Llevo un rato buscándolo , pero como me temía o modificas el plugin o lo haces a mano.
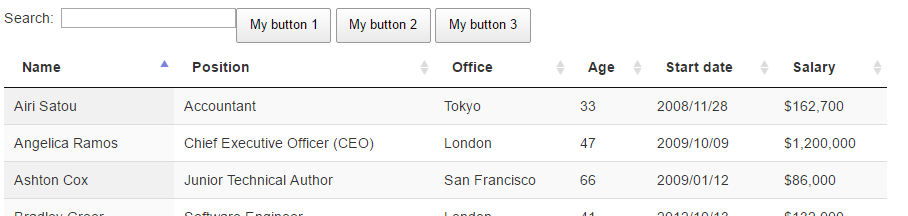
Este plugin empaqueta la tabla en un div con id como el de la tabla , es decir, si tienes una tabla con id mitabla , creará un div con id : mitabla_wrapper . Lo mismo hace para los div que contienen los botones , y el campo de búsqueda.
Viendo por encima un poco la documentación, se puede definir el comportamiento de búsqueda pasando le una función, por ejemplo miBusqueda .
Todo esto nos puede permitir crear nosotros mismos el elemento select e incrustarlo en el div que queramos, por ejemplo mitabla_filter, que es donde se encuentra el campo de búsqueda .
Podemos aumentar el tamaño , mover a nuestro antojo etc , usando jquery o javascript nativo , ya eso a gusto de cada uno.
De esta forma nuestra función de búsqueda miBusqueda tendría en cuenta el valor seleccionado de nuestro elemento select mientras se ejecuta y además tendremos nuestro select posicionado donde queremos.
OJO!! tendrás que tener en cuenta los diferentes eventos que renderizan la tabla y construyen de nuevo la tabla , pero supongo que también hay alguna opción en la API para ello.
En definitiva , para lo que quieres hay que hacerlo a mano. Si tienes alguna pregunta no dudes en proponerla de nuevo.
ACTUALIZACIÓN
Le seguia dandole vueltas ,puedes hacerlo con CSS y javascript , de la siguiente forma sin añadir nada de elementos y mucho más simple.
$('#idDeMiTabla_filter').css('float','left');
$('#idDeMiTabla_filter').prev('div').css('float','right');
$('#idDeMiTabla_filter').prev('div').width(
$('#idDeMiTabla_filter').parent('div').width() -
$('#idDeMiTabla_filter').width()
)
Lo que estamos haciendo es cambiar la posición entre los dos elementos que hay arriba y luego darle al primero el ancho que queda de restar el ancho del #idDeMiTabla_filter al padre de ambos. Esta opción es menos invasiva que la anterior.