He leído y visto que lo puedo hacer con ajax y JSON, pero desconozco como hacerlo.
He leído y visto que lo puedo hacer con ajax, pero desconozco como hacerlo.
He leído y visto que lo puedo hacer con ajax y JSON, pero desconozco como hacerlo.
Grabar en SQL Server pasando el contenido en imágenes de un DataTransfer de jscript al lado servidor en un aspx
Después de un tiempo dedicado a otros temas, debo retomar mi proyecto de nuevo y vuelvo a estar en el mismo agujero atascado.
Agradecería comentarios, ayudas y ejemplos. Gracias por vuestra ayuda.
Tengo un proyecto web donde ya almaceno de manera correcta datos del form en la bbdd mediante el uso de Store procedures.
He querido añadir una nueva funcionabilidad donde arrastrando imágenes, las visualice durante la carga visual a la página y al guardar los datos, volcar dichas imágenes en la bbdd en SQL Server. En concreto será un artículo relacionado con varias imágenes en una relación 1:M.
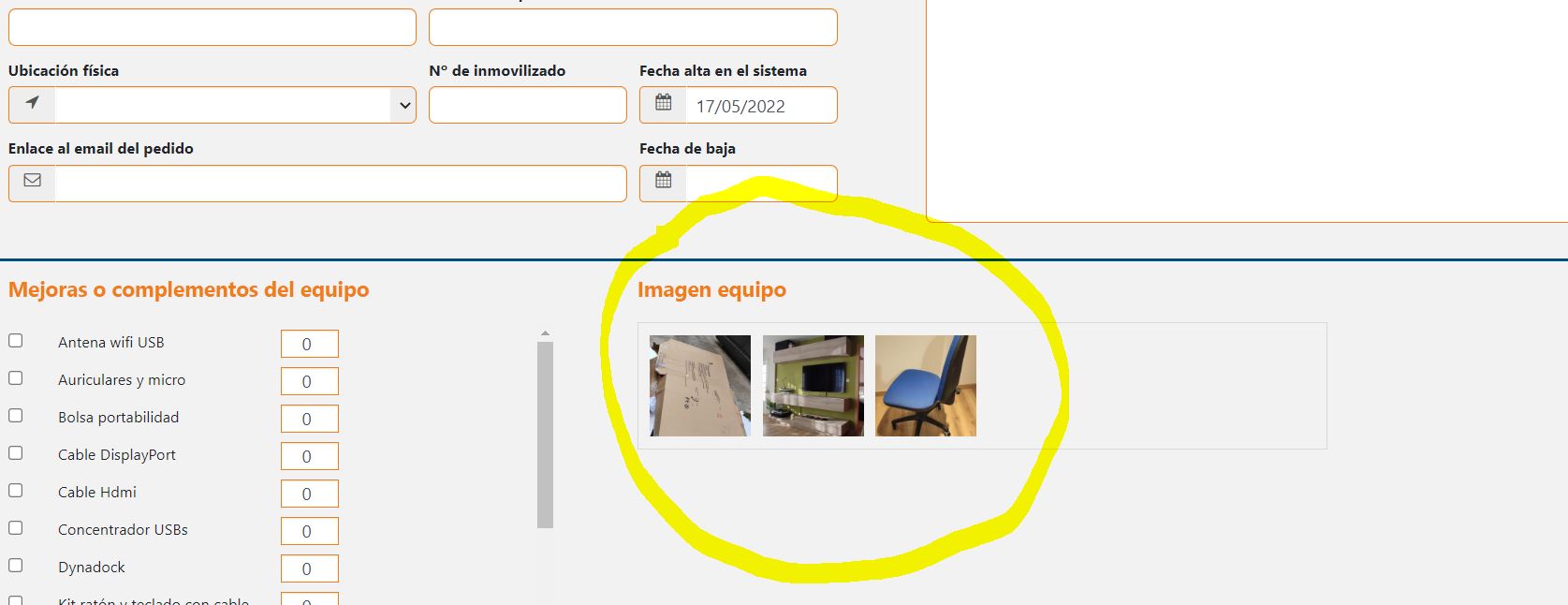
Mediante el código js que anexo, consigo visualizar en la web las imágenes que arrastro y dichas imágenes las almaceno en un DataTransfer, al cual denomino dataTransfer.
