Estoy haciendo esta estructura de tabla:

JSON stringify
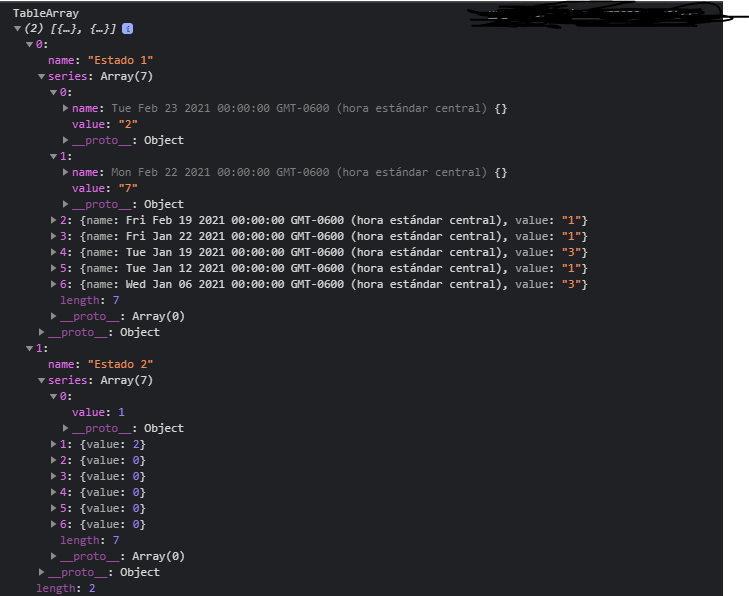
tableArray
Array(2)
0:
name[{"name": "Estado 1"
series: Array(7)
0,"series": [{name"name": Tue Feb 23 2021 00"2021-02-23T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "2"}
1: ,{name"name": Mon Feb 22 2021 00"2021-02-22T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "7"}
2: ,{name"name": Fri Feb 19 2021 00"2021-02-19T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "1"}
3: ,{name"name": Fri Jan 22 2021 00"2021-01-22T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "1"}
4: ,{name"name": Tue Jan 19 2021 00"2021-01-19T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "3"}
5: ,{name"name": Tue Jan 12 2021 00"2021-01-12T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "1"}
6: ,{name"name": Wed Jan 06 2021 00"2021-01-06T06:00:00 GMT-0600 (hora estándar central).000Z", value"value": "3"}
length: 7
__proto__: Array(0)
__proto__: Object
1:
name]},{"name": "Estado 2"
series: Array(7)
0,"series": [{name: Tue Feb 23 2021 00:00:00 GMT-0600 (hora estándar central), value"value": 1}
1: {name: Mon Feb 22 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 2}
2: {name: Fri Feb 19 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 0}
3: {name: Fri Jan 22 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 0}
4: {name: Tue Jan 19 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 0}
5: {name: Tue Jan 12 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 0}
6: {name: Wed Jan 06 2021 00:00:00 GMT-0600 (hora estándar central), value{"value": 0}
length: 7
__proto__: Array(0)
__proto__: Object
length: 2
__proto__: Array(0)]}] Estoy haciendo esta estructura de tabla: