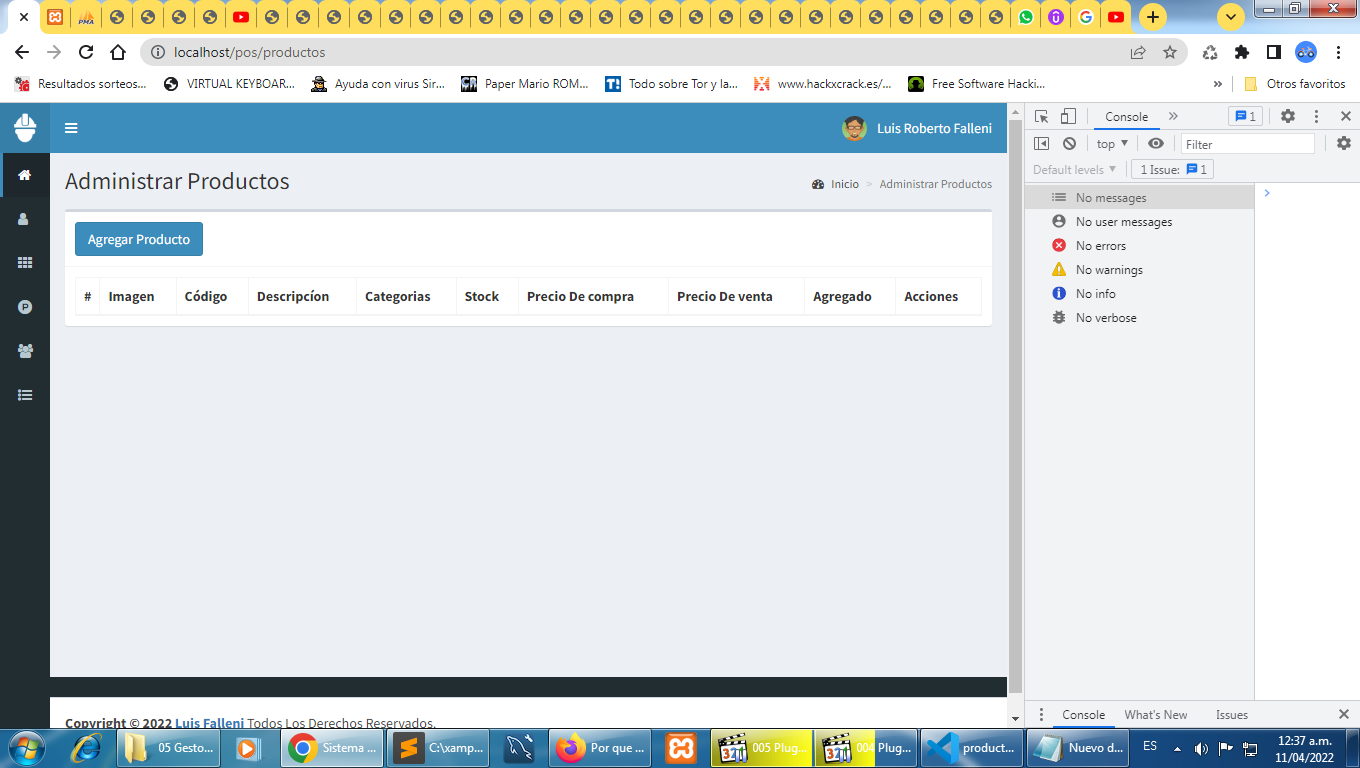
[![introducir la descripción de la imagen aquí][1]][1]
```
<div class="content-wrapper">
<section class="content-header">
<h1>
Administrar Productos
</h1>
<ol class="breadcrumb">
<li><a href="inicio"><i class="fa fa-dashboard"></i>
Inicio</a></li>
<li class="active">Administrar Productos</li>
</ol>
</section>
<section class="content">
<div class="box">
<div class="box-header with-border">
<button class="btn btn-primary" data-toggle="modal" data-
target="#modalAgregarProducto">
Agregar Producto
</button>
</div>
<div class="box-body">
<table class=" table table-bordered table-striped dt-responsive
tablaProductos" width="100%">
<thead>
<tr>
<th style="width:10px">#</th>
<th>Imagen</th>
<th>Código</th>
<th>Descripcíon</th>
<th>Categorias</th>
<th>Stock</th>
<th>Precio De compra</th>
<th>Precio De venta</th>
<th>Agregado</th>
<th>Acciones</th>
</tr>
</thead>
<!-- <tbody>
<?php
$item = null;
$valor = null;
$productos = ControladorProductos::ctrMostrarProductos($item,
$valor);
foreach ($productos as $key => $value) {
echo '<tr>
<td>'.($key+1).'</td>
<td><img src="vistas/img/productos/default/anonymous.png"class="img-thumbnail" width="40px"></td>
<td>'.$value["codigo"].'</td>
<td>'.$value["descripcion"].'</td>';
$item = "id";
$valor = $value["id_categoria"];
$categoria = ControladorCategorias::ctrMostrarCategorias($item, $valor);
echo '<td>'.$categoria["categoria"].'</td>
<td>'.$value["stock"].'</td>
<td>$'.$value["precio_compra"].'</td>
<td>$'.$value["precio_venta"].'</td>
<td>'.$value["fecha"].'</td>
<td>
<div class="btn-group">
<button class=" btn btn-warning"><i class="fa fa-pencil"></i></button>
<button class=" btn btn-danger"><i class="fa fa-times"></i></button>
</div>
</td>
</tr>';
}
?>
</tbody> -->
</table>
</div>
</div>
</section>
</div>
{ =====================================
MODAL AGREGAR PRODUCTO
========================================= }
<div id="modalAgregarProducto" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<form role="form" method="post" enctype="multipart/form-data">
{ =====================================
{CABEZA DEL MODAL}
========================================= }
<div class="modal-header" style="background:#3c8dbc; color:white">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Agregar Producto</h4>
</div>
=====================================
CUERPO DEL MODAL
=========================================
<div class="modal-body">
<div class="box-body">
<!-- ENTRADA PARA EL CODIGO-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-code"></i></span>
<input type="text" class="form-control input-lg" name="nuevoCodigo" placeholder="Ingrese Código" required>
</div>
</div>
<!-- ENTRADA PARA LA DESCRIPCION-->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-product-hunt"></i></span>
<input type="text" class="form-control input-lg" name="nuevaDescripcion" placeholder="Ingrese Descripción" required>
</div>
</div>
<!-- ENTRADA PARA SELECCIONAR CATEGORIA-->