/*! Image Uploader - v1.2.3 - 26/11/2019
* Copyright (c) 2019 Christian Bayer; Licensed MIT */
(function ($) {
$.fn.imageUploader = function (options) {
// Default settings
let defaults = {
preloaded: [],
imagesInputName: 'images',
preloadedInputName: 'preloaded',
label: 'Arrastra y suelta aqui las imagenes o click para abrir el buscador. Maximo 3 imagenes',
extensions: ['.jpg', '.jpeg', '.png', '.gif', '.svg'],
mimes: ['image/jpeg', 'image/png', 'image/gif', 'image/svg+xml'],
maxSize: undefined,
maxFiles: undefined,
};
// Get instance
let plugin = this;
// Will keep the files
let dataTransfer = new DataTransfer();
// The file input
let $input;
// Set empty settings
plugin.settings = {};
// Plugin constructor
plugin.init = function () {
// Define settings
plugin.settings = $.extend(plugin.settings, defaults, options);
// Run through the elements
plugin.each(function (i, wrapper) {
// Create the container
let $container = createContainer();
// Append the container to the wrapper
$(wrapper).append($container);
// Set some bindings
$container.on("dragover", fileDragHover.bind($container));
$container.on("dragleave", fileDragHover.bind($container));
$container.on("drop", fileSelectHandler.bind($container));
// If there are preloaded images
if (plugin.settings.preloaded.length) {
// Change style
$container.addClass('has-files');
// Get the upload images container
let $uploadedContainer = $container.find('.uploaded');
// Set preloaded images preview
for (let i = 0; i < plugin.settings.preloaded.length; i++) {
$uploadedContainer.append(createImg(plugin.settings.preloaded[i].src, plugin.settings.preloaded[i].id, true));
}
});
};
let createContainer = function () {
// Create the image uploader container
let $container = $('<div>', {class: 'image-uploader'});
// Create the input type file and append it to the container
$input = $('<input>', {
type: 'file',
id: plugin.settings.imagesInputName,
name: plugin.settings.imagesInputName + '[]',
accept: plugin.settings.extensions.join(','),
multiple: ''
}).appendTo($container);
// Create the uploaded images container and append it to the container #divInputFile
let $uploadedContainer = $('<div>', {class: 'uploaded'}).appendTo($container),
// Create the text container and append it to the container
$textContainer = $('<div>', {class: 'upload-text'}).appendTo($container),
// Create the icon and append it to the text container
$i = $('<i>', {class: 'iui-cloud-upload'}).appendTo($textContainer),
// Create the text and append it to the text container
$span = $('<span>', {text: plugin.settings.label}).appendTo($textContainer);
// Listen to container click and trigger input file click
$container.on('click', function (e) {
// Prevent browser default event and stop propagation
prevent(e);
// Trigger input click
$input.trigger('click');
});
// Stop propagation on input click
$input.on("click", function (e) {
e.stopPropagation();
});
// Listen to input files changed
$input.on('change', fileSelectHandler.bind($container));
return $container;
};
let prevent = function (e) {
// Prevent browser default event and stop propagation
e.preventDefault();
e.stopPropagation();
};
let createImg = function (src, id, preloaded) {
// Create the upladed image container
let $container = $('<div>', {class: 'uploaded-image'}),
// Create the img tag
$img = $('<img>', {src: src}).appendTo($container),
// Create the delete button
$button = $('<button>', {class: 'delete-image'}).appendTo($container),
// Create the delete icon
$i = $('<i>', {class: 'iui-close'}).appendTo($button);
// If the image is preloaded
if (preloaded) {
// Set a identifier
$container.attr('data-preloaded', true);
// Create the preloaded input and append it to the container
let $preloaded = $('<input>', {
type: 'hidden',
