Estoy intentando consumir una API con React y Axios para manipular y luego listar en una tabla todos los valores del resultado de la solicitud.
Los campos son:
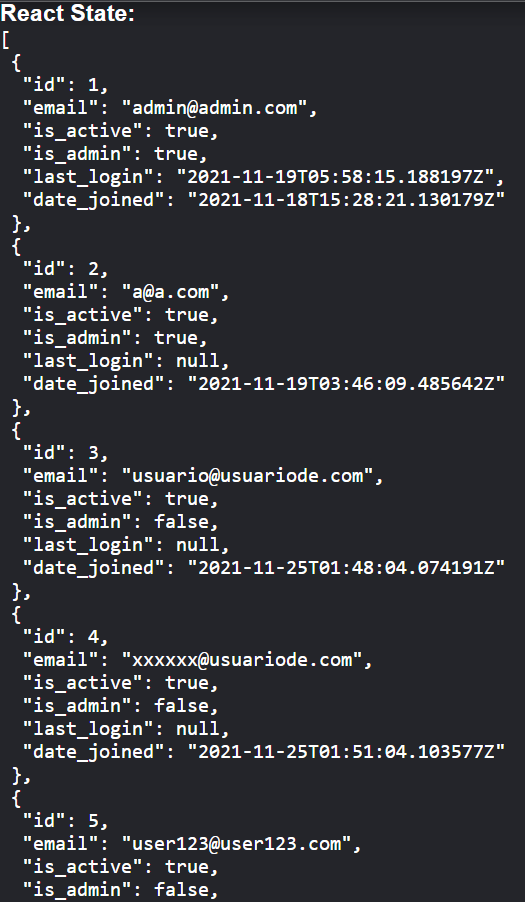
"id": 1,
"email": "[email protected]",
"is_active": true,
"is_admin": true,
"last_login": "2021-11-19T05:58:15.188197Z",
"date_joined": "2021-11-18T15:28:21.130179Z"
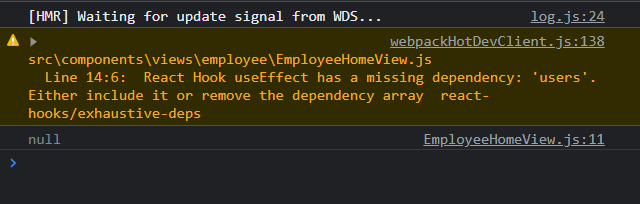
Pero me esta dando el siguiente error:
TypeError: Cannot read properties of null (reading 'map')
Por lo que puedo comprender del error que me está dando; un elemento o varios del objeto JSON tiene valor null
¿y por eso no puede manipular este elemento?
La consula la hace de forma exitosa
React State:
{JSON.stringify(users, null, 1)}
EmployeHomeView
import { useEffect, useState } from "react";
import { getUsers } from "../../../services/user/UserDataService";
const EmployeeHomeView = function () {
const [users, setUsers] = useState(null);
// Se Ejecuta cada vez que el componente "EmployeHomeView" se carga
useEffect(() => {
async function GetRequest() {
const result = await getUsers();
setUsers(result);
console.log(users);
}
GetRequest();
}, []);
return (
<>
<h3>React State:</h3>
{/* <pre>{JSON.stringify(users, null, 1)}</pre> */}
{/* {users.map(function (user) {
return <li key={user.id}>{user.email}</li>;
})} */}
</>
);
};
export default EmployeeHomeView;