<div class="form-group">
> <div class="input-group">
> <span class="input-group-addon"><i class="fa fa-th"></i></span>
> <select class="form-control input-lg" name="nuevaCategoria" >
> <option value="">Selecionar Perfil</option>
> <option value="Taladros">Taladros</option>
> <option value="Andamios">Andamios</option>
> <option value="Equipos para la contrucíon">Equipos para la contrucíon</option>
> </select>
> </div>
> </div>
> <!-- ENTRADA PARA STOCK-->
> <div class="form-group">
> <div class="input-group">
> <span class="input-group-addon"><i class="fa fa-check"></i></span>
> <input type="number" class="form-control input-lg" name="nuevoStock" min="0" >placeholder="STOCK" required>
> </div>
> </div>
> <!-- ENTRADA PARA PRECIO COMPRA-->
> <div class="form-group row">
> <div class="col-xs-6">
> <div class="input-group">
> <span class="input-group-addon"><i class="fa fa-arrow-up"></i></span>
> <input type="number" class="form-control input-lg" name="nuevoPrecioCompra" min="0" >placeholder="Precio De Compra" required>
> </div>
> </div>
> <!-- ENTRADA PARA PRECIO VENTA-->
> <div class="col-xs-6">
> <div class="input-group">
> <span class="input-group-addon"><i class="fa fa-arrow-down"></i></span>
> <input type="number" class="form-control input-lg" name="nuevoPrecioVenta" min="0" >placeholder="Precio De Venta" required>
> </div>
> <br>
> <!-- CHECKBOX PARA PORCENTAJE-->
> <div class="col-xs-6">
> <div class=" form-group">
> <label>
> <input type="checkbox" class="minimal porcentaje" checked>
> Utilizar porcentaje
> </label>
> </div>
</div>
<!-- ENTRADA PARA PORCENTAJE-->
<div class="col-xs-6" style="padding:0">
<div class="input-group">
<input type="number" class="form-control input-lg nuevoPorcentaje" min="0" value="40" required>
<span class="input-group-addon"><i class="fa fa-percent"></i></span>
</div>
</div>
</div>
</div>
<!-- ENTRADA PARA SUBIR FOTO-->
<div class="form-group">
<div class="panel">SUBIR IMAGEN</div>
<input type="file" id="nuevaImagen" name="nuevaImagen">
<p class="help-block">Peso maximo de la imagen 2 MB</p>
<img src="vistas/img/productos/default/anonymous.png" class="img-thumbnail" width="100px">
</div>
</div>
</div>
=====================================
PIE DEL PAGINA DEL MODAL
=========================================
<div class="modal-footer">
<button type="button" class="btn btn-defaul pull-left" data-dismiss="modal">Salir</button>
<button type="submit" class="btn btn-primary">Guardar Producto</button>
</div>
<?php
$crearUsuario = new ControladorUsuarios();
$crearUsuario -> ctrCrearUsuario();
?>
</form>
</div>
</div>
</div>
</div>
<br>
clase producto.js Aqui llamo al dataTable
> <!-- CHECKBOX PARA PORCENTAJE-->
> <div class="col-xs-6">
> <div class=" form-group">
> <label>
> <input type="checkbox" class="minimal porcentaje" checked>
> Utilizar porcentaje
> </label>
> </div>
</div>
<!-- ENTRADA PARA PORCENTAJE-->
<div class="col-xs-6" style="padding:0">
<div class="input-group">
