Hola a todos en esta ocasión acudo a ustedes por lo siguiente, quiero crear un objeto en JS con datos que me llegan de un array, el array contiene los siguientes datos:
const columnsTable = [
"id",
"nombre",
"edad"
];
El array de odjetos que quiero crear con el array anterior, tiene que tener la siguiente estructura:
columns: [
{
name: 'id', align: 'center', label: 'id', field: 'id'
},
{
name: 'nombre', align: 'center', label: 'nombre', field: 'nombre'
},
{
name: 'edad', align: 'center', label: 'edad', field: 'edad'
}
]
}
Donde cada objeto representado en el array de objetos tiene un valor del array columsTable en name, label y field.
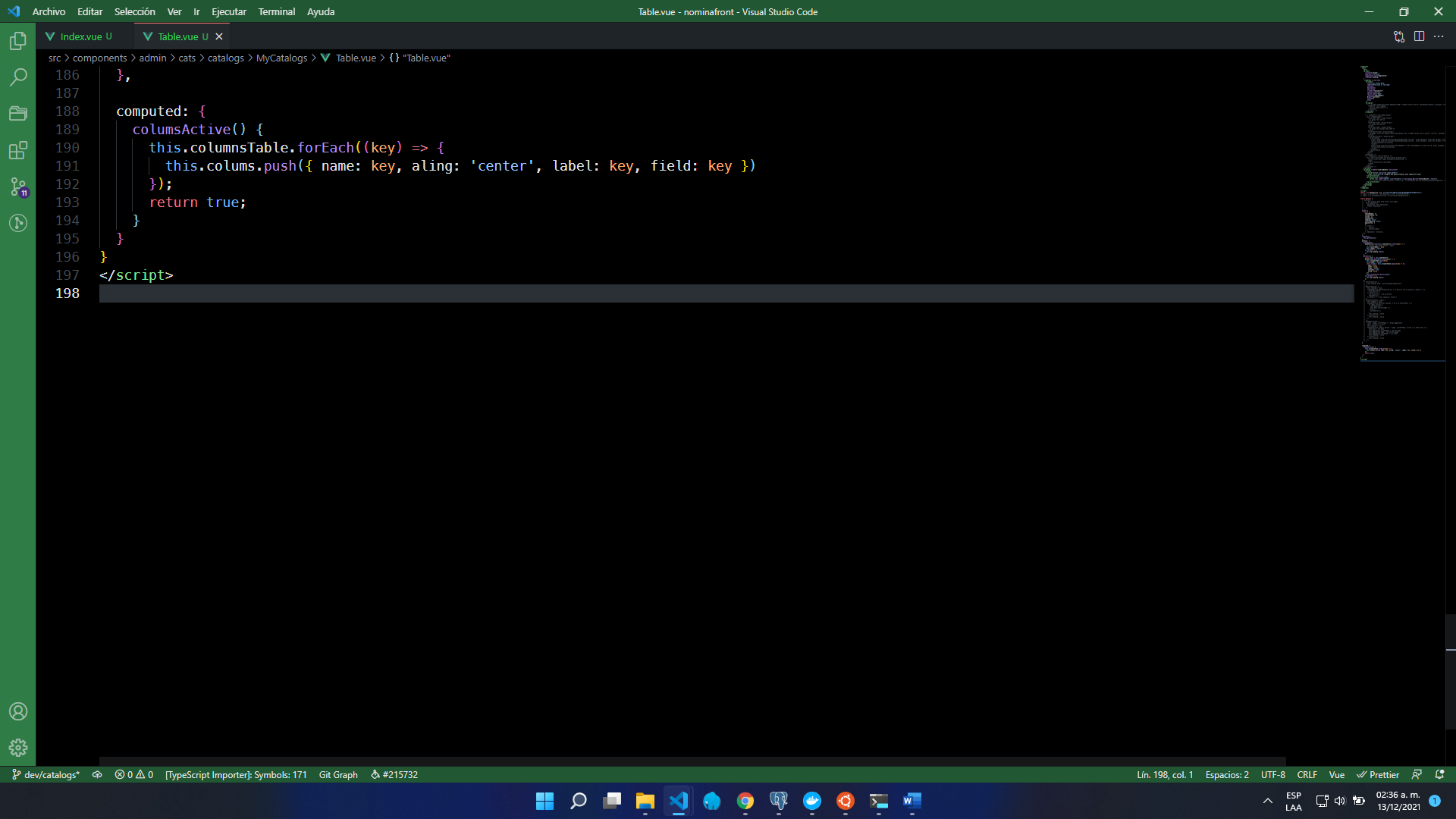
 [![Mi metodo computado es el siguiente][1]][1]
[![Mi metodo computado es el siguiente][1]][1]
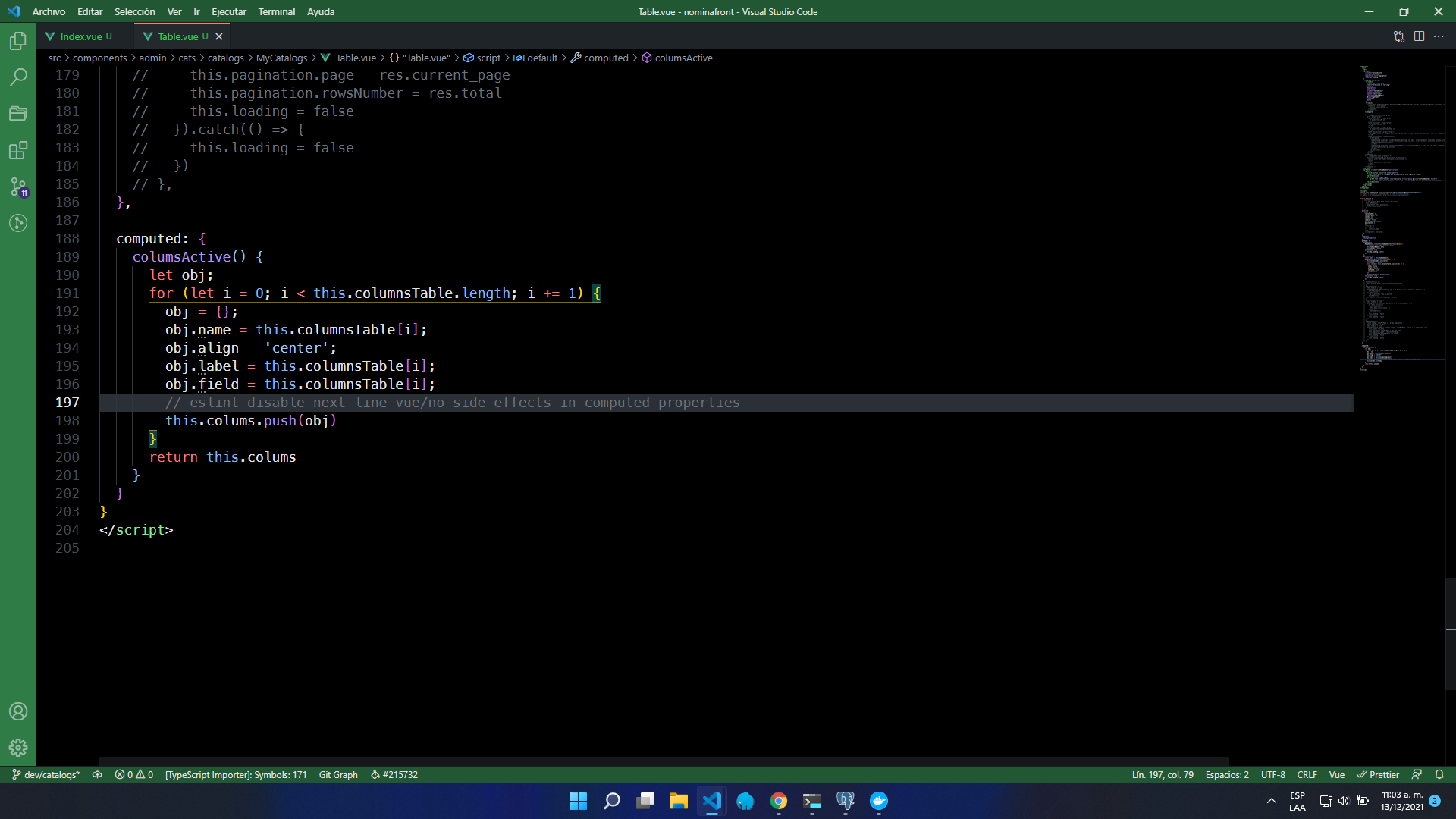
 [![Me retorna lo siguiente][2]][2]
Siguiendo la respuesta de vicent el meotdo computado ha qudado de la siguiente manera:
[![Me retorna lo siguiente][2]][2]
