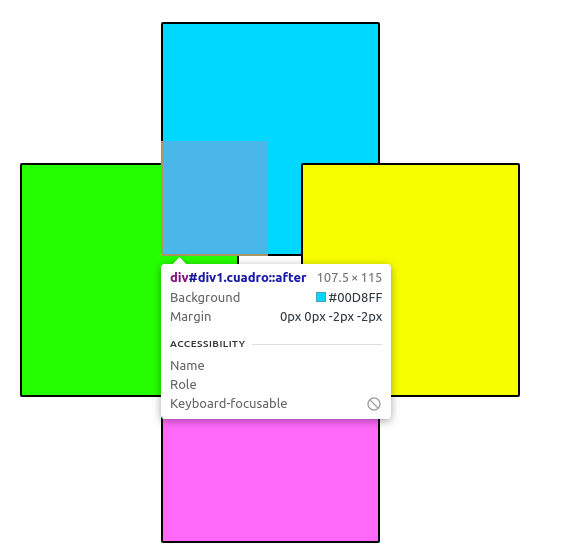
Debido al comportamiento cíclico de los cuadros, es imposible hacer lo que deseas solo con z-index pero puedes lograrlo de otra manera. El truco está en utilizar un pseudo elemento en el cuadrado azul que se superponga al cuadrado verde. Eso hará el truco que deseas:

Puedes usarUsando un pseudoelemento ::after como te adjuntoquedaría:
#contenedor {
height: 500px;
width: 500px;
background-color: white;
padding-left: 15px;
padding-top: 15px;
}
.cuadro {
width: 215px;
height: 230px;
border: 2px solid black;
border-radius: 2px;
}
#div1 {
margin: auto;
position: relative;
background-color: #00D8FF;
}
#div1::after{
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 50%;
height: 50%;
background-color: #00D8FF;
border-bottom: 2px solid black;
border-left: 2px solid black;
margin: 0 0 -2px -2px;
box-sizing: border-box;
z-index: 10;
border-radius: 2px;
}
#div2 {
margin-top: -93px;
position: relative;
float: left;
background-color: #25FE01;
border-radius: 2px;
z-index: 4;
}
#div3 {
margin-top: -93px;
position: relative;
float: right;
background-color: #F7FE00;
z-index: 2;
}
#div4 {
margin: auto;
position: relative;
margin-top: 53px;
background-color: #FE69F9;
z-index: 3;
}<div id="contenedor">
<div id="div1" class="cuadro"></div>
<div id="div2" class="cuadro"></div>
<div id="div3" class="cuadro"></div>
<div id="div4" class="cuadro"></div>
</div>