<input type="number" class="form-control input-lg nuevoPorcentaje" min="0" value="40" required>
<span class="input-group-addon"><i class="fa fa-percent"></i></span>
</div>
</div>
</div>
</div>
<!-- ENTRADA PARA SUBIR FOTO-->
<div class="form-group">
<div class="panel">SUBIR IMAGEN</div>
<input type="file" id="nuevaImagen" name="nuevaImagen">
<p class="help-block">Peso maximo de la imagen 2 MB</p>
<img src="vistas/img/productos/default/anonymous.png" class="img-thumbnail" width="100px">
</div>
</div>
</div>
=====================================
PIE DEL PAGINA DEL MODAL
=========================================
<div class="modal-footer">
<button type="button" class="btn btn-defaul pull-left" data-dismiss="modal">Salir</button>
<button type="submit" class="btn btn-primary">Guardar Producto</button>
</div>
<?php
$crearUsuario = new ControladorUsuarios();
$crearUsuario -> ctrCrearUsuario();
?>
</form>
</div>
</div>
</div>
```
clase producto.js
Aqui llamo al dataTable
```
/=============================================
= CARGAR LA TABLA DINAMICA DE PRODUCTOS =
=============================================/
$.ajax({
url:"ajax/datatable-productos.ajax.php",
success:function(respuesta){
console.log("respuesta", respuesta);
}
})
$('.tablaProductos').DataTable({
"ajax": "ajax/datatable-productos.ajax.php"
});
clase datatable-productos.ajax.php esta es la clase que me tendria qwue traer los datos de la base
clase datatable-productos.ajax.php
esta es la clase que me tendria qwue traer los datos de la base
```<<?php
require_once "../controladores/productos.controlador.php";
require_once "../modelos/productos.modelo.php";
require_once "../controladores/categorias.controlador.php";
require_once "../modelos/categorias.modelo.php";
class TablaProductos{
/=============================================
= MOSTRAR LA TABLA DE PRODUCTOS =
=============================================/
public function mostrarTablaProductos(){
$item = null;
$valor =null;
$productos = ControladorProductos::ctrMostrarProductos($item,$valor);
$botones= "<div class='btn-group'>
<button class=' btn btn-warning'><i class='fa fa-pencil'></i></button>
<button class=' btn btn-danger'><i class='fa fa-times'></i></button></div>";
$datosJson = ' {
"data": [';
for ($i=0; $i < count($productos) ; $i++) {
$imagen = "<img src ='".$productos[$i]["imagen"]."' width='40px'>";
$datosJson .='[
"'.($i+1).'",
"'.$imagen.'",
"'.$productos[$i]["codigo"].'",
"'.$productos[$i]["descripcion"].'",
"'.$productos[$i]["stock"].'",
"'.$productos[$i]["precio_compra"].'",
"'.$productos[$i]["precio_venta"].'",
"'.$productos[$i]["fecha"].'",
"'.$botones.'"
],';
}
$datosJson = substr($datosJson,0,-1);
$datosJson .= ']}';
echo $datosJson;
}
}
/=============================================
= ACTIVAR TABLA DE PRODUCTOS =
=============================================/
$activarProductos = new TablaProductos();
$activarProductos -> mostrarTablaProductos();
```
[1]: https://i.sstatic.net/9gCBl.png