Siguiendo la respuesta de vicent el meotdo computado ha qudado de la siguiente manera:
computed: {
columsActive() {
let obj;
for (let i = 0; i < this.columnsTable.length; i += 1) {
obj = {};
obj.name = this.columnsTable[i];
obj.align = 'center';
obj.label = this.columnsTable[i];
obj.field = this.columnsTable[i];
// eslint-disable-next-line vue/no-side-effects-in-computed-properties
this.colums.push(obj)
}
return this.colums
}
}
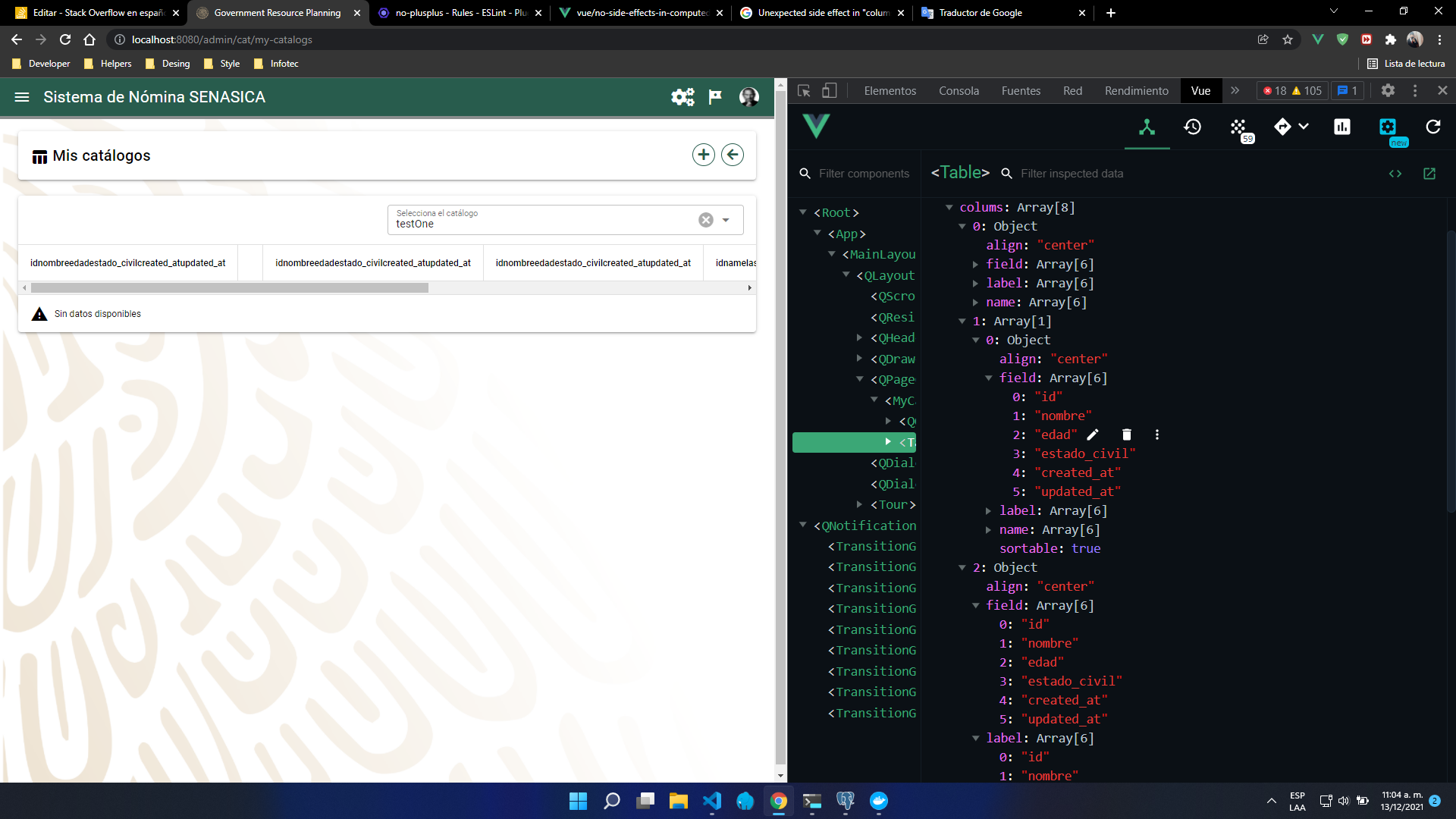
El resultado del metodo computado es el siguiente:
