Estoy tratando de imprimir mi vista con window.print()window.print() pero cuando presiono el botonbotón me aparece en blanco la vista que se va a imprimir.
Paso a mostrarles la simple funcionfunción en JSJS:
<script>
function ImprimirPagina() {
window.print('');
}
</script>
Y este es mi htmlhtml:
div<div class="container-fluid">
<!-- Main row -->
<div class="row">
<!-- Left col -->
<section class="col-md-12">
<!-- Custom tabs (Charts with tabs)-->
<div class="card" style="background-image: linear-gradient(200deg, #070525ce 1%, rgb(1, 0, 5)100%);">
<div class="card-header">
<h3 class="font-weight-light text-white">Productos
<a class="btn bg-white float-right btn-sm" href="{{ route('products.add') }}"><i">
<i class="fa fa-plus-circle"></i> Agregar Producto</a>
</h3>
Agregar </div>
Producto
</div><!-- /.card-header -->
<div>
a>
</h3>
</div>
<div class="card-body">
<table id="example1" class="table table-striped table-responsive" width="100%">
<thead class="thead"></div>
<!-- /.card-header -->
<div>
</div>
<div class="card-body">
<tr>
<table id="example1" class="table table-striped table-responsive" width="100%">
<thead class="thead">
<th style="display: none">Codigo</th>
<tr>
<th>ID</th>
<th style="display: none">Codigo</th>
<th>Producto</th>
<th>ID</th>
<th>Tipo de Producto< <th>Producto</th>
<th>Tipo de <th>Marca<Producto</th>
<th>Modelo<<th>Marca</th>
<th>Moneda de Compra<<th>Modelo</th>
<th>Moneda de Compra</th>
<th>Costo Fob</th>
<th>Moneda de<th>Costo Venta<Fob</th>
<th>Precio<th>Moneda de Lista<Venta</th>
<th>Precio <th>Margende Bruto<Lista</th>
<th>Margen Bruto</th>
<th style="width: 12%">Accion</th>
</tr>
</thead>
<tbody>
<tbody>
@foreach($file as $key => $product)
@if($product->status == 1)
<tr>
<td style="display: none">{{ $key+1 }}</td>
<td>{{ $product->id }}</td>
