Puedo recuperar el valor o mapa, pero no puedo trabajar con el.
Guardo un mapa que contiene un listaCarrito = arraylist()listaCarrito = arraylist<carrito>() :
var datos=mapOf(
"fecha" to FieldValue.serverTimestamp(),
"idMovimiento" to listaCarrito
)
Toast.makeText(this, "boton prueba", Toast.LENGTH_SHORT).show()
db.collection("prueba2").document("we").set(datos)
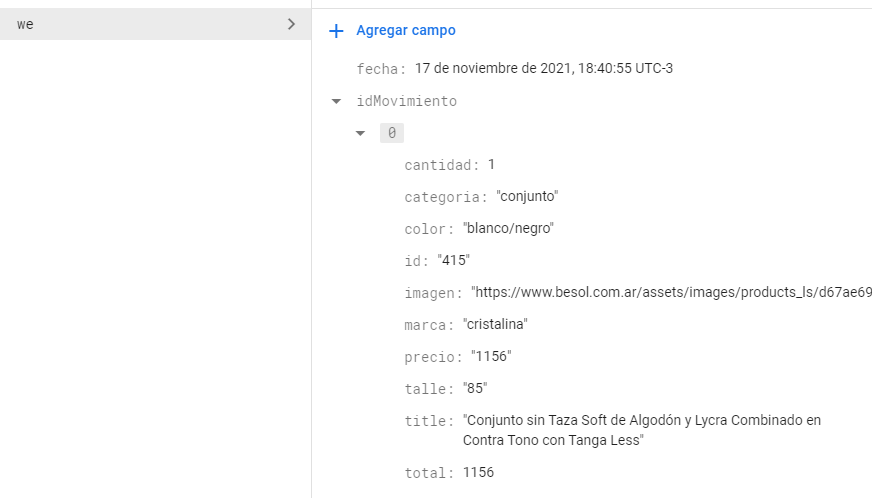
En firestore se ve así
Para recuperar esa información hago lo siguiente: db.collection("prueba2").document("we").get().addOnSuccessListener { val dato = it.get("idMovimiento") as ArrayList
println("$dato") }
consola = [{marca=cristalina, precio=1156, total=1156, vendedor=, color=blanco/negro, categoria=conjunto, talle=85, imagen=https://www.besol.com.ar/assets/images/products_ls/d67ae69c6d744f3e8c2f5ae87d78bcda.jpg, cantidad=1, id=415, title=Conjunto sin Taza Soft de Algodón y Lycra Combinado en Contra Tono con Tanga Less}]
db.collection("prueba2").document("we").get().addOnSuccessListener {
val dato = it.get("idMovimiento") as ArrayList<carrito>
println("$dato")
}
consola = [{marca=cristalina, precio=1156, total=1156, vendedor=, color=blanco/negro, categoria=conjunto, talle=85, imagen=https://www.besol.com.ar/assets/images/products_ls/d67ae69c6d744f3e8c2f5ae87d78bcda.jpg, cantidad=1, id=415, title=Conjunto sin Taza Soft de Algodón y Lycra Combinado en Contra Tono con Tanga Less}]
Hasta ahí perfecto. El problema viene cuando quiero acceder a alguno de esos datos.
si pongo dato.get(0), dato[0].marca, dato[0], o dato.marca me arroja error o algo parecido a esto: "java.util.HashMap cannot be cast to java.lang.String"
No entiendo muy bien como funciona. Yo lo único que quiero es poder acceder a esos datos. que los veo pero no encuentro la forma de usarlos por separados.