0:Object
align:"center"
field:Array[6]
0:"id"
1:"nombre"
2:"edad"
3:"estado_civil"
4:"created_at"
5:"updated_at"
label:Array[6]
0:"id"
1:"nombre"
2:"edad"
3:"estado_civil"
4:"created_at"
5:"updated_at"
name:Array[6]
0:"id"
1:"nombre"
2:"edad"
3:"estado_civil"
4:"created_at"
5:"updated_at"
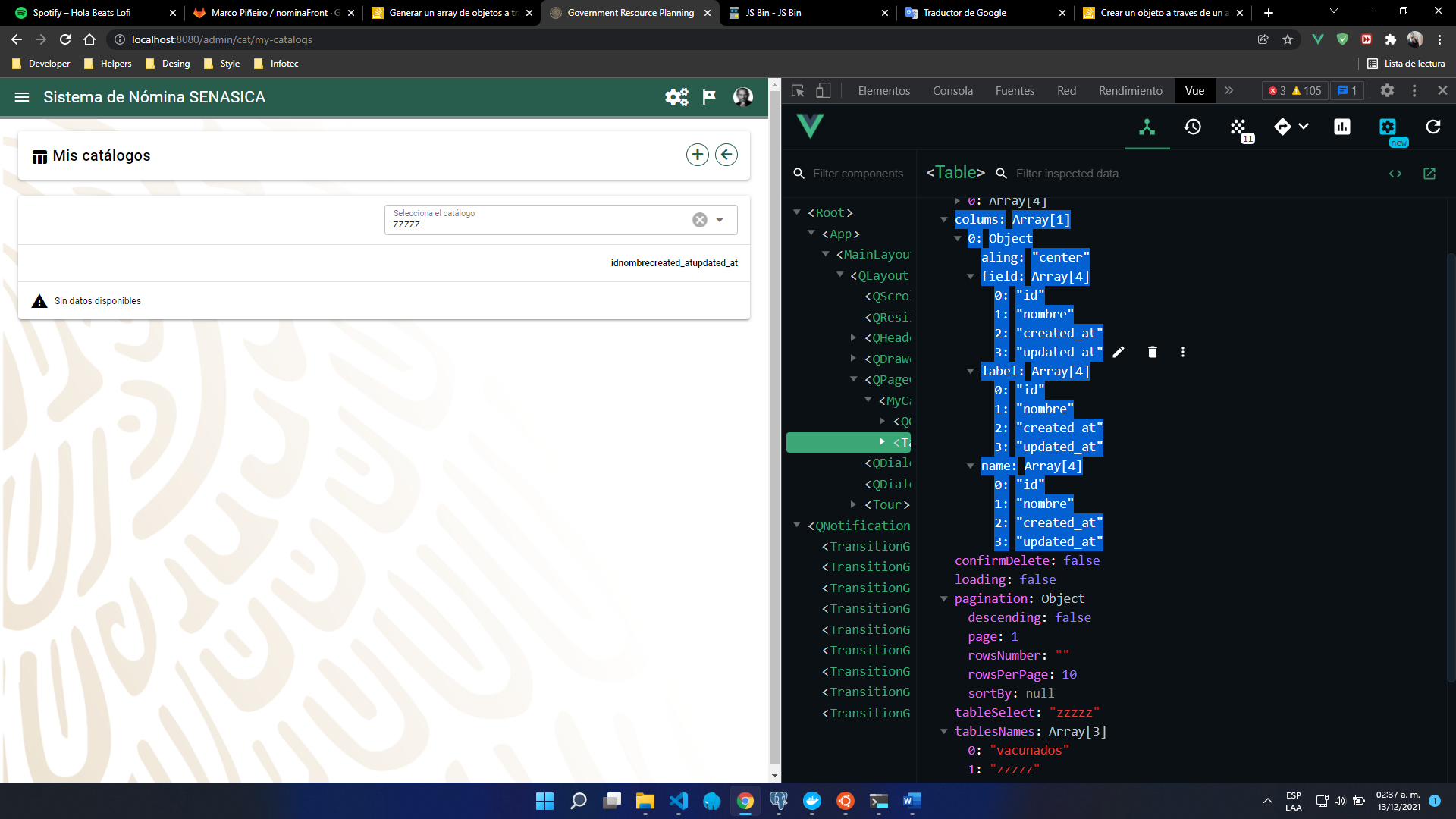
 Y el resultado no sigue siendo el esperado anexo imagen del resultado:
Y el resultado no sigue siendo el esperado anexo imagen del resultado: