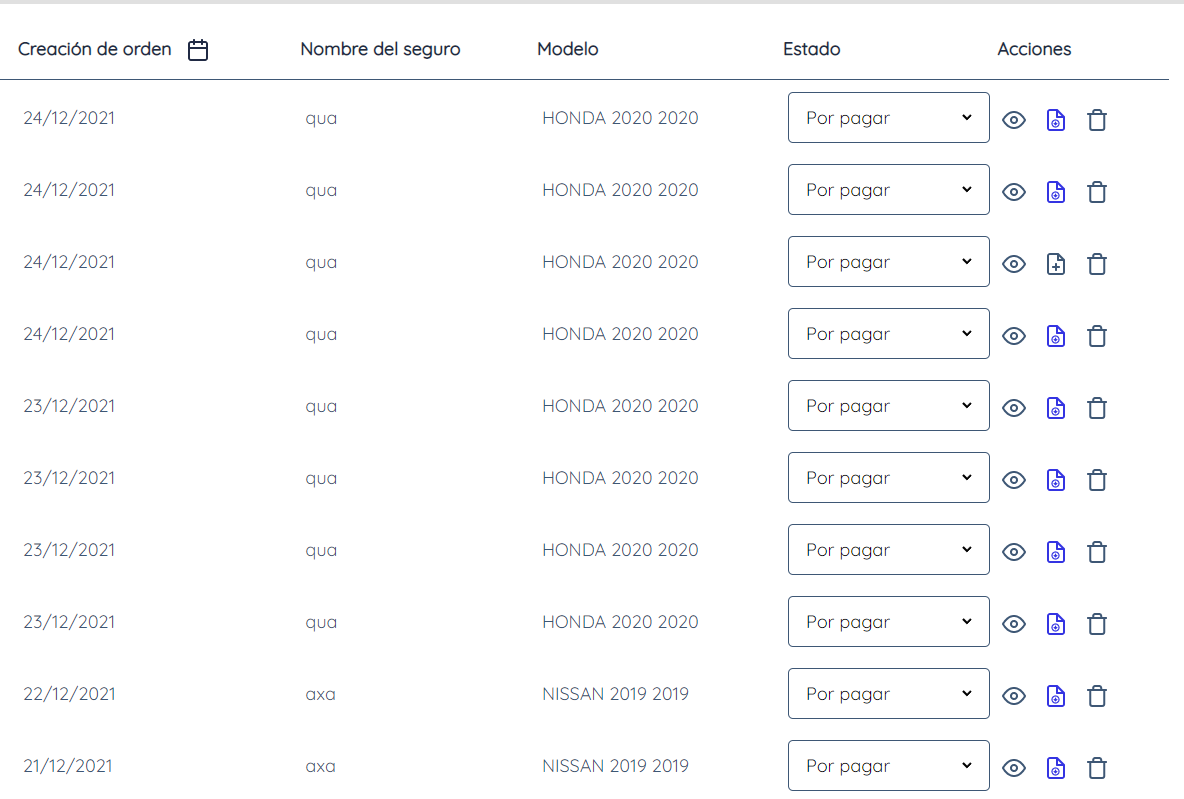
Descripción del problema: tengo una aplicación en angular la cual tiene un select option con dos estados "pagado" y "por pagar" lo que tengo ahoracuan es un panel de usuarios que si se selecciona al moverme a otra sección no se guarda la opción elegidaregistran de igual manera no se guarda al recargarun sitio web la paginafunción del panel es cambiar los estados de cada usuario según vayan pagando.
en el component.ts tengo lo siguientecomparto todo mi ts:
export class OrdenesComponent implements OnInit {
ListOfOrders: ordenInterce[];
OrdenDelete: ordenInterce;
estados = [
{
id: 'paid',
label: 'Pagado',
},
{
id: 'toPay',
label: 'Por pagar',
},
];
ngOnInit(): void {
this.getListOfOrders();
}
recargarDespuesDeSubirArchivo(){
this.getListOfOrders();
}
constructor(
private modalService: NgbModal,
private OrdenesService: OrdenesService
) {}
openDetallePoliza(content: any): void {
this.modalService.open(content, {
ariaLabelledBy: 'modal-basic-title',
/*windowClass: 'confirmacionUsuariosModal',*/
});
}
getListOfOrders = async () => {
try {
this.ListOfOrders = await this.OrdenesService.adminListOfOrders();
} catch (error) {
console.log(error);
}
};
openModalEliminarOrden = (content, OrdenDelete: ordenInterce) => {
this.OrdenDelete = OrdenDelete;
this.modalService.open(content, {
ariaLabelledBy: 'modal-basic-title',
/*windowClass: 'confirmacionUsuariosModal',*/
});
};
deleteOrden = () => {
this.OrdenesService.deleteOrder(this.OrdenDelete.orderId).then(() => {
this.modalService.dismissAll();
Swal.fire(
'Orden Eliminada',
'La orden fue eliminada correctamente',
'success'
);
this.getListOfOrders();
});
};
}
];
esto esta en el component.html aqui solo coloque la parte de la tabla donde necesito el cambio de los estados que son pagado y por pagar:
<div class="select-custom-forms">
<select [(ngModel)]="poliza.status">
<option *ngFor="let estado of estados"
[value]="estado.id">
{{ estado.label }}
</option>
</select>
</div>