estoyEstoy creando una paginapágina, en la cual hay una sección llamada producto, muestro.
Muestro datos y en estaésta tengo un dato llamado id_categoriaid_categoria, donde en vesvez de mostrar el idid quiero mostrar el nombre de esa categoría en cuestión, este. Este dato se encuentra en la tabla de categoriascategorias y en la tabla productoproducto tengo el idid. ya logre
Ya logré que mostrara los datos, pero pero no esteéste, ademasademás de que logre guardar y editarlo en cuestión, solo es necesario en mostrar.
alAl trabajar con vuejsvuejs vi que hay que utilizar un v-ifv-if pero no sesé como hacerlo, o al menos los intentos que he hecho han sido erróneos.
esteEste es el código de la tabla donde muestro los datos
<div class="card-body table-responsive ">
<table id="example1" class="table table-bordered table-striped ">
<thead>
<tr>
<th>id_producto</th>
<th>imagen</th>
<th>código</th>
<th>producto</th>
<th>categoria</th>
<th>stock</th>
<th>precio_compra</th>
<th>precio_venta</th>
<th>fecha</th>
<th colspan="2" class="text-center">Acciones</th>
</tr>
</thead>
<tbody>
<tr v-for= "pro in productos" :key="pro.id_productos">
<th>{{pro.id_productos}}</th>
<td>
<img :src='pro.imagen' class="img-circle elevation-2" alt="Product Image" width="60">
</td>
<td>{{pro.codigo}}</td>
<td>{{pro.producto}}</td>
<td>{{pro.id_categoria}}</td>
<td>{{pro.stock}}</td>
<td>{{pro.precio_compra}}</td>
<td>{{pro.precio_venta}}</td>
<td>{{pro.fecha}}</td>
<td class="text-center">
<button @click="modificar=true; abrirModal(pro)" type="button" class="editar btn btn-primary"><i class = "fa fa-pencil-alt"></i></button>
</td>
<td class="text-center">
<button @click="eliminar(pro.id_productos,pro.producto)" type="button" class="eliminar btn btn-danger" data-toggle="modal" data-target="#modalEliminar"><i class="fas fa-dumpster-fire"></i></button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>id_producto</th>
<th>imagen</th>
<th>código</th>
<th>producto</th>
<th>categoria</th>
<th>stock</th>
<th>precio_compra</th>
<th>precio_venta</th>
<th>fecha</th>
<th colspan="2" class="text-center">Acciones</th>
</tr>
</tfoot>
</table>
</div>
yY este el script para que me traiga la info
<script>
import axios from "axios";
export default {
watch: {
$route: {
immediate: true,
handler(to, from) {
document.title = to.meta.title || 'Productos';
}
},
},
data() {
return {
productosdatos:{
id_producto: "",
codigo: "",
producto: "",
stock: "",
precio_compra: "",
precio_venta : "",
id_categoria: "",
},
id: 0,
modificar: true,
modal: 0,
tituloModal: '',
productos:[],
categorias:[],
}
},
methods: {
async listarcategorias(){
const res = await axios.get('http://localhost:8000/categoria/');
this.categorias = res.data;
console.log(this.categorias)
},
async listar(){
const res = await axios.get('http://localhost:8000/productos/');
this.productos = res.data;
console.log(this.productos)
},
cerrarModal(){
this.modal = 0;
}
},
created() {
this.listar();
}
}
}
</script>
comoComo pueden ver tengo una variable llamada productosproductos, donde estaestá el id_categoriaid_categoria correspondiente del producto, y categriascategrias donde traigo toda la info de categoria.
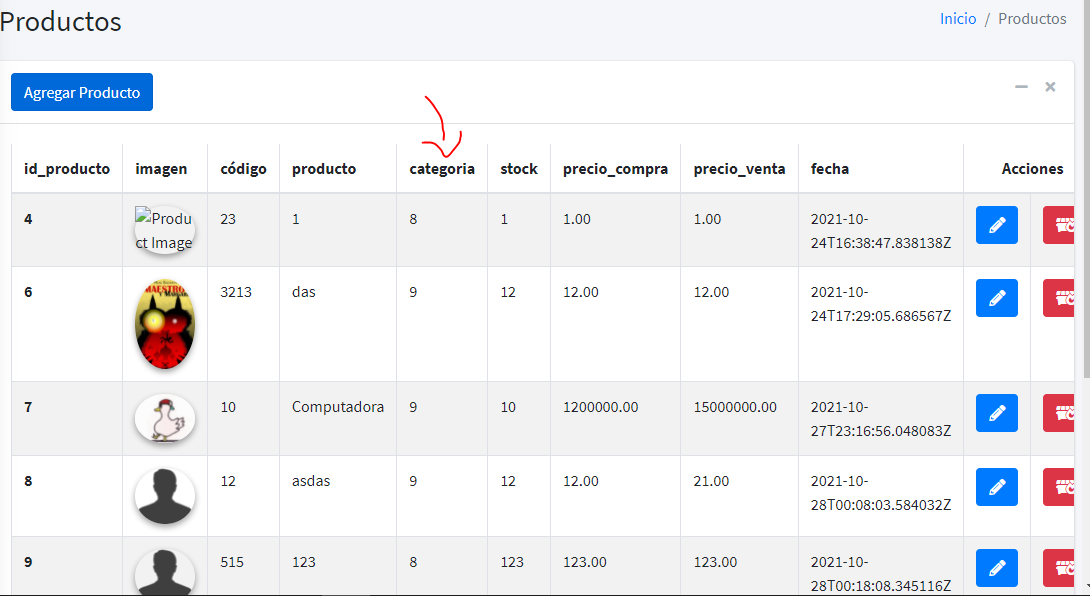
laLa tabla se ve algo asi:
como¿Cómo hago para que no muestre el idid de la categoría si no el no el nombre de la categoria en cuestio categoría?
pdPD: los datos de categorias se reciben en json de la siguiete manera:
{
"id_categoria": 8,
"categoria": "Electrodomesticos",
"fecha": "2021-10-24 13:55:00"
},
les agradescoLes agradezco si me pueden ayudar haa que aparezca el nombre de la categoría, gracias .