name: plugin.settings.preloadedInputName + '[]',
value: id
}).appendTo($container)
} else {
// Set the index
$container.attr('data-index', id);
}
// Stop propagation on click
$container.on("click", function (e) {
// Prevent browser default event and stop propagation
prevent(e);
});
// Set delete action
$button.on("click", function (e) {
// Prevent browser default event and stop propagation
prevent(e);
// Get the parent element
let $parent = $container.parent();
// If is not a preloaded image
if ($container.data('preloaded') === true) {
// Remove from preloaded array
plugin.settings.preloaded = plugin.settings.preloaded.filter(function (p) {
return p.id !== id;
});
} else {
// Get the image index
let index = parseInt($container.data('index'));
// Update other indexes
$parent.find('.uploaded-image[data-index]').each(function (i, cont) {
if (i > index) {
$(cont).attr('data-index', i - 1);
}
});
// Remove the file from input
dataTransfer.items.remove(index);
// Update input files
$input.prop('files', dataTransfer.files);
}
// Remove this image from the container
$container.remove();
// If there is no more uploaded files
if (!$parent.children().length) {
// Remove the 'has-files' class
$parent.parent().removeClass('has-files');
}
});
return $container;
};
let fileDragHover = function (e) {
// Prevent browser default event and stop propagation
prevent(e);
// Change the container style
if (e.type === "dragover") {
$(this).addClass('drag-over');
} else {
$(this).removeClass('drag-over');
}
};
let fileSelectHandler = function (e) {
// Prevent browser default event and stop propagation
prevent(e);
// Get the jQuery element instance
let $container = $(this);
// Get the files as an array of files
let files = Array.from(e.target.files || e.originalEvent.dataTransfer.files);
// Will keep only the valid files. La declaro en el fichero de variable globales varGlobales.js
let validFiles = [];
// Run through the files
$(files).each(function (i, file) {
// Run the validations
if (plugin.settings.extensions && !validateExtension(file)) {
return;
}
if (plugin.settings.mimes && !validateMIME(file)) {
return;
}
if (plugin.settings.maxSize && !validateMaxSize(file)) {
return;
}
if (plugin.settings.maxFiles && !validateMaxFiles(validFiles.length, file)) {
return;
}
validFiles.push(file);
});
// If there is at least one valid file
if (validFiles.length) {
// Change the container style
$container.removeClass('drag-over');
// Makes the upload
setPreview($container, validFiles);
} else {
// Update input files (it is now empty due to a default browser action)
$input.prop('files', dataTransfer.files);
}
alert("dataTransfer.items.length = " + dataTransfer.items.length.toString()) // visualizo el nº de imagenes capturadas
};
let validateExtension = function (file) {
if (plugin.settings.extensions.indexOf(file.name.replace(new RegExp('^.*\\.'), '.')) < 0) {
alert('El fichero de imagen "${file.name}" no tiene la extension permitida para ser almacenado: "${plugin.settings.extensions.join(', ')}"');
return false;
}
return true;
};
let validateMIME = function (file) {
if (plugin.settings.mimes.indexOf(file.type) < 0) {
alert('El fichero de imagen "${file.name}" no tiene la extension permitida para ser almacenado: "${plugin.settings.mimes.join(', ')}"');
return false;
}
return true;
};
let validateMaxSize = function (file) {
if (file.size > plugin.settings.maxSize) {
alert('La imagen "${file.name}" excede el tamaño maximo de ${plugin.settings.maxSize / 1024 / 1024}Mb');
return false;
}
return true;
};
let validateMaxFiles = function (index, file) {
if ((index + dataTransfer.items.length + plugin.settings.preloaded.length) >= plugin.settings.maxFiles) {
alert('La imagen "${file.name}" no es posible almacenarla por exceder el limite de imagenes de ${plugin.settings.maxFiles}');
