Estoy haciendo una pagina serapágina — será una presentacion para mi equipo de trabajo, — y quiero hacer que un <p> y un <h4> esteesté a la misma posicionposición vertical que otro <h4> y <p> pero en una posicionposición horizontal diferente.
La idea es transformar esto:
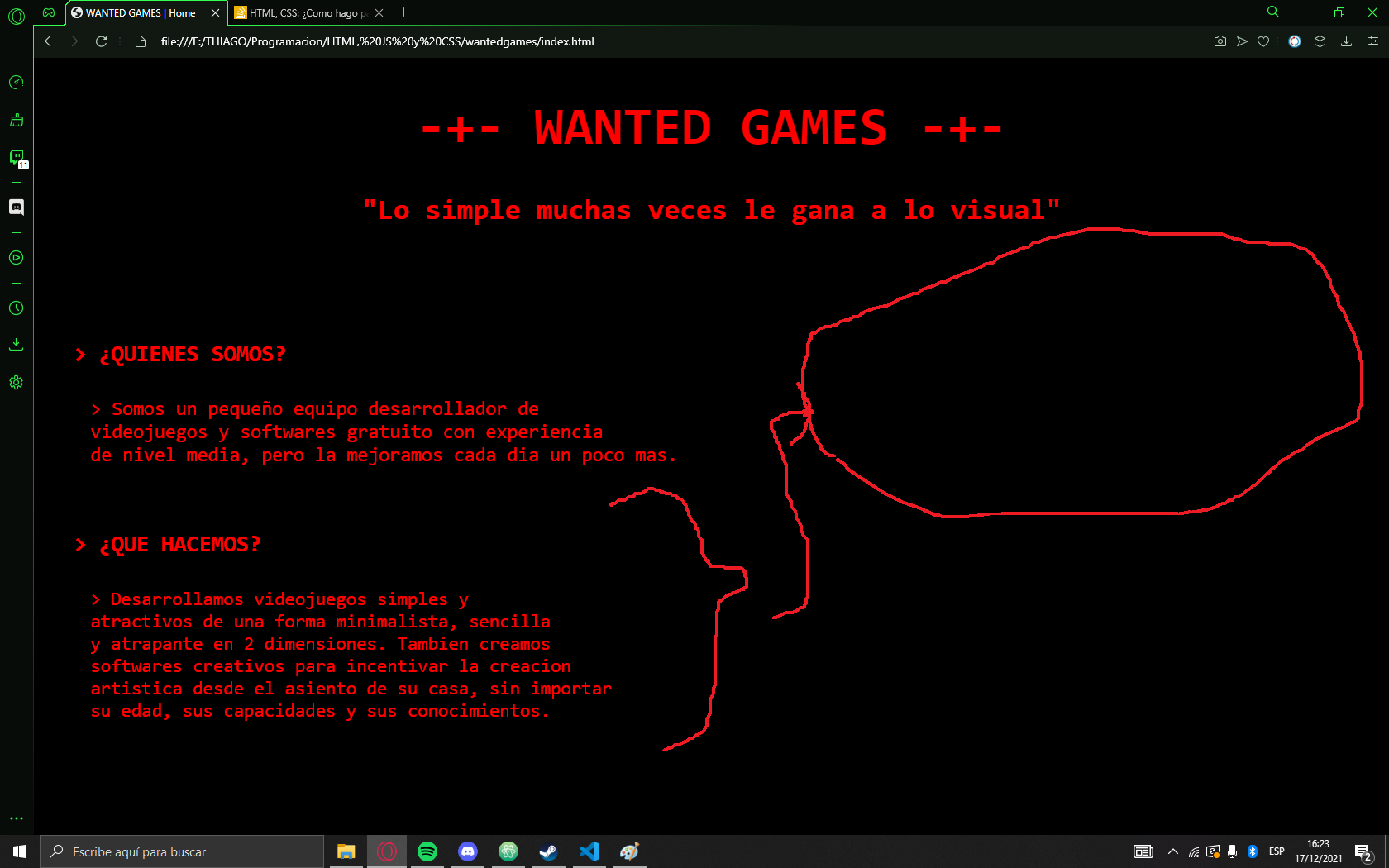
A esto:
Estos son los codigoscódigos:
CSS:
#title /* Esto es el titulo principal */ {
font-size: 65px;
font-family: monospace;
color: red;
background-color: black;
}
#sub-title /* Este es el subtitulo con "" */ {
font-size: 35px;
font-family: monospace;
color: red;
background-color: black;
}
#parraf1 /* Esto es el "¿QUIENES SOMOS?" */ {
font-size: 27.5px;
font-family: monospace;
color: red;
background-color: black;
margin-left: 40px;
}
#parraf2 /* Esto es el "¿QUE HACEMOS?" */ {
font-size: 27.5px;
font-family: monospace;
color: red;
background-color: black;
margin-left: 40px;
}
#parraf1description /* Esta es la descripcion del "¿QUE HACEMOS?" */ {
font-size: 23.5px;
font-family: monospace;
color: red;
background-color: black;
margin-left: 60px;
}
#parraf2description /* Esta es la descripcion del "¿QUE HACEMOS?" */ {
font-size: 22.5px;
font-family: monospace;
color: red;
background-color: black;
margin-left: 60px;
}
body {
background-color: black;
}
Perdon, pero soy nuevo en HTML y CSS y no se muy bien como hacerlo
¿Como¿Cómo hago para hacer lo que quiero?
Saludos.