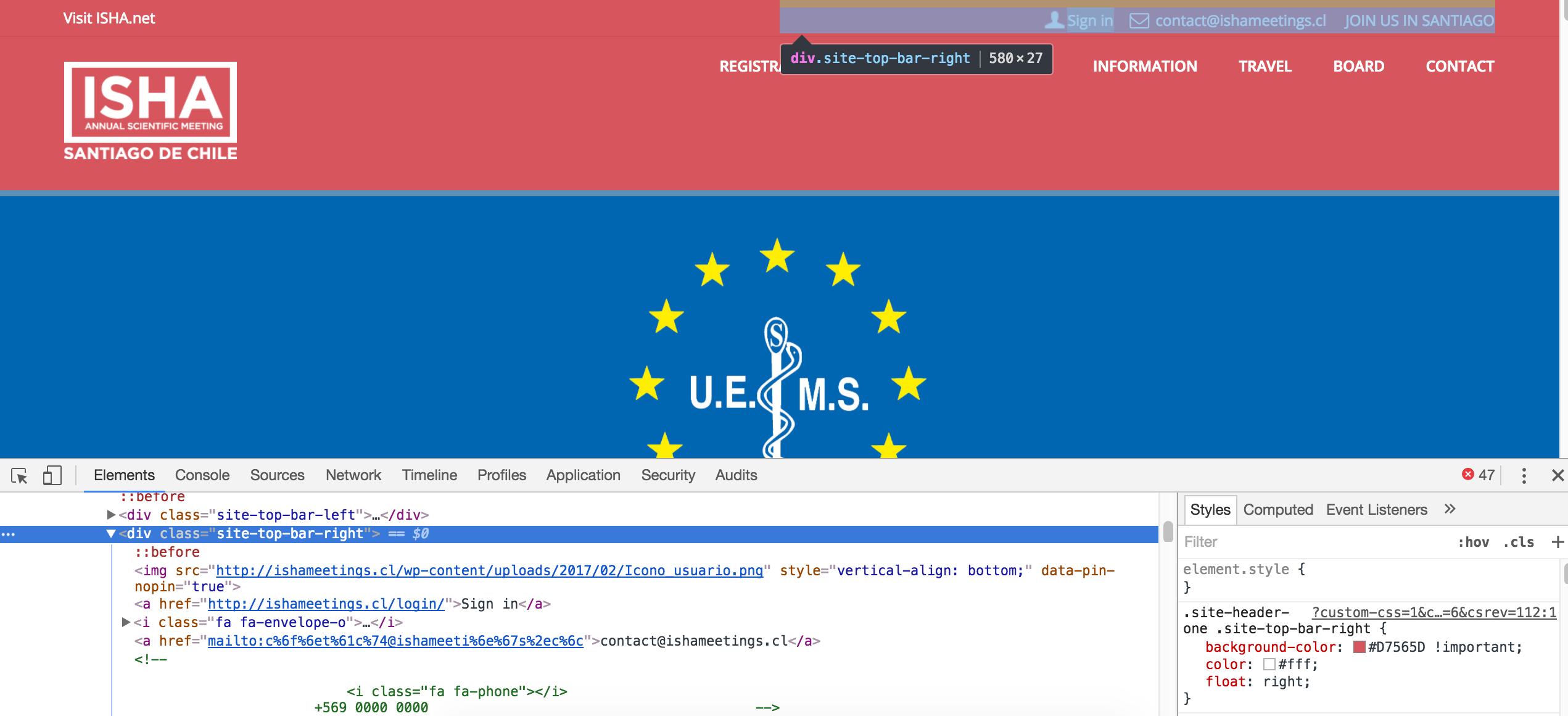
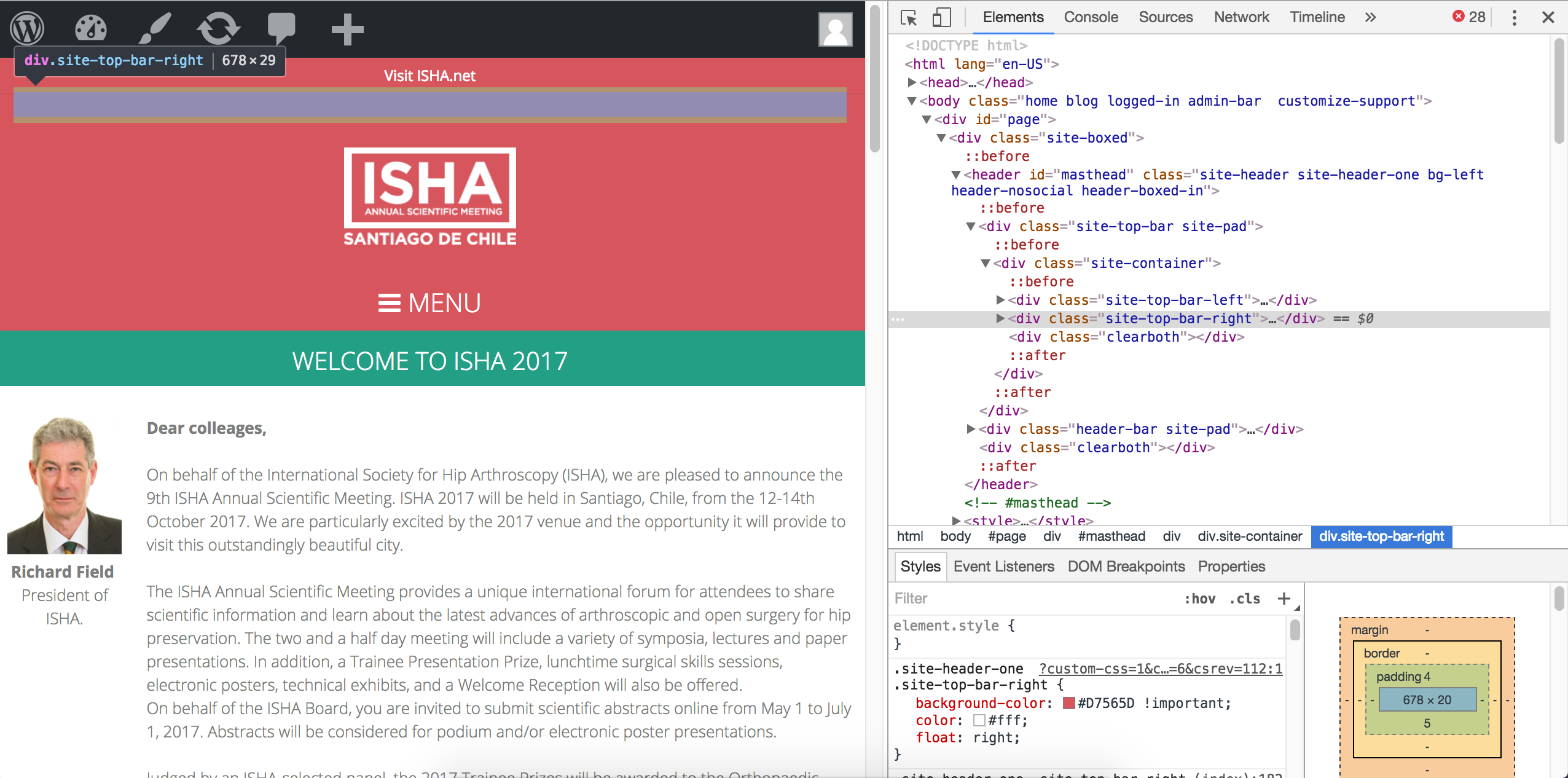
Estoy editando los estilos de está pagina web: http://www.ishameetings.cl/.
Pero con un ancho más grande no sucede ese problema.
Codigo Html
<header id="masthead" class="site-header site-header-one bg-left header-nosocial header-boxed-in">
<div class="site-top-bar site-pad">
<div class="site-container">
<div class="site-top-bar-left">
<!--
<i class="fa fa-map-marker"></i>
-->
<a href="http://www.isha.net">Visit ISHA.net</a>
</div>
<div class="site-top-bar-right">
<i class="fa fa-envelope-o"></i>
<a href="mailto:%63%6fntact@%69s%68%61%6de%65tin%67%73%2ecl">[email protected]</a>
<!--
<i class="fa fa-phone"></i>
+569 0000 0000 -->
JOIN US IN SANTIAGO
</div>
<div class="clearboth"></div>
</div>
</div>
<div class="header-bar site-pad">
<div class="site-container">
<div class="header-bar-inner">
<div class="site-branding">
<div class="logo_isha">
<a href="http://ishameetings.cl/"><img src="http://ishameetings.cl/wp-content/uploads/2017/01/logo.png"/></a>
CSS
.site-header-one .site-top-bar-left {
background-color: #D7565D !important;
color: #ffffff;
}
.site-header-one .site-top-bar-right {
background-color: #D7565D !important;
color: #ffffff;
float: right;
}
.site-header-one .site-top-bar {
background-color: #D7565D !important;
}
.site-header .header-bar .site-container {
margin-top: 0px !important;
}