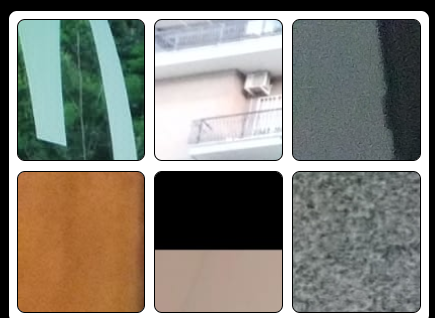
Hice un div padre con 6 div bloques por asi decirlo, quiero poner unas fotos pero no me sale en la resolucion que quiero, alguien me puede ensenar como puedo cambiar la resolucion?

.cosas {
display: flex;
}
.grupo {
height: 19rem;
width: 94%;
margin: 0.7rem 1rem;
background-color: white;
border-radius: 0.5rem;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding: 0.5rem 0.5rem 0 0.5rem;
margin-left: -0.2rem;
}
.right-1 {
background-image: url(https://image.freepik.com/free-photo/bearded-happy-looking-man-with-brunette-hair-has-piercing-wearing-black-sweater-holding-pointing-finger-smartphone-copy-space-isolated-yellow-wall_295783-14549.jpg);
border: black solid 0.1rem;
width: 31%;
margin-bottom: 10px;
border-radius: 0.5rem;
}<div class="cosas">
<div class="grupo">
<div class="right-1 grupo-m-right"></div>
<div class="right-1 grupo-m-right"></div>
<div class="right-1 grupo-m-right"></div>
<div class="right-1 grupo-m-right"></div>
<div class="right-1 grupo-m-right"></div>
<div class="right-1 grupo-m-right"></div>
</div>
</div>