Necesito cinco columnas que se comporten de la siguiente forma:
- Para pantallas de menos de 576px que expandan 12 columnas (full width)
- Para pantallas de igual o más de 576px tengan el mismo ancho
Tengo el siguiente código en Bootstrap 5.0.2:
<div class="row">
<div class="col-12 col-sm">1</div>
<div class="col-12 col-sm">2</div>
<div class="col-12 col-sm">3</div>
<div class="col-12 col-sm">4</div>
<div class="col-12 col-sm">5</div>
</div>
Pero no funciona como espero, puesto que en una pantalla de 1920px me muestra las cinco columnas a todo el ancho (es decir, expandiendo 12 columnas), ¿porqué?
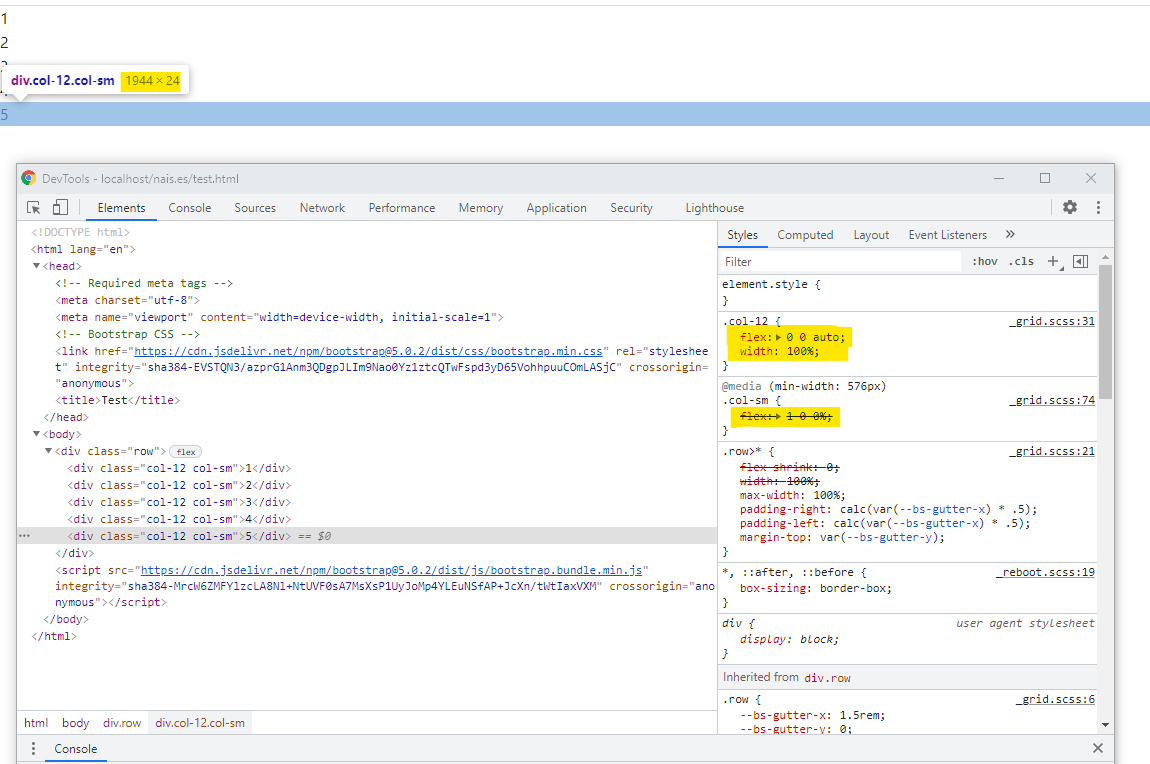
La imagen de abajo muestra el concepto. Son las herramientas de Google Chrome para la pantalla de 1920px y muestra que la clase col-12 sobrescribe a col-sm, ¿esto es correcto? ¿cómo consigo lo que quiero entonces?