Tengo el siguiente div, que lo que trato de realizar es colocar en 2 filas mostrar 3 botones, distribuidos de la siguiente manera en la primera fila 2 botones y en la 3era uno solo, el problema o duda con la que vengo es en la primera fila al poner col-lg-6 automáticamente como que me da un salto de linea y se va debajo.
<div class="justify-content-center">
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12">
<a class="col-sm-12 col-md-6 col-lg-6 btn btn-success" style="margin-top: 5px" asp-route-id="@item.PAC_ID" asp-area="Paciente" asp-page="/Account/Detalle">
Detalle.
</a>
<a class="col-sm-12 col-md-6 col-lg-6 btn btn-success" style="margin-top: 5px" asp-route-id="@item.PAC_ID" asp-area="Presupuesto" asp-page="/Account/Reg_Presup">
Presup.
</a>
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-12">
<a class="btn btn-success col-sm-12 col-md-12" style="margin-top: 5px" ; asp-route-id="@item.PAC_ID" asp-area="Paciente" asp-page="/Account/Detalle">
Historia Clinica.
</a>
</div>
</div>
</div>
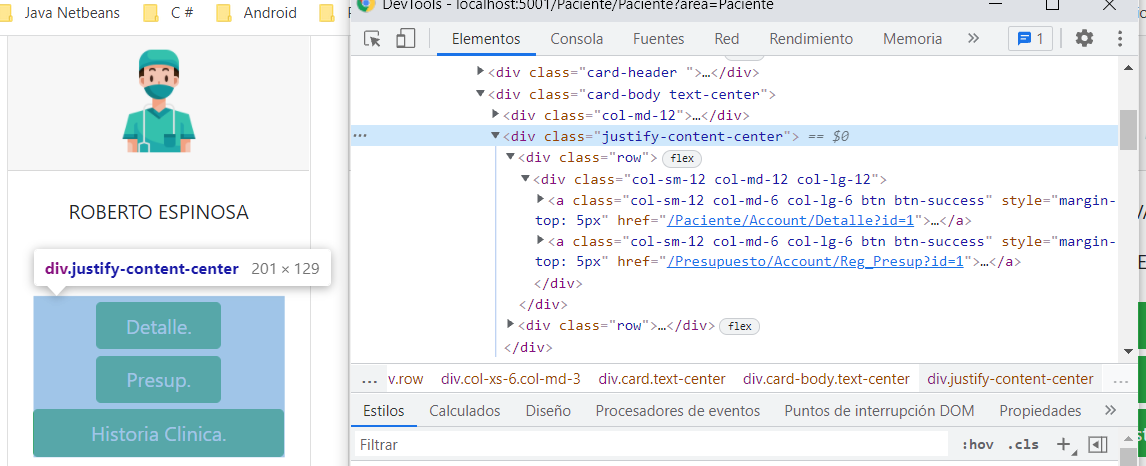
Así me queda al depurar.

Que estaría realizando de manera incorrecta?
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<div class="justify-content-center">
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12">
<a class="col-sm-12 col-md-6 col-lg-6 btn btn-success" style="margin-top: 5px" asp-route-id="@item.PAC_ID" asp-area="Paciente" asp-page="/Account/Detalle">
Detalle.
</a>
<a class="col-sm-12 col-md-6 col-lg-6 btn btn-success" style="margin-top: 5px" asp-route-id="@item.PAC_ID" asp-area="Presupuesto" asp-page="/Account/Reg_Presup">
Presup.
</a>
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-12">
<a class="btn btn-success col-sm-12 col-md-12" style="margin-top: 5px" ; asp-route-id="@item.PAC_ID" asp-area="Paciente" asp-page="/Account/Detalle">
Historia Clinica.
</a>
</div>
</div>
</div>