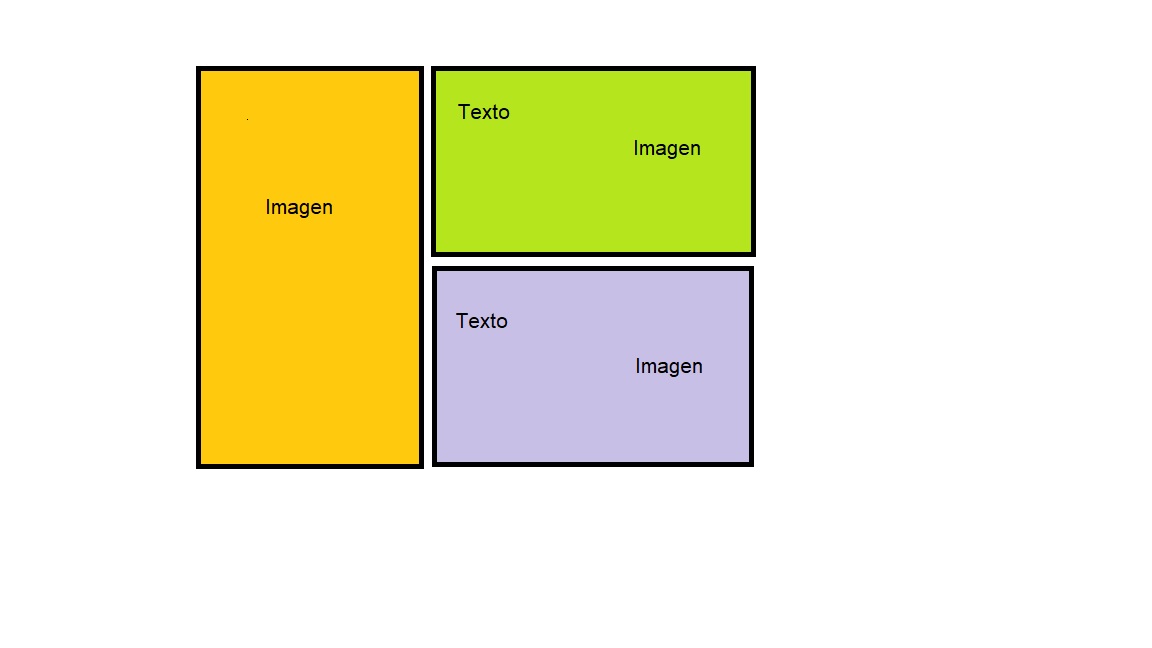
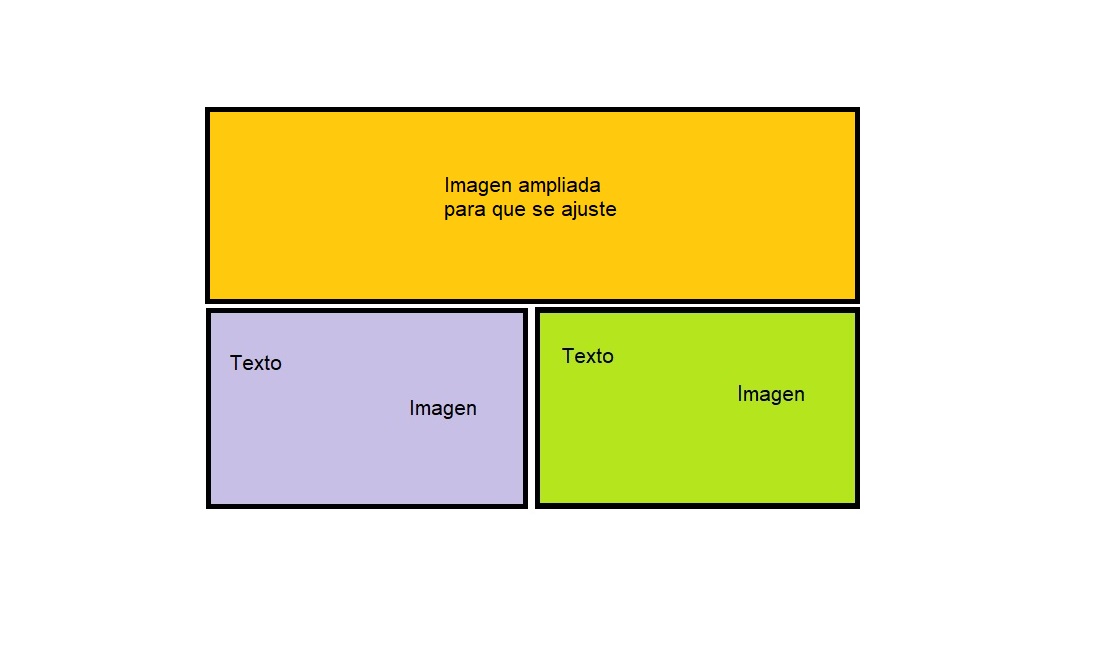
La idea sería, que quedara de esta forma en formato ordenador para pantallas grandes, pero en movil para adaptarlo tal vez debería quedar así para que se viera correctamente.

Alguien sabría como ayudarme? gracias.
/* minislide 1*/
.minislide1{
background-color: #ffffff;
padding-bottom: 1rem;
margin-bottom: 1.3rem;
}
.minislide1 img{
width: 95%;
}
.minislide1 h2{
font-size: 1.6rem;
font-weight: 500;
color: black;
padding-top: 1rem;
}
.minislide1 p{
font-size: 1rem;
font-weight: 500;
color: black;
}
/* minislide 2*/
.minislide2{
background-color: #ffffff;
padding-top: 1rem;
padding-bottom: 1rem;
margin-bottom: 1.3rem;
}
.minislide2 img{
width: 95%;
}
.minislide2 h2{
font-size: 1.6rem;
font-weight: 500;
color: black;
}
.minislide2 p{
font-size: 1rem;
font-weight: 500;
color: black;
}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<div class=" gris">
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<h2>Lorem ipsum dolor sit amet</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolor</p>
</div>
<div class="container-fluid">
<div class="row">
<div class='col-6 col-sm-6'>
<div class="row">
<div class="col-sm-12"> <img src="https://images.unsplash.com/photo-1657299156261-4ce1d0a2cf5c?ixlib=rb-1.2.1&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80" class="img-fluid">
</div>
</div>
</div>
<div class='col-6 col-sm-6'>
<div class="row">
<div class="col-sm-12">
<!-- miniSlide 1 -->
<div class="row minislide1">
<div class="col-6">
<h2>Lorem ipsum dolor sit amet</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolor</p>
</div>
<div class="col-6">
<img class="img-fluid" src="https://images.unsplash.com/photo-1659976057522-817791f9bf3f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80" alt="imagen">
</div>
</div>
<!-- END miniSlide 1 -->
</div>
<div class="col-sm-12 d-none d-md-block">
<!-- mini Slide 1 -->
<div class="row minislide2">
<div class="col-sm-6">
<h2>Lorem ipsum dolor sit amet</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolor</p>
</div>
<div class="col-sm-6">
<img class="img-fluid" src="https://images.unsplash.com/photo-1659976440475-5d6e1f43ddf7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80" alt="imagen">
</div>
</div>
<!-- END miniSlide 2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>