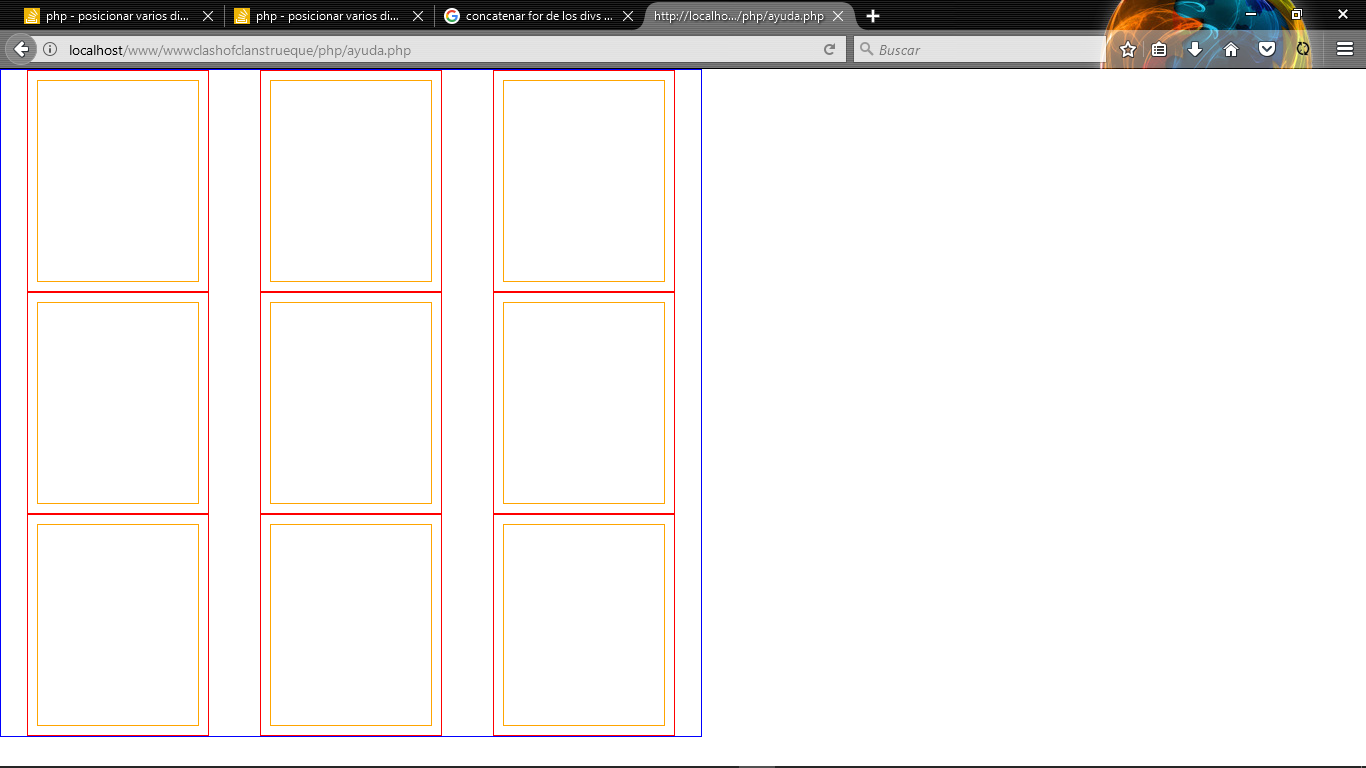
[![introducir la descripción de la imagen aquí][1]][1]
* {
margin: 0px;
padding: 0px;
}
body {
margin: 0 auto;
}
#contenedor {
max-width: 700px;
min-width: 240px;
border: 1px solid blue;
display: flex;
flex-flow: row wrap;
justify-content: space-around;
}
.marcos {
width: 180px;
height: 220px;
border: 1px solid red;
}
.fotos {
margin: 9px 9px;
width: 160px;
height: 200px;
border: 1px solid orange;
} <div id="contenedor">
<?php
for($i=1; $i<10; $i++){
$html ='
<div class="marcos">
<div class="fotos"></div>
</div>';
echo $html;
}
?>
</div>Asi se ejecutara [1]: https://i.sstatic.net/hoSD4.png