No queda claro lo que necesitas. El tabulador como tecla para pasar de un input a otro es un comportamiento por defecto en los navegadores (no necesitarias programarlo).
Tu función lo que hace de hecho es cancelar el evento, ya que :
if (!((key == 8) || (key == 32) || (key == 46) || (key >= 35 && key <= 40) || (key >= 65 && key <= 90))) {
e.preventDefault();
}
El operador de negacion "!", esta haciendo que cualquier tecla que no sea las que validas con "key ==..." entren en el bloque con e.preventDefault()
En fin, probaste con ?:
$(function () {
$('#contacto').keydown(function (e) {
if (e.ctrlKey || e.altKey) {
e.preventDefault();
} else {
var key = e.keyCode;
if (!((key == 9) || (key == 8) || (key == 32) || (key == 46) || (key >= 35 && key <= 40) || (key >= 65 && key <= 90))) {
e.preventDefault();
}
}
});
});
Me funciona ok.
-------------------EDIT---------------------------
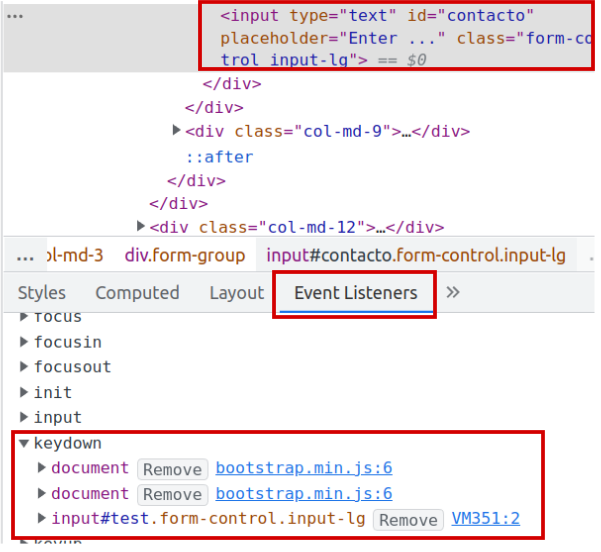
Podría hacer esto, posiciónate sobre el elemento, luego ve a "Event Listeners", y desplegá "keydown", para ver cuantos disparadores hay asociados a ese input: