estoyEstoy agregando un contenedor con una fila y dos columnas en mi sitio con Bootstrap 5 que contiene una imagen y a la derecha un texto. Necesito que ambas sean responsive pero no lo estoy logrando.
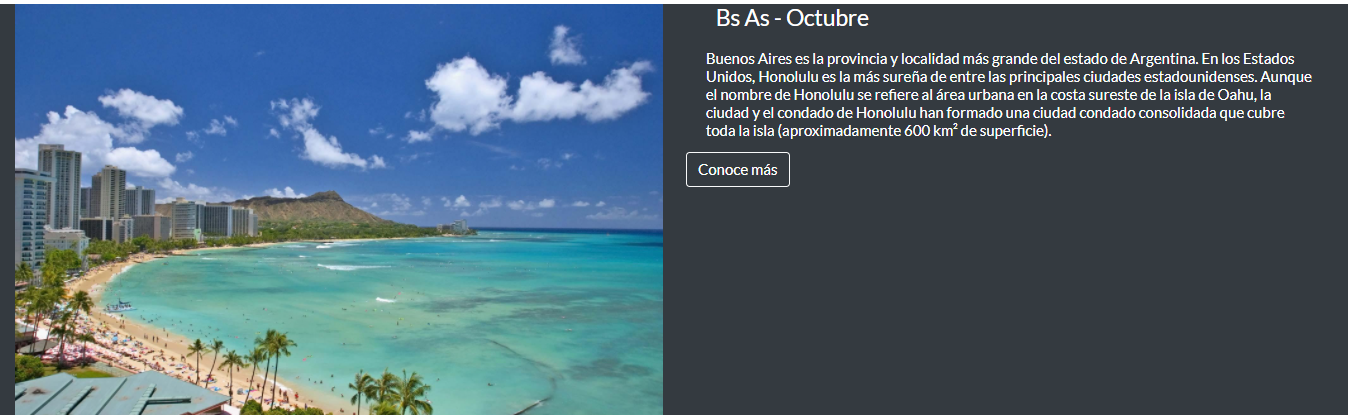
Deberia verse de la siguiente forma:

<body>
<div class="container"class="container-fluid id="lugar_fecha">bg-dark" id="about">
<div class="d-flex justify-content-center bg-white<div mb-3">class="row">
<div class="col-md-6">
<img
src="./images/honolulu.jpg" alt="Honolulu" style="width style="
height: 100%"100px;
/> width: 100%;
</div> height: auto;
<div class="col-6"> "
<div class="bg-dark text class="img-white">responsive"
<h3 class="bg-dark textclass="ms-white">Bs5"
As - Octubre< src="./h3>images/honolulu.jpg"
<h5 class="bg-dark textalt="Honolulu"
/>
</div>
<div class="col-white">md-6">
<p>
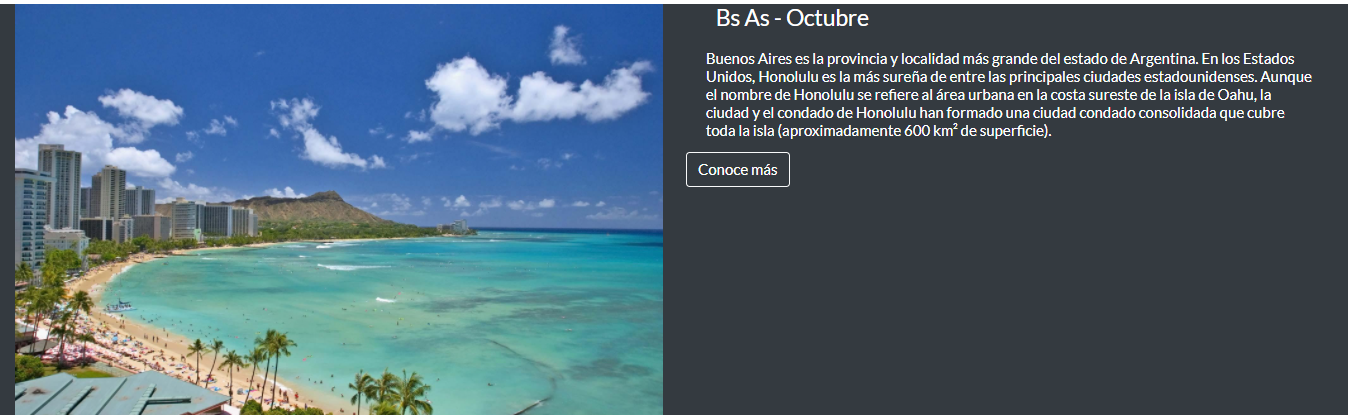
Buenos Aires es la provincia y localidad más grande del estado de
Argentina. En los Estados Unidos, Honolulu es la más sureña de
entre las principales ciudades estadounidenses. Aunque el nombre
de Honolulu se refiere al área urbana en la costa sureste de la
isla de Oahu, la ciudad y el condado de Honolulu han formado una
ciudad condado consolidada que cubre toda la isla (aproximadamente
600 km² de superficie).
</h5>
<button type="button" class="btn btn-outline-light text-white">
Conoce másp>
</button>div>
</div>
</div>
</div>
</div>body>
MuchasPero se ve de la siguiente forma (con un margen a la izquierda que no quiero)
 Muchas gracias de antemano.
Muchas gracias de antemano.