Debo realizar un diseño donde tengo cuatro div que se traslapan entre sisí en las esquinas utilizando positionposition y z-indexz-index, pero no logro conseguir que se traslapen sino 3 quedando uno por fuera, ya utilice. Ya utilicé las diferentes combinaciones de z-index, agradezco a la comunidad con una solucion o alternativa, adjuntoz-index.
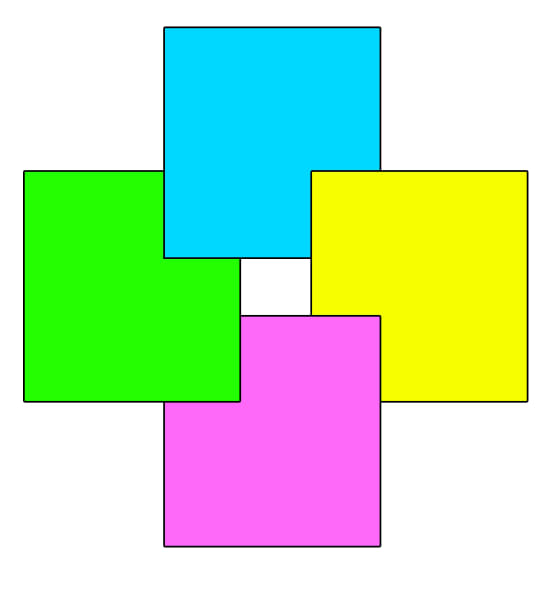
Adjunto imagen de comocómo deben quedar posicionados los div.  ,
,
Adjunto mi html y css:
#contenedor {
height: 500px;
width: 500px;
background-color: white;
padding-left: 15px;
padding-top: 15px;
}
.cuadro {
width: 215px;
height: 230px;
border: 2px solid black;
border-radius: 2px;
}
#div1 {
margin: auto;
position: relative;
background-color: #00D8FF;
z-index: 10;
}
#div2 {
margin-top: -93px;
position: relative;
float: left;
background-color: #25FE01;
border-radius: 2px;
z-index: 8;
}
#div3 {
margin-top: -93px;
position: relative;
float: right;
background-color: #F7FE00;
z-index: 7;
}
#div4 {
margin: auto;
position: relative;
margin-top: 53px;
background-color: #FE69F9;
z-index: 20;
}<div id="contenedor">
<div id="div1" class="cuadro"></div>
<div id="div2" class="cuadro"></div>
<div id="div3" class="cuadro"></div>
<div id="div4" class="cuadro"></div>
</div>