return false;
}
return true;
};
let setPreview = function ($container, files) {
// Add the 'has-files' class
$container.addClass('has-files');
// Get the upload images container
let $uploadedContainer = $container.find('.uploaded'),
// Get the files input
$input = $container.find('input[type="file"]');
// Run through the files
$(files).each(function (i, file) {
// Add it to data transfer
dataTransfer.items.add(file);
// Set preview
$uploadedContainer.append(createImg(URL.createObjectURL(file), dataTransfer.items.length - 1), false);
});
// Update input files
$input.prop('files', dataTransfer.files);
};
// Generate a random id
let random = function () {
return Date.now() + Math.floor((Math.random() * 100) + 1);
};
this.init();
// Return the instance
return this;
};
}(jQuery));Posteriormente en el lado servidor, los datos del formulario capturados en elementos html de tipo
<input name="__NomEquipo" type="text" id="__NomEquipo" class="form-control">los puedo acceder y pasar sus valores cómo parámetros a storeProcedures en el lado servidor del SQL Server del siguiente modo:
' Todo esta Ok. Llamada al Sp para guardado en la bbdd
Protected Sub GrabacionEquipo()
Conexiones.AbrirConexion()
Conexiones.cxInmovilizados.Open() 'Abro la conexión
Dim cmd As New SqlCommand("ADOSP_InsertaEquipo", Conexiones.cxInmovilizados) ' Creo un objeto de tipo comando SQL dandole nomnbre al obj e indcando la conexión
cmd.CommandType = CommandType.StoredProcedure ' Indico que el comando es un StoreProcedure
' Creo, asigno y envio los parametros, los cuales deben de llamarse igual que los del SP del Servidor y pasarse con el mismo tipo haciendose el cast si se requiere
cmd.Parameters.AddWithValue("@LinCor_Inm", LinkEmailPedido.Text)
cmd.Parameters.AddWithValue("@LinFul_Inm", LinkFullSteep.Text)
cmd.Parameters.AddWithValue("@NumFac_Inm", NumFac.Text)
cmd.Parameters.AddWithValue("@NumSer_Inm", NumSer.Text)
cmd.Parameters.AddWithValue("@MarMod_Inm", __MarMod.Text)
cmd.Parameters.AddWithValue("@CanRAM_Inm", __CanRam.Text)
cmd.Parameters.AddWithValue("@ModMic_Inm", __ModMic.Text)
cmd.Parameters.AddWithValue("@CanHD_Inm", __CanRam.Text)
cmd.Parameters.AddWithValue("@DesFin_Inm", DesFin.Text)
cmd.Parameters.AddWithValue("@NomEqu_Inm", __NomEquipo.Text)
cmd.Parameters.AddWithValue("@PetPed_Inm", PetPed.Text)
cmd.Parameters.AddWithValue("@CtrCar_Inm", __CtrCar.Text)
cmd.Parameters.AddWithValue("@UbiFis_Inm", __UbiFis.Text)
cmd.Parameters.AddWithValue("@FecCom_Inm", FecCom.Text)
cmd.Parameters.AddWithValue("@NumInm_Inm", NumInm.Text)
cmd.Parameters.AddWithValue("@Coment_Inm", TxtAreaComentarios.Text)
cmd.Parameters.AddWithValue("@FecAlt_Inm", FecAlt.Text)
cmd.Parameters.AddWithValue("@FecBaj_Inm", FecBaj.Text)
cmd.Parameters.AddWithValue("@NomDom_Inm", __NomDom.Text)
cmd.Parameters.AddWithValue("@CodBit_Inm", CodBit.Text)
Try
cmd.ExecuteNonQuery() ' Ejecuto el SP
Catch ex As Exception
MsgBox("Error interno en grabación")
End Try
Conexiones.cxInmovilizados.Close() ' Cierro la conexión
End SubMi duda es en ¿cómo puedo pasar el DataTransfer desde el js al lado servidor?
He leído y visto que lo puedo hacer con ajax, pero desconozco como hacerlo.
También me han aconsejado almacenar las direcciones URL o nombres de las imágenes en lugar de las propias imágenes, pero esto tiene el inconveniente de que las imágenes pueden ser movidas o eliminadas y necesito almacenarlas en la bbdd.
He visto incluso cómo convertir las imágenes en cadenas de bits para ser almacenadas, pero eso es otra duda que deberé solucionar una vez pueda tener el contenido del DataTransfer accesible en el lado servidor y de lo que abriré otro hilo sin o lo consigo solucionar con los hilos ya publicados aquí.
Muchas gracias.