<td>{{ $product->marca->brandName . " " . $product->modelo->modelName }}</td>
<td>{{ $product['ptype']['productType'] }}</td>
<td>{{ $product->marca->brandName }}</td>
<td>{{ $product->modelo->modelName }}</td>
<td>{{ $product->coin }}</td>
<td>{{ $product->costUSD }}</td>
<td>{{ $product->sale_coin }}</td>
<td>{{ $product->list_priceUSD }}</td>
<td>{{ $product->marginUSD }}</td>
@php
$count_product = App\Model\Purchase::where('product_id',$product->id)->count();
@endphp
<td>
<!--<a title="Download" id="download" class="btn<td>
btn-sm btn-success"
<!--<a title="Download" id="download" class="btn btn-sm btn-success" href="/products/download/{{ $product->file }}"><i">
<i class="fa fa-download"></i></a>-->i>
<a title="Edit" class="btn btn</a>-sm text-white">
<a title="Edit" class="btn btn-sm text-white" style="background-image: linear-gradient(200deg, #070525ce 1%, rgb(1, 0, 5)100%);"
href="{{ route('products.edit', $product->id) }}">
href="{{ route('products.edit', $product->id) }}"><i
<i class="fa fa-edit"></i>
class="fa fa-edit"></i><</a>
<a title="Delete" id="delete" class="btn btn-sm btn-danger"
href="{{ route('products.delete', $product->id) }}">
href="{{ route('products.delete', $product->id) }}"><i
<i class="fa fa-trash"></i>
class="fa fa-trash"></i><</a>
<a title="Info" id="info" class="btn btn-sm btn-info" href="{{ route('products.detail', $product->id) }}" ><i>
<i class="fa fa-eye" ></i></a>i>
</a>
</td>
</tr>
@endif
@endforeach
</tbody>
@endforeach
</tbody>
table>
</table>div>
</div><!-- /.card-body -->
<button onclick="ImprimirPagina();" class="btn btn-success"><isuccess">
<i class="fas fa-print"></i></button>i>
</button>
</div>
</div>
</div>
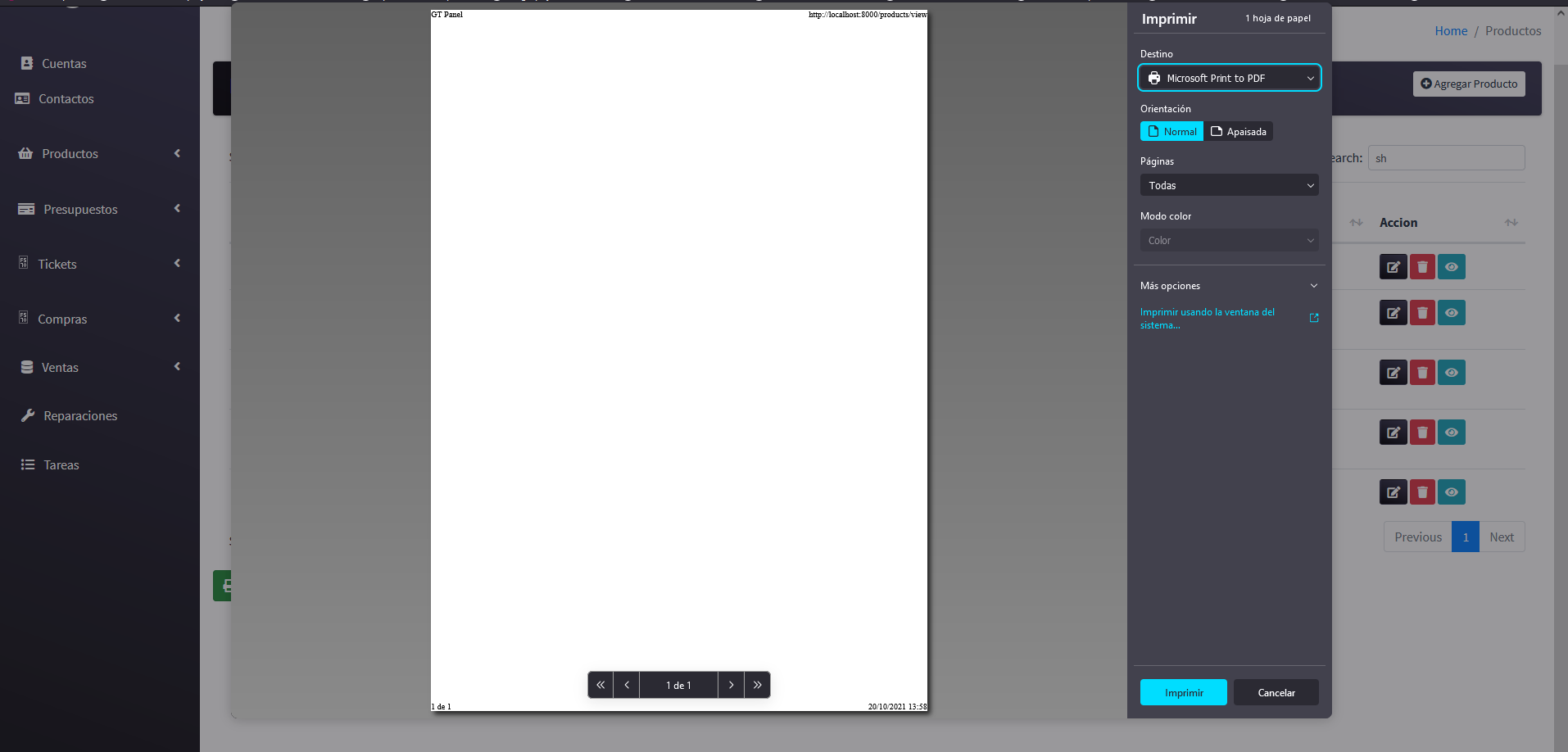
Ahora noseno se porque cuando toco en el botonbotón de imprimir lo unicoúnico que se ve es lo siguiente: